Vuex源码解析:状态管理与核心流程探析
190 浏览量
更新于2024-08-28
收藏 350KB PDF 举报
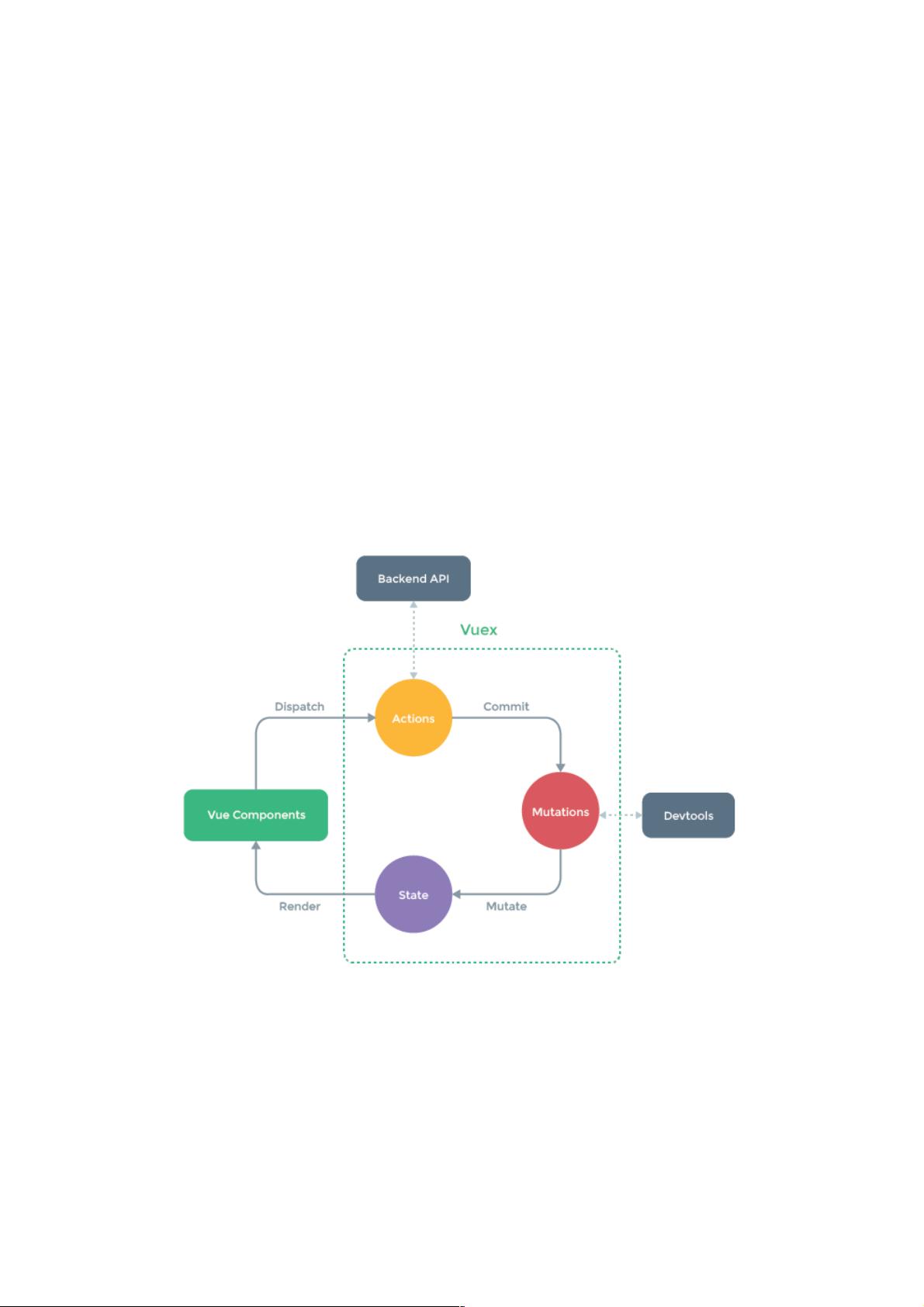
"Vuex是一个专门为Vue.js设计的状态管理模式,用于集中管理应用中的共享状态,遵循action->mutation->state的变化流程,并结合Vue的响应式系统更新视图。它简化了复杂组件间的交互,并且在开发模式下提供时间旅行调试功能。本文将探讨Vuex的实现原理,解答关于store注入、模块配置、action执行、状态修改检测以及调试工具的疑问。"
在Vuex框架中,有以下几个关键概念和机制:
1. Store注入:当执行`Vue.use(Vuex)`,Vuex插件会被注册到Vue实例中。Vue会遍历传入的store对象,将其作为全局混入,使得所有组件都能通过`this.$store`访问store实例。这依赖于Vue的插件机制和组件的混入属性。
2. 模块配置与嵌套:Vuex允许我们将state、mutations、actions等分割到不同的模块中,以便组织和复用代码。每个模块有自己的state、mutations和actions,可以通过`namespaced`选项来控制模块内的命名空间,使得在调用时能够区分不同模块。
3. Action执行:在组件中通过`this.$store.dispatch('actionName', payload)`触发action。action函数的第一个参数`store`是通过上下文自动注入的,这是因为每个action函数都是通过store实例的`_actions`对象中的方法调用的,store实例作为`this`上下文传递。
4. 状态修改检测:Vuex通过Mutation来确保状态的唯一修改途径。每当状态需要改变时,必须通过`commit`提交一个mutation,而mutation函数内可以直接修改state。由于mutation是同步的,因此可以跟踪和记录每次状态变化,从而区分是直接修改还是通过mutation。
5. 调试工具:“时空穿梭”调试功能是通过Vue DevTools实现的,它记录了每一个mutation的事件,包括类型和对应的payload。在开发过程中,开发者可以回溯到之前的任何状态,查看应用程序在那一时刻的数据情况,这对于定位问题和理解状态变化过程非常有帮助。
Vuex的运行流程大致如下:
1. 用户在Vue组件中触发交互,调用`dispatch`执行action。
2. Action处理业务逻辑,可能涉及异步操作,如API请求,并通过`commit`提交mutation。
3. Mutation函数被调用,安全地修改state,Vue的响应式系统自动更新相关视图。
4. Vue组件根据新的state自动更新UI,完成状态到视图的同步。
通过深入理解和掌握这些原理,开发者可以在实际项目中更有效地利用Vuex解决状态管理问题,提升应用的可维护性和调试效率。
451 浏览量
1189 浏览量
373 浏览量
2021-03-23 上传
2019-08-10 上传
点击了解资源详情
134 浏览量
127 浏览量
点击了解资源详情
weixin_38656103
- 粉丝: 0
- 资源: 956
最新资源
- capstone-uav-2020.github.io
- Yii Framework 应用程序开发框架 v2.0.18
- finegenki.github.io
- 行业文档-设计装置-一种具有储物舱的换档杆手柄.zip
- 一起来捉妖驱动包11.0.zip
- 基于dlib的人脸识别和情绪检测
- 交付系统:BTH课程PA1450的自主交付系统项目
- React
- part_3a_decoder_model.zip
- dev.finance
- 速卖通店小秘发货-实时显示运费/利润/拆包提醒/渠道推荐等功能插件
- Gardening-Website:园艺网站,带有图片轮播,有关各种蔬菜的信息以及要提交的玩具表格
- VC++ 简单的图片操作类
- Hotel-key
- .emacs.d:我的Emacs设置
- 马克斯定时采集生成工具 v1.0