HTML5前端学习:定位应用实战——小米官网模拟
17 浏览量
更新于2024-08-30
收藏 181KB PDF 举报
"这篇内容是关于HTML5前端学习的,主要聚焦在第二周的Day10,即定位技术的实践应用。作者通过模仿小米官网的布局来加深对定位的理解,内容涉及CSS中的margin、padding、position等属性的使用。"
在HTML5大前端的学习过程中,定位(Positioning)是不可或缺的一个重要知识点,尤其是在网页布局设计时。在2020年2月21日的Day10学习中,作者主要进行了定位技术的练习,以此巩固前一天所学。本节课的学习目标是掌握定位的应用,这是创建复杂网页布局的关键。
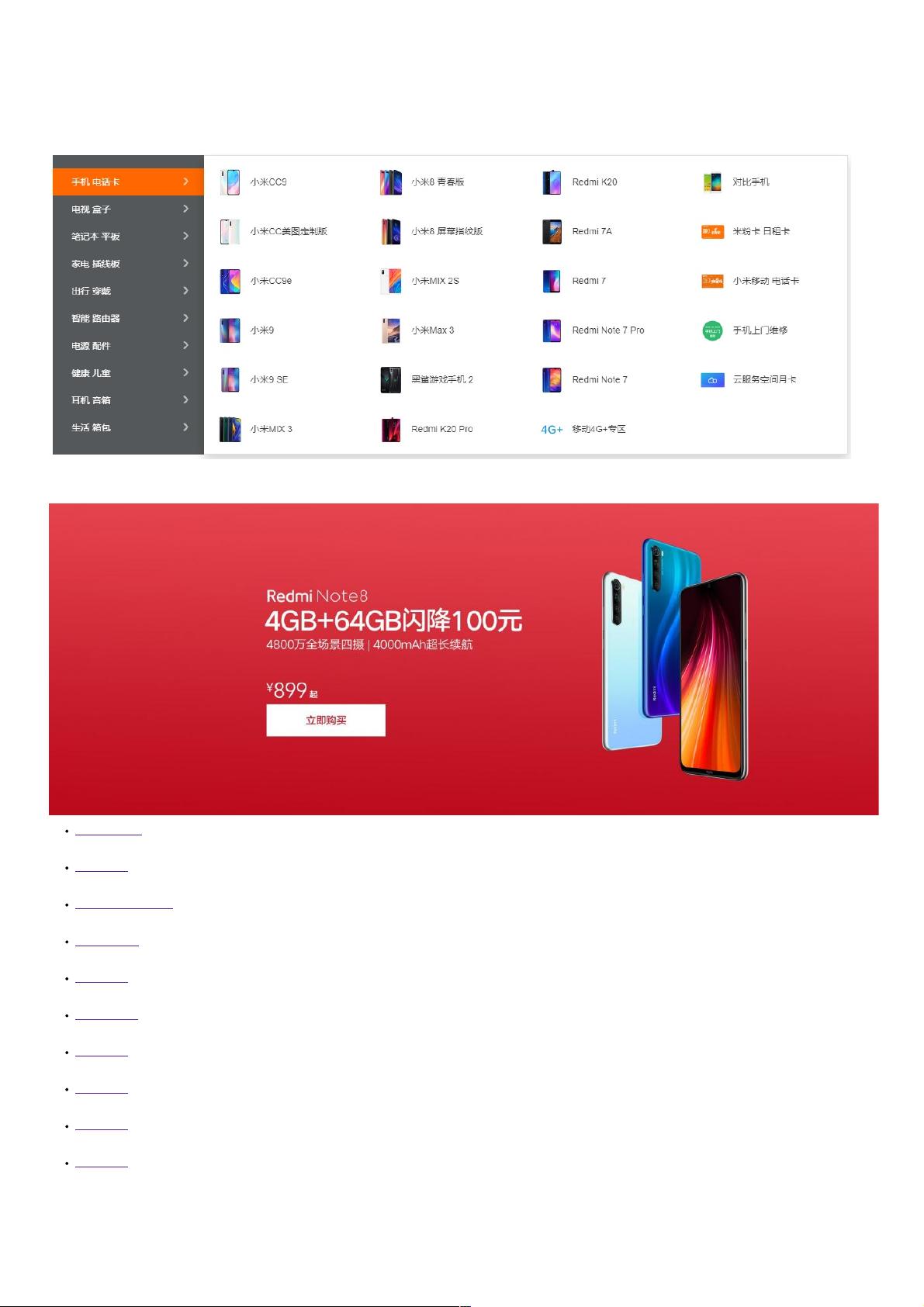
在练习中,作者仿照小米官网的顶部导航栏,创建了一个包含多个分类链接的结构。这个结构包括“手机电话卡”、“电视盒子”、“笔记本显示器平板”等不同产品类别。为了实现这样的布局,需要用到CSS中的各种样式规则。
首先,CSS的`margin:0; padding:0;`用于清除默认的边距和内填充,确保元素之间的间距符合预期。接着,`.wrap`类定义了一个外层容器,设置宽度、高度,并通过`margin:0 auto;`实现水平居中,`margin-top:100px;`则控制了上边距,使整个区域往下移动。`position:relative;`设定相对定位,使得`.wrap`成为内部元素定位的参考点。
在`.wrap`内部,`<img>`标签的宽高被设置为100%,适应容器大小。接下来,`.list`类代表了分类列表区域,设置了宽度、高度和背景色,并用`list-style:none;`移除了无序列表的默认符号。`.list`使用了绝对定位(`position:absolute;`),并调整`left:0; top:0;`使其贴合左上角。`padding`属性添加了内部填充,使列表项有适当的间距。
每个`<li>`列表项具有一定的行高以实现垂直居中,同时,通过`line-height`和`font-size`控制文字样式。原本计划通过`position:relative;`让`li`作为子元素mask的参照物,但这里未实际应用。`<li>`的`:hover`伪类用于实现鼠标悬停时改变背景颜色的效果,这通常是通过设置一个新的背景颜色来实现交互反馈。
通过这个练习,学习者可以深入理解CSS定位的概念,包括相对定位、绝对定位以及如何利用`margin`、`padding`和`position`属性来精确控制元素在页面上的位置。这对于创建响应式网页布局、实现动态效果等前端开发任务至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-30 上传
2021-01-08 上传
2021-10-11 上传
2016-02-24 上传
2021-03-18 上传
2021-06-06 上传
weixin_38649657
- 粉丝: 1
- 资源: 933
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查