JavaScript类型化数组详解:直击二进制数据操作与应用场景
版权申诉
本文将详细介绍JavaScript在前端开发中读写二进制数据的方法,重点讲解了HTML5引入的类型化数组。二进制数据对于处理音频、视频等多媒体内容至关重要,但在早期版本的JavaScript中,开发者通常需要将数据转换为JavaScript的数据类型进行间接操作,这可能导致效率损失。类型化数组的出现解决了这个问题,允许直接在JavaScript中操作二进制数据,从而避免了数据转化过程中的性能瓶颈。
类型化数组的应用范围广泛,包括:
1. Canvas图像处理:在绘制图形时,直接操作二进制数据能够提高图像质量和处理速度。
2. WebGL与显卡通信:图形编程中,与硬件交互时,类型化数组提供了一种高效的数据传输方式。
3. 文件操作:比如读取和写入本地文件或网络文件时,二进制数据可以直接处理,无需额外解析。
4. Ajax响应:在处理服务器返回的二进制数据,如图片、音频、视频等时,类型化数组简化了接收和解析过程。
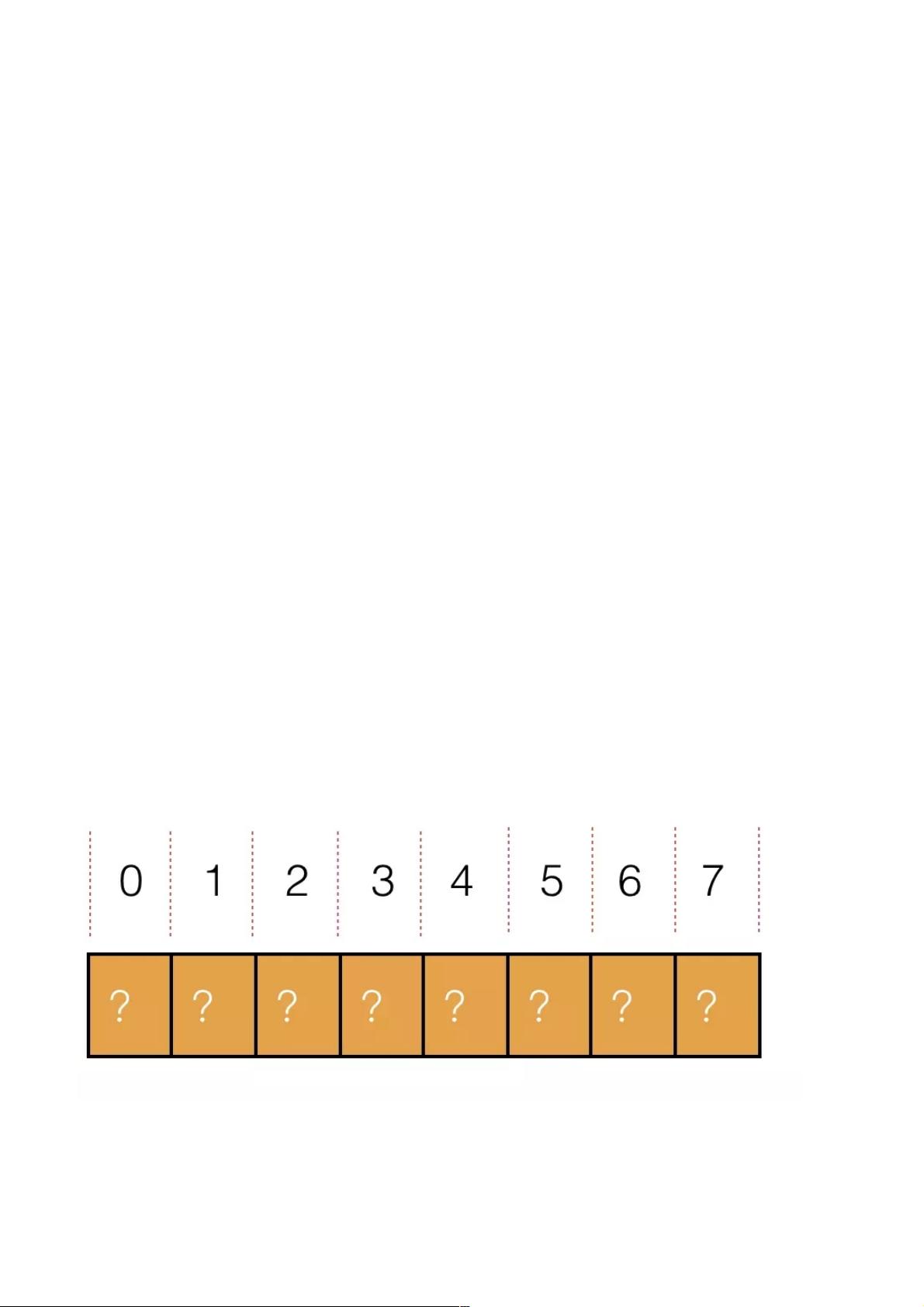
要使用类型化数组,首先需要创建一个`ArrayBuffer`对象,这是一个内存区域,用于存储二进制数据。例如,`let buffer = new ArrayBuffer(8)`会创建一个8字节的内存区域。然后,可以通过索引访问这个区域内的字节,如`console.log(buffer[0])`,虽然初始状态下可能显示为`undefined`,但可以通过其他方法填充实际数据。
需要注意的是,由于JavaScript中数组的索引是从0开始的,所以`buffer[0]`对应的是第一个字节,而不是属性。此外,不同类型化的数组还有`Uint8Array`、`Int8Array`等,分别用于存储不同类型的8位整数,以及`Float32Array`和`Float64Array`等用于存储单精度和双精度浮点数。
理解并熟练运用类型化数组是前端开发人员在处理二进制数据时必不可少的技能,它能提升应用程序的性能和兼容性。通过本文提供的方法,开发者可以有效地在JavaScript中进行二进制数据的读写操作。
2021-01-20 上传
2019-03-30 上传
点击了解资源详情
2020-10-25 上传
2020-12-20 上传
2020-10-14 上传
2020-10-15 上传
2022-07-11 上传
点击了解资源详情
weixin_38500734
- 粉丝: 6
- 资源: 957
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录