微信小程序自定义顶部组件customHeader详解与示例
6 浏览量
更新于2024-08-31
收藏 175KB PDF 举报
本文详细介绍了微信小程序自定义顶部组件customHeader的实现过程。首先,要开启自定义顶部导航,开发者需要在app.json的window部分设置"navigationStyle": "custom",允许用户自定义顶部样式。接下来,我们来探讨自定义顶部组件的工作原理。
在实现自定义顶部时,关键步骤包括:
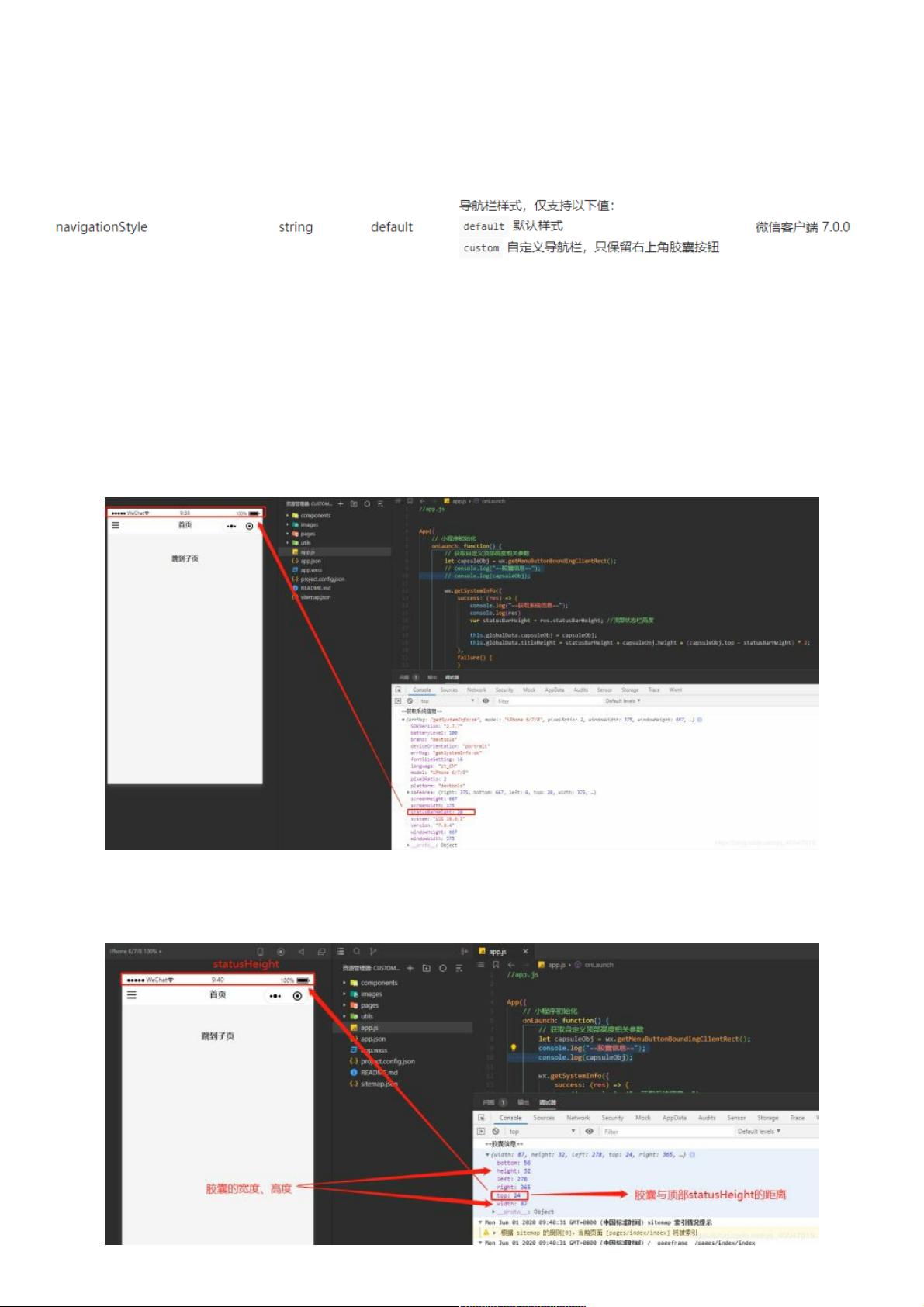
1. 获取系统状态栏高度和屏幕宽度:使用`wx.getSystemInfo()`函数获取设备信息,以便正确计算顶部布局。状态栏高度可以通过`statusBarHeight`变量存储。
2. 获取右上角胶囊(即菜单按钮)的位置:使用`wx.getMenuButtonBoundingClientRect()`方法获取胶囊的位置,包括胶囊的高度、上边距和左边距。这些信息对于调整顶部布局至适中至关重要。
3. 自定义顶部距离计算:在app.js的`onLaunch`生命周期函数中,计算并存储自定义顶部的高度,考虑到胶囊的高度和位置相对于状态栏的变化。
封装自定义头部组件的过程包括:
- 设计效果图:为了直观展示自定义顶部的效果,开发者需要预先创建一个视觉设计,展示自定义组件的外观和布局。
- 组件代码编写:在index.wxml文件中,开发者会创建一个名为`customHead`的view组件,其样式和结构应根据设计稿定制。这可能包含header视图、标题、胶囊等元素,以及相应的CSS样式。
在index.wxss中,开发者会定义`.customHead`类的样式,包括背景颜色、边距、字体大小等,确保与设计稿一致。同时,还需要处理响应式设计,以适应不同屏幕尺寸。
总结来说,本文提供了一个完整的指南,涵盖了如何在微信小程序中配置自定义顶部组件customHeader,包括开启自定义、获取系统信息、计算布局参数以及封装成可重用的组件。这对于想要扩展微信小程序界面设计的开发者来说,是一个实用且重要的技术分享。
2020-12-09 上传
点击了解资源详情
2021-05-02 上传
2021-06-12 上传
2021-03-04 上传
2008-12-25 上传
2021-03-08 上传
weixin_38728464
- 粉丝: 1
- 资源: 966
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器