Bootstrap Tree View:优雅实现省市级菜单的实例教程
138 浏览量
更新于2024-08-30
收藏 117KB PDF 举报
Bootstrap Tree View是一个轻量级且设计精良的前端组件,用于在Web应用中展示层次分明的数据结构,例如树状菜单,它充分利用了Twitter Bootstrap框架的优势,提供了直观易用的用户体验。本文将深入探讨如何在实际项目中使用Bootstrap Tree View创建一个省级和市级菜单的实例。
首先,为了实现这个功能,开发人员需要在项目中引入以下关键依赖资源:
1. CSS样式表:Bootstrap的核心CSS文件`bootstrap.min.css`,它定义了组件的外观和布局。
2. JavaScript库:jQuery库,Bootstrap Tree View的基础,用于处理DOM操作和交互。使用`jquery-1.10.1.min.js`版本。
3. 主要的Tree View组件脚本:`bootstrap-treeview.js`,这个JavaScript文件包含了构建和管理树视图的逻辑。
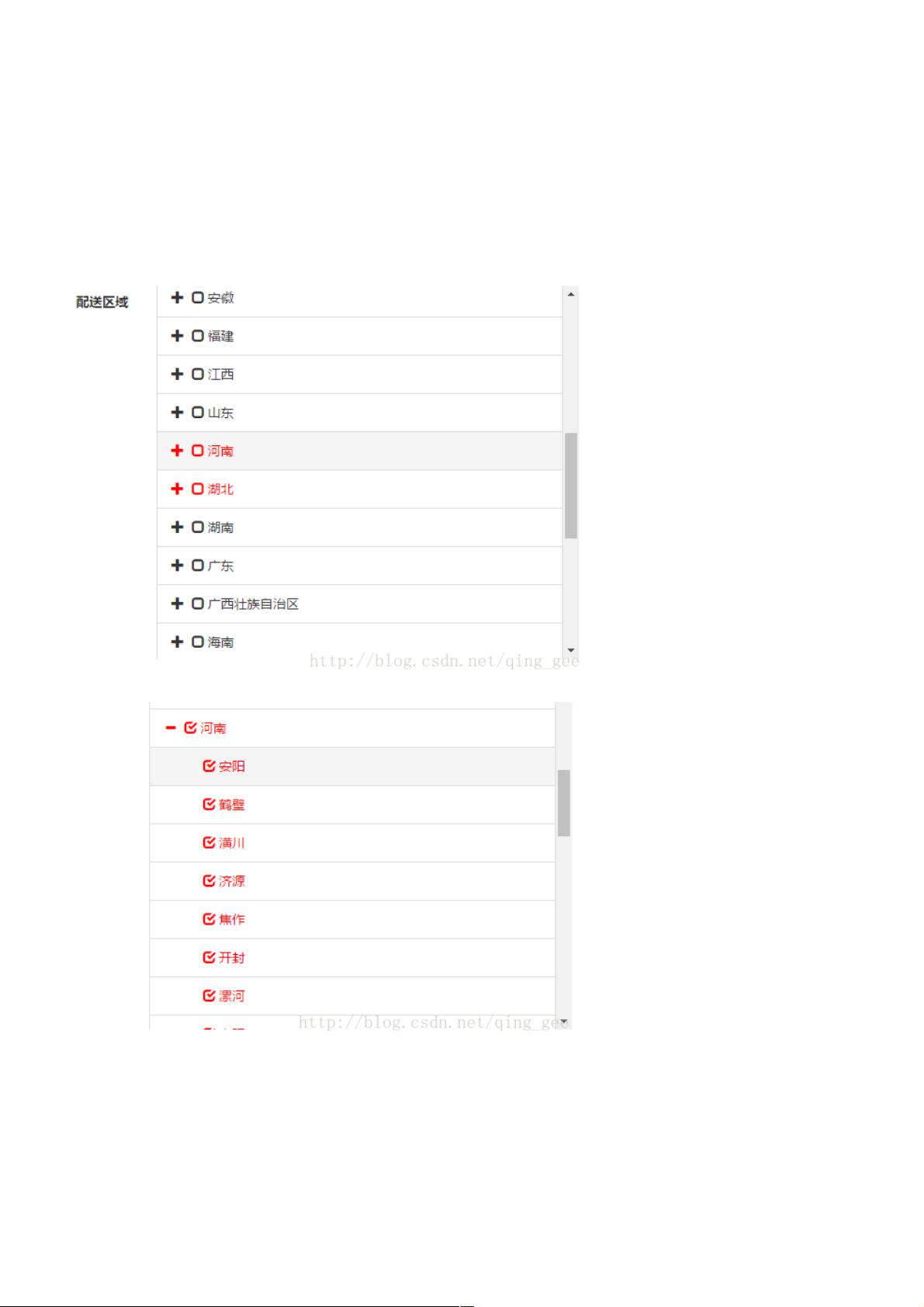
在HTML页面上,开发者需要创建一个用于显示树结构的`<div>`元素,如`<div id="procitytree" style="height:400px; overflow-y:scroll;"></div>`,这样确保了视图具有足够的高度,并允许用户在数据超出容器范围时进行滚动浏览。
为了简化初次加载体验,如果省市级数据是静态的,可以预先从服务器获取这些数据。在这个例子中,通过HTTP请求,如使用Spring MVC的`@RequestMapping`方法`loadProcitysInfo`,服务端将查询数据库并返回一个`Provincial`对象列表,这些对象代表省级和市级数据。
在前端,一旦数据准备就绪,可以通过以下步骤初始化Bootstrap Tree View:
1. 在DOM元素中绑定数据:首先,需要将从服务器获取的`List<Provincial>`映射到一个JSON格式的数据,以便树视图能正确解析层级关系。这可能涉及到数据转换和遍历处理。
```java
// 示例代码(假设provincialsJson是转换后的JSON字符串)
JSONArray provincesJson = JSONArray.fromObject(provincials);
```
2. 初始化树视图:在JavaScript中,使用Bootstrap Tree View提供的API来渲染树结构。这通常涉及设置节点的数据源和选项,以及配置展开/折叠行为。
```javascript
$(document).ready(function() {
$('#procitytree').treeview({
data: provincesJson,
levels: -1, // 设置显示所有层级
showCheckbox: true, // 如果需要,可以启用复选框
onNodeChecked: function(event, node) { /* 处理节点选中事件 */ },
onNodeUnchecked: function(event, node) { /* 处理节点取消选中事件 */ }
});
});
```
3. 可能还需要添加一些自定义样式或交互,以符合项目的设计规范,比如鼠标悬停效果、点击事件处理等。
通过上述步骤,Bootstrap Tree View为开发者提供了一个强大且易于使用的工具,用于在前端快速创建美观且交互式的树状菜单,适合于各种展示层次结构的场景。这个实例展示了如何将基础的HTML、CSS、JavaScript与后端数据集成,打造出一款省市级菜单应用。
2017-11-22 上传
2018-07-08 上传
2021-03-20 上传
2008-12-11 上传
2017-11-18 上传
148 浏览量
点击了解资源详情
2024-10-25 上传
weixin_38669618
- 粉丝: 7
- 资源: 913
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载