Grid布局详解:容器属性、网格结构和应用实践
需积分: 9 153 浏览量
更新于2024-06-11
收藏 749KB PDF 举报
"Grid布局详解"
Grid布局是一种强大的网页布局方式,通过将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。下面是Grid布局的详细知识点:
一、Grid网格布局特点:
Grid布局是将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid布局不同于flex布局,flex布局是流式布局,会按照轴进行排列,如果侧轴方向的大小不统一,则侧轴方向就会有空白处。
二、Grid网格布局与flex的区别:
Grid布局是按照网格结构排列,而flex布局是流式布局。Grid布局可以实现更加复杂的布局,而flex布局只能实现简单的流式布局。
三、基础概念:
1. 容器和项目:
容器是设置display:grid的元素,项目是其下的子元素。例如,wrapper为容器,wrapper下面的div为项目,p标签是项目内的子元素。
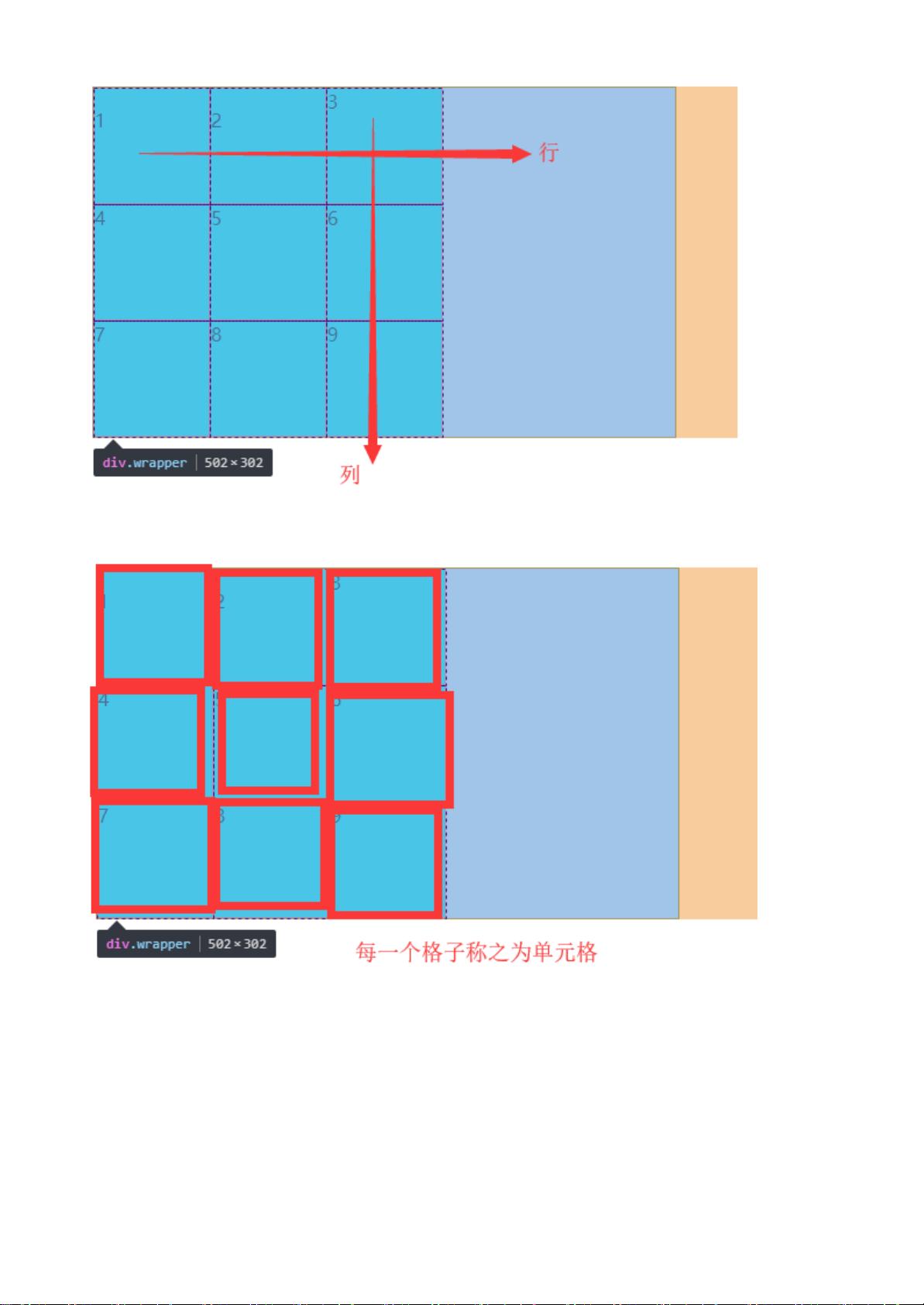
2. 行和列:
行是容器内水平区域为行,列是容器内垂直区域为列。
3. 单元格:
单元格是行和列的交叉区域。
4. 网格线:
网格线是划分网格的线,水平划分出行,竖直划分出列。
四、grid容器内的方法:
1. display:grid/inline-grid;指定一个容器采用网格布局。
2. grid-template-columns属性,grid-template-rows属性:
grid-template-columns属性设置列宽,grid-template-rows属性设置行高。
例如,将容器分成3*3的网格结构,代码如下:
```
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}
```
效果:
将容器分成3*3的网格结构,每个子元素站在一个网格内。
grid-template-columns的值可以是:
1. 具体像素:表示每列的宽度,例如设置grid-template-columns:100px 100px 100px;
2. 百分比:表示每列宽度占据容器宽度的百分比,例如设置grid-template-columns:30% 30% 30%;
3. repeat():表示设置重复的列宽,例如设置grid-template-columns:repeat(3, 33.33%);
五、justify-content和align-content值:
justify-content值可以是:
* start:将网格元素左对齐
* end:将网格元素右对齐
* center:将网格元素居中对齐
* space-between:将网格元素分布在整个网格中
* space-around:将网格元素分布在整个网格中,并且每个元素周围都有空白
align-content值可以是:
* start:将网格元素顶部对齐
* end:将网格元素底部对齐
* center:将网格元素垂直居中对齐
* space-between:将网格元素分布在整个网格中
* space-around:将网格元素分布在整个网格中,并且每个元素周围都有空白
六、grid-column和grid-row值:
grid-column值可以是:
* span <number>:将网格元素跨越指定数量的网格单元格
* auto:将网格元素自动计算网格单元格的数量
grid-row值可以是:
* span <number>:将网格元素跨越指定数量的网格单元格
* auto:将网格元素自动计算网格单元格的数量
2013-04-03 上传
2021-10-11 上传
2023-02-27 上传
2009-09-22 上传
2022-11-26 上传
2011-01-25 上传
2010-06-14 上传
2022-10-30 上传
2021-10-11 上传
左手机遇右手挑战
- 粉丝: 31
- 资源: 1
最新资源
- capistrano-memcached:Capistrano 任务用于自动和合理的内存缓存配置
- lab33-CAP-APWM,c#医院缴费系统源码,c#
- HBD-Chrome-Extension-crx插件
- IO_2020_2021_QuadclubApp:罗兹大学软件工程课程中实施的项目
- qr-code-generator-chrome-extension:Chrome扩展程序-一键QR代码生成器
- 美味
- StudentManagementSystem
- 龙卷风图:这会根据指定的灵敏度值创建龙卷风图。-matlab开发
- abc,c#bs框架源码,c#
- jerseywildfly:Projeto utilizando实现工具Eclipse Jersey https:eclipse-ee4j.github.io
- Create-Your-Own-Image-Classifier-Project-Submission:创建自己的图像分类器项目提交
- AzureDevOps
- distractor_neurons
- poject1:项目描述
- GCMT:Gentoo集群管理工具-开源
- stm32motor,c#开启动画源码,c#