使用canvas创建粒子时钟效果
93 浏览量
更新于2024-08-29
收藏 181KB PDF 举报
"这篇教程介绍了如何使用HTML5的canvas元素来实现一个粒子时钟效果,主要涉及canvas的基本操作、粒子绘制以及数字点阵的概念。"
在HTML5中,`canvas`是一个非常重要的图形渲染接口,它允许开发者通过JavaScript动态地绘制2D图形。在这个实例中,我们将使用canvas创建一个独特的粒子时钟,它由一系列的小粒子组成,这些粒子根据预定义的点阵模式形成数字,从而显示时间。
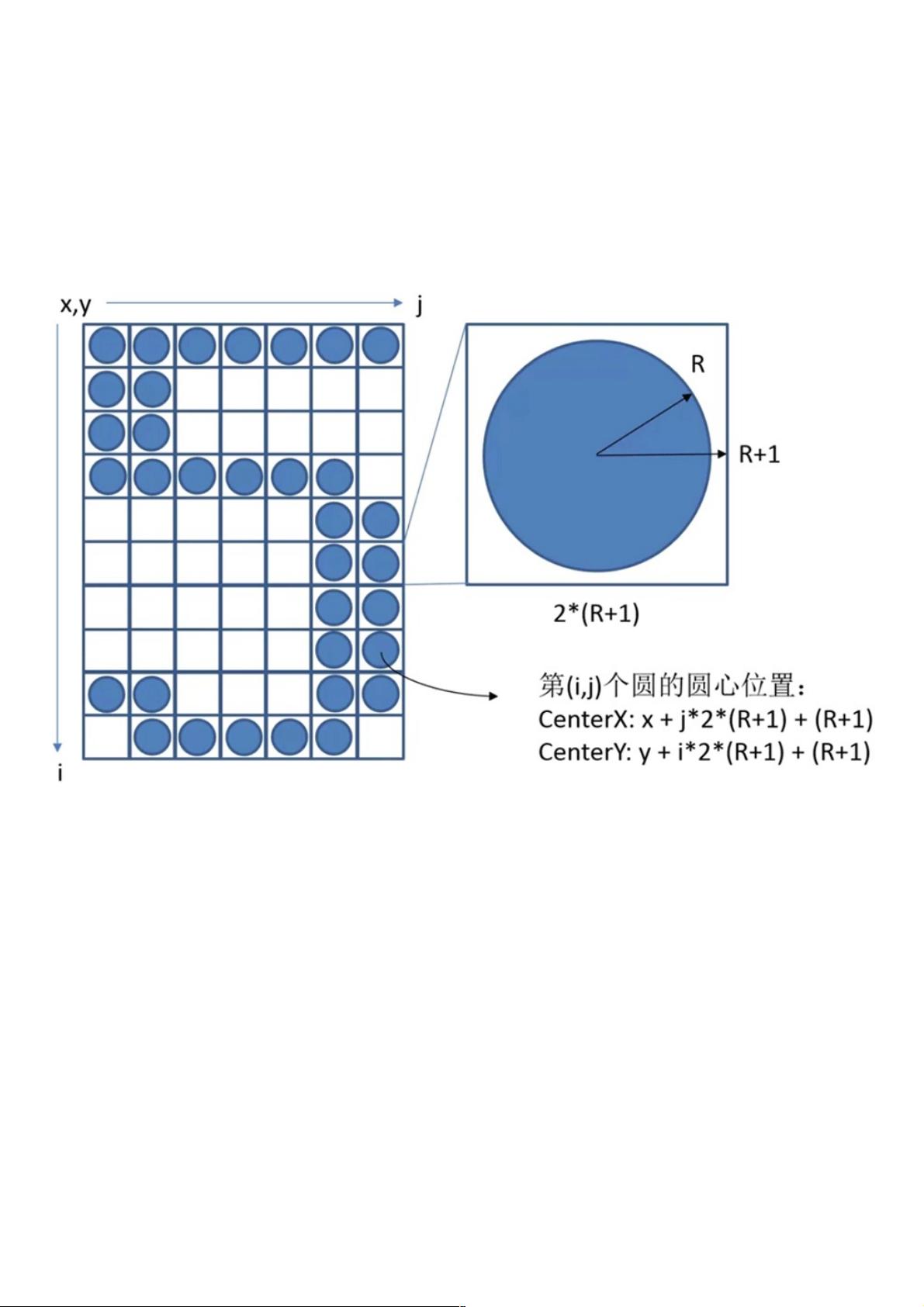
首先,`digit.js`是一个包含了0到9以及冒号的二维点阵数组,每个数字是一个7行10列的结构,其中1代表点亮的像素,0则表示熄灭。这种点阵方式常用于LED显示屏或早期的电子表显示。为了实现粒子效果,我们遍历这个二维数组,当遇到值为1的元素,就在canvas上绘制一个粒子,否则不绘制。
`renderDigit()`函数负责绘制数字。在这里,粒子被绘制为小圆,其半径`R`可以根据数字的高度进行计算。如果数字的高度设定为100px,那么半径`R`就是4px。每个小圆占据的矩形宽和高都是`2(R+1)`,这样确保了数字的完整显示。由于数字点阵是7行10列,所以整个数字的宽度是14个(R+1),高度是20个(R+1)。
在实际的HTML代码中,可以看到一个`canvas`元素和一组按钮,这些按钮可能是用来切换显示的数字。当用户点击按钮时,对应的数字会通过`renderDigit()`函数在canvas上显示出来,形成粒子构成的数字时钟效果。
为了绘制小圆,我们需要使用canvas的`beginPath()`方法开启一个新的路径,然后使用`arc()`方法定义圆心坐标和半径,绘制圆形。`arc()`方法的参数依次是圆心的x坐标、y坐标、半径、起始角度和结束角度(以弧度表示,`2*Math.PI`代表完整的圆周)。
在JavaScript中,获取canvas的2D渲染上下文可以通过`getContext('2d')`方法,然后可以调用`clearRect()`或者改变`canvas`的高度来清空画布,准备绘制新的数字。此外,还可以使用其他canvas的API如`fillStyle`、`strokeStyle`等来调整粒子的颜色和线条样式,以增加视觉效果。
这个粒子时钟效果的实现涉及了canvas的基础绘图操作,如路径、圆的绘制,以及数据结构(点阵数组)的应用,是一个结合了图形学和逻辑编程的有趣示例。
141 浏览量
点击了解资源详情
点击了解资源详情
149 浏览量
192 浏览量
193 浏览量
213 浏览量
154 浏览量
weixin_38699302
- 粉丝: 2
- 资源: 922
最新资源
- linux常用指令介绍
- 122道Java面试题大全(包含答案)-面试宝典
- Lotus Domino邮件服务器全攻略
- MCSE(网络架构操作题)
- AutoCAD 快捷键大全
- Oracle+Call+Interface+-+Programmer's+Guide
- ASP.NET专业项目实例开发(修订版)-课件(部分)
- ucos嵌入式实时操作系统(第二版).pdf
- WebSpherePortal6.1集群安装
- rails22cn.pdf
- vimbook详细学习手册
- ArcGIS二次开发编程实例
- Netcool Omnibus 知识集锦
- Sniffer Pro 入门指南 4.7版
- ARCGIS数字化教程
- AT89S52中文资料