使用JavaScript实现苹果风格菜单的动态放大效果解析
PDF格式 | 123KB |
更新于2024-08-30
| 107 浏览量 | 举报
"详解基于javascript实现的苹果系统底部菜单,涉及动态图片放大效果及鼠标位置判断"
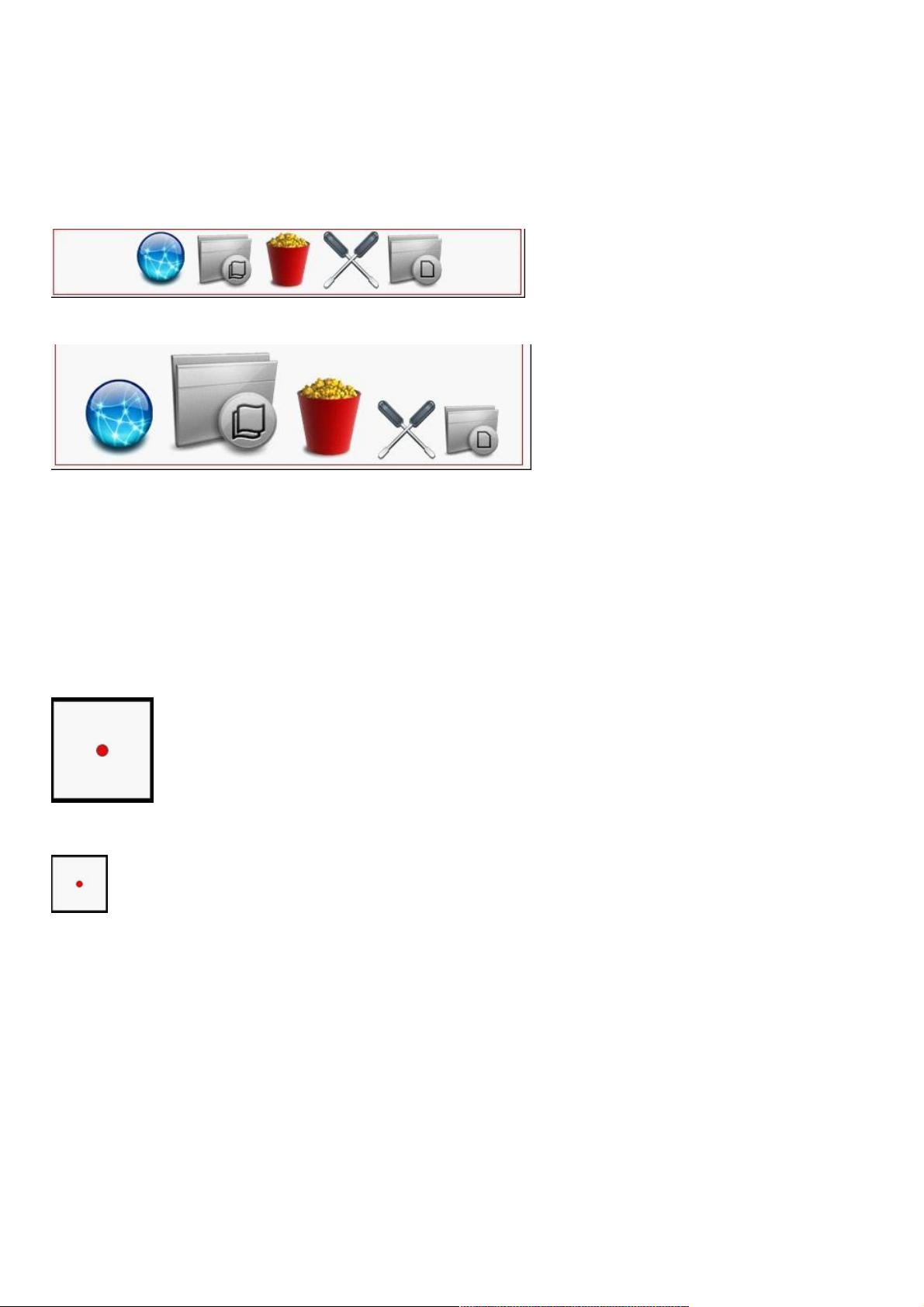
这篇内容主要讲解了如何使用JavaScript实现一种类似于苹果系统底部菜单的效果,即当鼠标靠近图片时,图片会等比例放大,远离时则缩小。这种效果的核心在于计算鼠标与图片中心点的距离,并据此调整图片的放大比例。
首先,我们要实现的功能是当鼠标靠近图片中心点时,图片等比例放大。"放大"与"变大"的区别在于前者保持比例,后者可能不等比例。这里的"靠近"指的是靠近图片的中心点,而不是边缘。图片的放大和缩小都是相对于原始大小而言,确保不会小于原始尺寸。
接着,文章分析了如何实现这个功能。对于图片的放大效果,假设图片原宽高为64像素,放大比例为X,那么放大后的宽度为64 * X + 64。由于在HTML中,不设定图片高度时,高度会按比例自动调整,因此只需要改变宽度即可。
判断鼠标与图片中心点的距离是关键。这可以通过计算两点间距离实现,也就是鼠标的当前位置与图片中心点的坐标差。当这个距离值越小时,说明鼠标越接近图片中心点,图片应相应放大;反之,如果距离值增大,表示鼠标远离中心点,图片则缩小。
为了获取这个距离值,我们可以利用几何中的勾股定理。将鼠标与图片中心点连线构成一个直角三角形,已知两个直角边(鼠标在x轴和y轴上的偏移量),通过勾股定理(X² + Y² = Z²)计算出斜边(即两点间的距离)的长度,这个长度就是我们所需的鼠标到图片中心点的距离。
这个过程涉及到JavaScript的基本操作,包括事件监听(如mousemove事件)来获取鼠标的实时位置,以及数学计算来调整图片的大小。通过这种方式,可以创建出一个动态且具有交互性的菜单效果,模拟苹果系统的底部菜单行为。
这篇内容深入浅出地解析了使用JavaScript实现动态图片放大效果的原理和技术,对理解JavaScript交互设计和几何原理的应用有着很好的参考价值。
相关推荐









weixin_38640242
- 粉丝: 4
最新资源
- 普天身份证阅读器新版二次开发包发布
- C# 实现文件的数据库保存与导出操作
- CkEditor增强功能:轻松实现图片上传
- 掌握DLL注入技术:测试工具使用与探索
- 实现带节假日农历功能的jQuery日历选择器
- Spring循环依赖示例:深入理解与Git代码仓库实践
- ABB PLC液压阀门控制程序开发指南
- 揭秘4核旋风密版626象棋引擎的超牛实力
- HTML5实现的经典游戏:小霸王坦克大战源码分享
- 让Visual Studio兼容APM硬件信息的方法
- Kotlin入门:创建我的第一个应用
- Android语音识别技术研究报告与应用分析
- 掌握JavaScript基础:第8版教程源代码解析
- jQuery制作动态侧面浮动图片广告特效教程
- Android PinView仿支付宝密码输入框源码分析
- HTML5 Canvas制作的围住神经猫游戏源码分享