CSS3弹性布局入门指南:快速掌握容器与子元素属性
189 浏览量
更新于2024-08-30
收藏 274KB PDF 举报
弹性布局是CSS3中的一个重要特性,旨在提供一种更灵活、适应性强的布局方式,替代传统的浮动布局,以降低对HTML结构的依赖。它特别适合于创建响应式设计,特别是移动端布局,因为其在移动端具有良好的兼容性。本文将详细介绍弹性布局的核心概念和关键属性。
1. 容器属性:
- display属性:`display:flex` 是将容器定义为弹性盒模型的关键,使其行为类似于浮动元素,但更易于管理。`display:inline-flex` 则适用于行内元素,使得元素在一行内自适应排列。
2. 主轴和垂直轴:
- 弹性盒模型基于两条轴线:主轴(默认沿水平方向)和垂直轴。子元素默认沿主轴排列,通过`flex-direction`属性可以改变这一方向,如 `row` (默认)、`row-reverse`、`column` 和 `column-reverse`。
3. flex-direction属性:
- 这个属性控制主轴的方向,比如设置为 `row` 时,子元素从左到右排列;设置为 `column` 则从上到下排列。
4. flex-wrap属性:
- `flex-wrap:nowrap` 是默认值,子元素不换行,当容器不足以容纳所有子元素时,它们会根据`flex-shrink`和`flex-grow`进行等比例缩放。若设置为 `wrap` 或 `wrap-reverse`,则子元素会换行以适应容器。
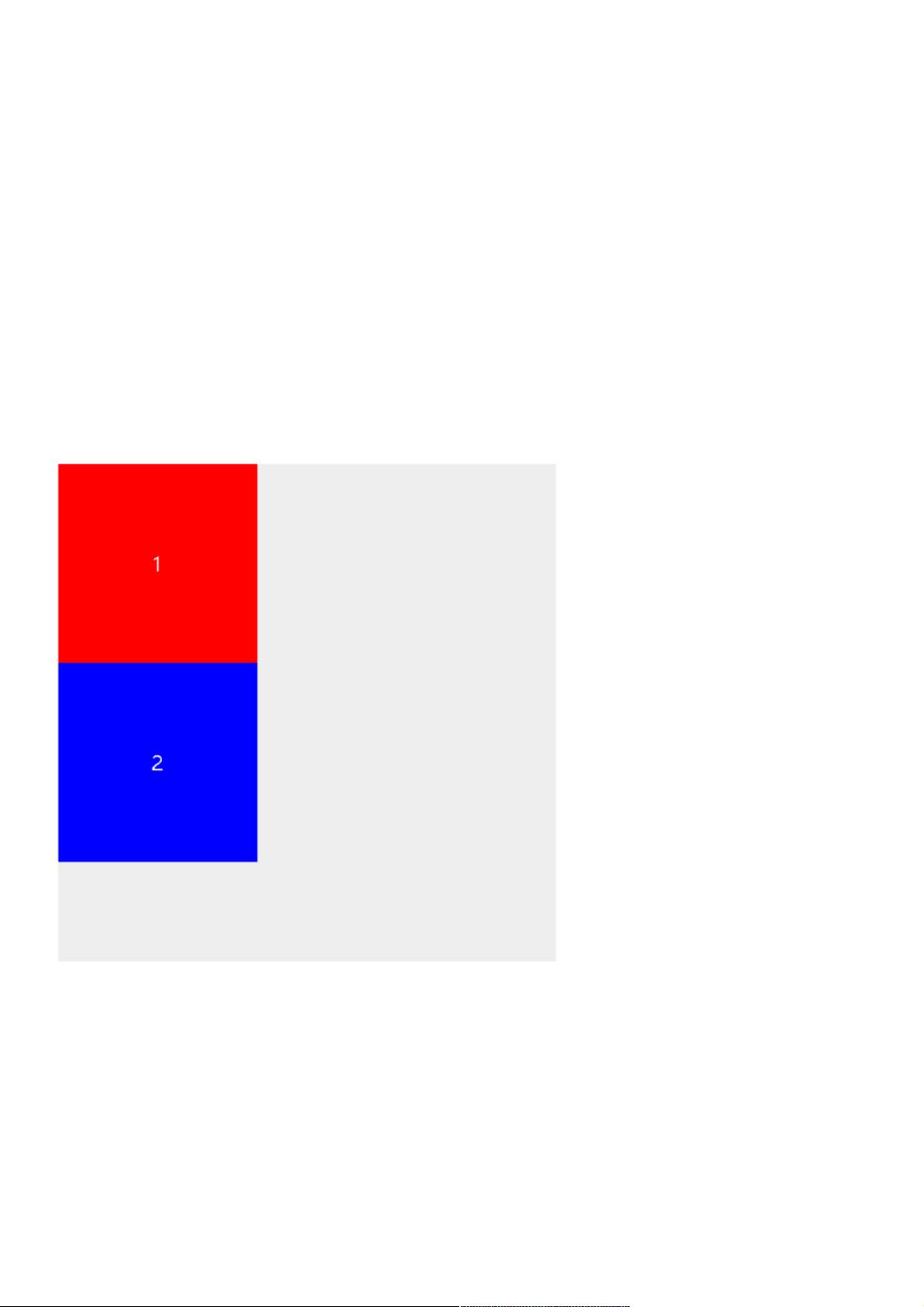
5. 实例演示:
- 一个包含`.box`和`.box-item`的示例展示了如何设置容器样式,如宽度、高度、边距和背景色,并设置`flex-direction`为`row`。当子元素宽度固定而容器宽度有限时,`flex-wrap`属性允许元素在一行内自动调整大小,直到容器能够容纳。
总结来说,弹性布局的核心在于其容器属性和轴线控制,开发者可以通过这些属性来实现响应式的、灵活的布局,减少了对HTML结构的复杂依赖,尤其在移动端和简单的场景中,它能提供更好的用户体验。然而,在处理复杂布局时,可能需要结合其他CSS3布局技术,如Grid布局,以达到最佳效果。尽管PC端可能存在兼容性问题,但在移动端上可以放心使用弹性布局。
2019-05-31 上传
2008-10-16 上传
2020-09-24 上传
2020-10-17 上传
2018-05-15 上传
2008-09-16 上传
2008-11-17 上传
2009-03-04 上传
2010-06-07 上传
weixin_38663608
- 粉丝: 5
- 资源: 948
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍