一站式移动app开发环境搭建指南
本文档详细介绍了如何进行移动应用开发的基础环境搭建,主要针对Android和部分移动开发框架,如Node.js、Ionic、React Native和NativeScript。以下是各部分的主要知识点:
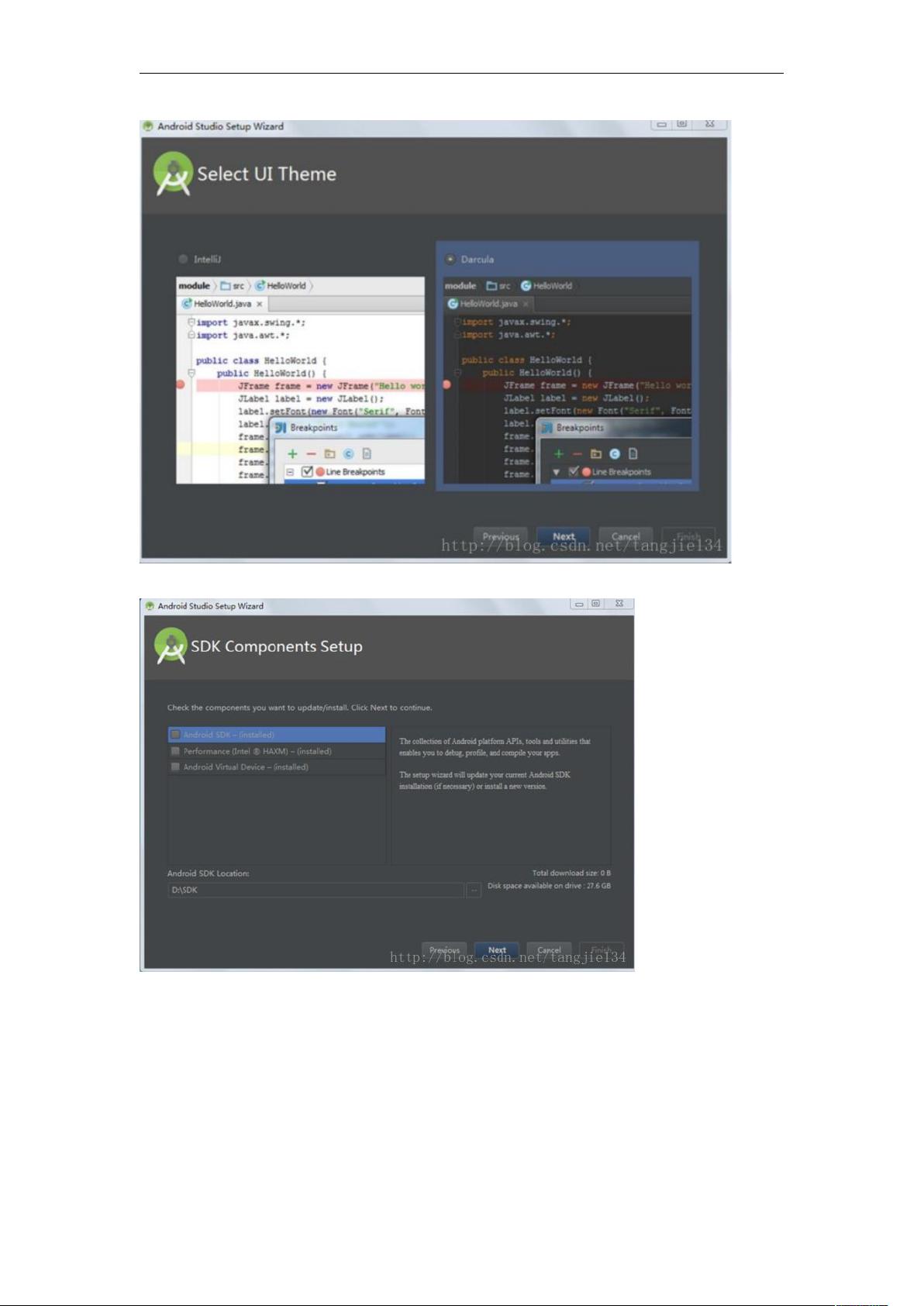
1. **Android基础环境搭建**
- 使用的是Android Studio 3.0,这是Google官方推荐的Android开发IDE。
- 首先,从指定的路径或网站(如AndroidDevTools)下载Android SDK和开发工具包。
- 安装过程中,用户被引导创建或选择一个虚拟设备(AVD),以模拟不同的设备环境。
- Android Studio建议不要使用默认安装路径,可以自定义安装位置(例如,C:\Program Files\Android\Android Studio),方便管理。
- 安装完成后,首次使用时可选择是否加载之前设置的项目配置,以保持个性化设置。
2. **iOS基础环境搭建(待完善)**
- 文档中提到iOS基础环境搭建部分还未完善,可能包括Xcode的下载与安装,以及与Apple Developer Account的关联。
3. **Node.js基础环境搭建**
- 对于服务器端或跨平台应用开发,Node.js提供JavaScript运行环境,此处应介绍如何安装Node.js和可能用到的相关模块。
4. **Ionic基础环境搭建**
- Ionic是一个基于Web技术的移动应用开发框架,涉及Angular或React等前端框架的集成和配置。
5. **React Native基础环境搭建**
- React Native允许开发者使用JavaScript编写原生应用,需要安装React Native CLI,并配置Android和iOS环境。
6. **NativeScripts基础环境搭建**
- NativeScript是一个使用TypeScript构建原生移动应用的框架,涉及到NS CLI的安装和配置。
在整个过程中,文档强调了确保网络连接以便下载必要的软件包和SDK。最后,安装完成后会进入相应的开发环境,如Android Studio的欢迎界面,准备进行移动应用的开发工作。对于iOS开发者,读者需要根据文档更新的信息自行补全iOS部分的安装步骤。
2019-03-15 上传
2016-09-22 上传
2021-10-26 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
2023-08-06 上传
2021-09-22 上传
zhangtao666
- 粉丝: 0
- 资源: 2
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍