使用canvas自定义绘制树形结构可视化图形
191 浏览量
更新于2024-08-29
收藏 194KB PDF 举报
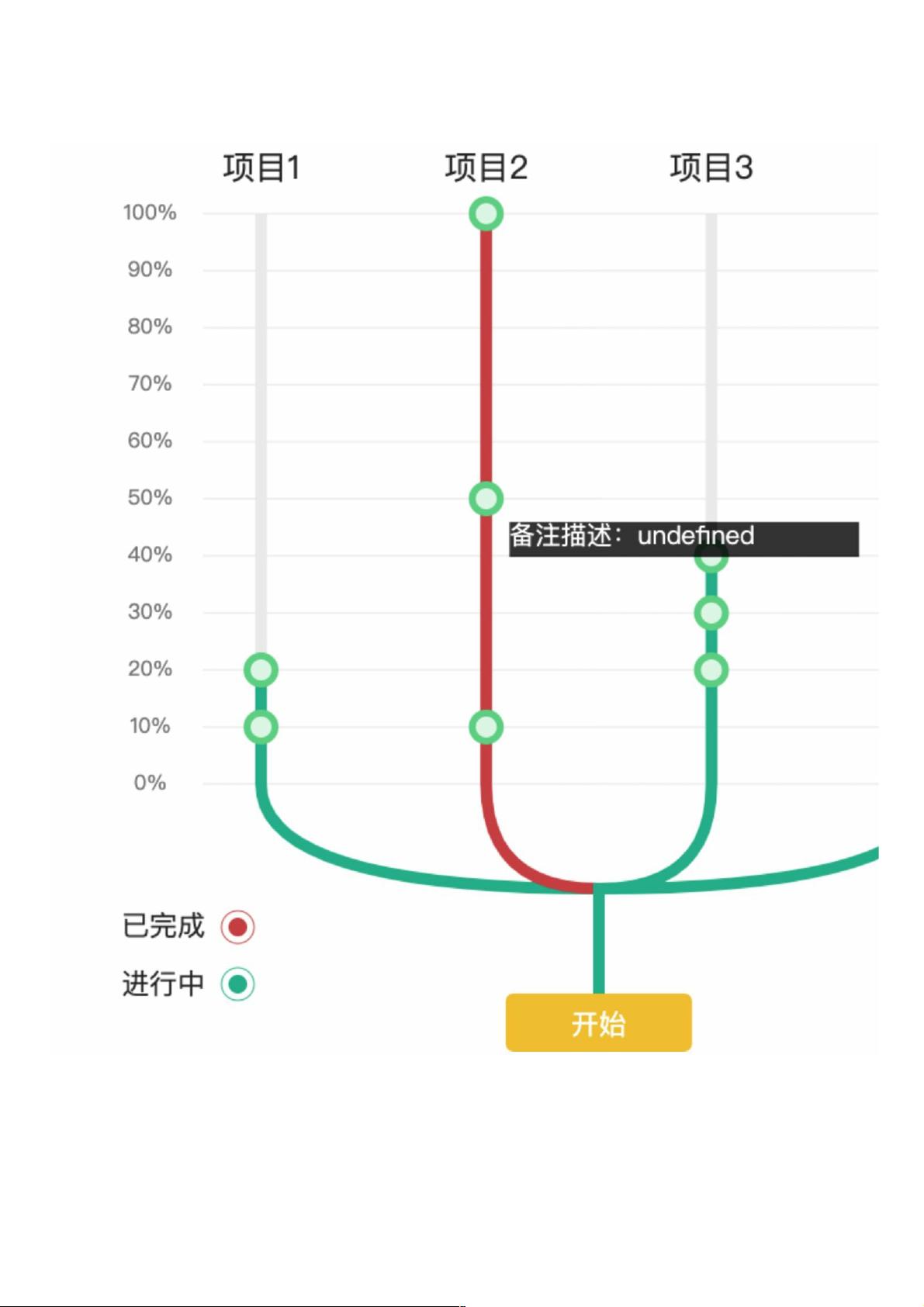
本文主要介绍如何使用HTML5的canvas元素来绘制树形结构的可视图形。作者在项目中遇到需求,但找不到合适的可视化插件,因此自行实现了这一功能。这个图形能够根据后端接口返回的数据动态渲染树形分支,支持多条分支展示,并且具有可扩展性和可封装性。此外,它还具备点击节点查看备注的交互功能。
在实现过程中,首先创建一个canvas元素,并定义其宽高。然后,定义了`canvas_options`对象,其中包含各种配置参数,如canvas的实际宽度和高度(canvasWidth和canvasHeight),坐标绘制区域(chartZone),以及y轴的标签、最大宽度和最大值等。这些参数可以自定义以适应不同的视觉需求。
接着,代码中提到了`nodeClick`数组,这可能是用于记录用户点击节点的信息,以便于处理点击事件。`chooseNode`变量则可能用于存储当前选中的节点信息。
数据结构`datalist`包含了树形结构的主要数据,其中包括各个项目的名称(name)、状态(status)和子节点(node)。每个子节点包含值(value)、日期(date)和备注内容(content)。这种数据结构使得可以根据实际业务需求灵活填充树形结构。
为了实现树形结构的绘制,代码会遍历数据,计算每个节点的位置,绘制柱状图表示节点的值,以及连接线表示节点间的层次关系。柱状图的区域、宽度、间距等都由配置参数控制。此外,还可能有额外的逻辑处理节点的点击事件,比如弹出一个对话框显示节点的详细信息,对话框的宽度(dialogWidth)和行高(dialogLineHeight)也在配置中定义。
通过这种方式,开发者可以创建一个自定义的、响应式的树形结构视图,它不仅能满足特定的项目需求,也能为其他类似需求提供参考。此实现方法的核心在于对canvas绘图API的熟练掌握,包括路径绘制、矩形绘制、文本绘制等,以及对数据结构和交互逻辑的理解与处理。
2019-07-10 上传
2023-06-13 上传
2023-05-13 上传
2023-06-01 上传
2023-06-13 上传
2023-06-13 上传
2023-11-15 上传
weixin_38539053
- 粉丝: 4
- 资源: 944
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析