iview表单中实现图片上传及验证示例
158 浏览量
更新于2024-08-29
收藏 60KB PDF 举报
本篇文章主要介绍了如何在iview框架下实现图片上传功能,并将其集成到一个表单验证中的步骤。iview是一个流行的前端UI组件库,提供了一套丰富的界面组件和便捷的开发工具。在这里,作者将展示如何在Vue.js应用中利用iview的`Input`和`Upload`组件来实现图片选择和上传。
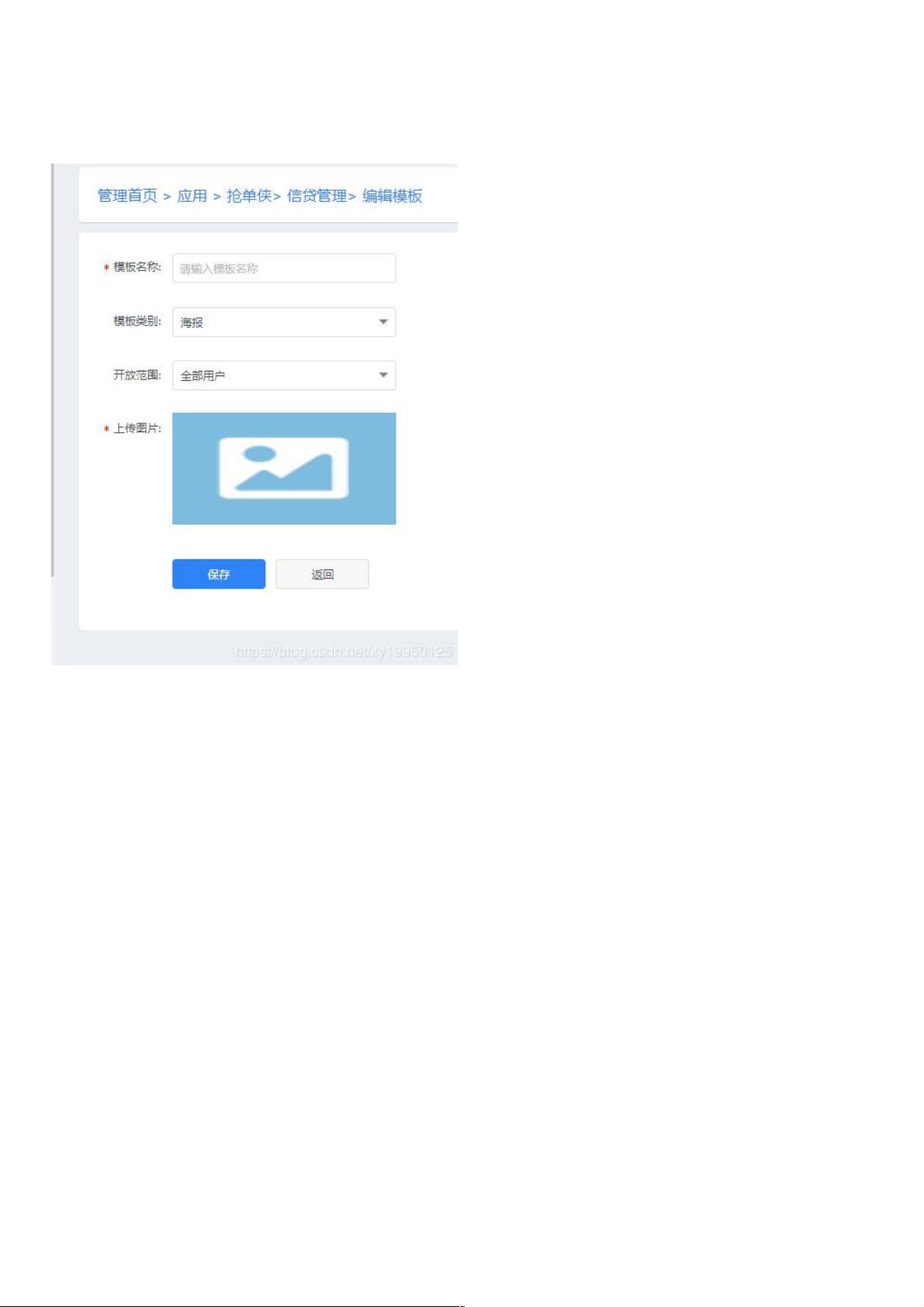
首先,我们需要设置一个`<Form>`组件,这是iview中的表单容器,用于管理表单数据。通过`ref="formValidate"`属性,我们创建了一个名为`formValidate`的引用,以便后续操作。同时,`:model`绑定当前表单的状态,`:rules`定义了表单验证规则,`:label-width`设置字段标签的宽度。
接下来,在表单中添加一个`<FormItem>`,用于输入模板名称。使用`v-model`指令与`<Input>`组件交互,允许用户输入模板名称,并设置占位符提示。
对于模板类别和开放范围的选择,作者使用了`<Select>`组件,同样通过`v-model`绑定选中的值。`<Option>`元素用于列出可选项,每个选项都有一个`value`属性和对应的显示文本,用户可以通过选择不同的选项来设置模板的分类和可用范围。
重点在于图片上传部分,iview提供了`<Upload>`组件,它允许用户选择或拖拽文件进行上传。在`<FormItem>`中,我们需要添加`<Upload>`标签,设置其`action`属性为图片上传的后端接口地址,`multiple`属性允许用户一次选择多张图片。`on-success`事件处理函数可以用来处理上传成功后的逻辑,例如存储图片到服务器或更新表单状态。
此外,为了确保用户体验,可能还需要考虑文件大小限制、上传进度指示、错误处理等细节。表单验证也需要针对图片上传这一特定字段添加适当的规则,比如检查是否选择了图片文件,文件大小是否在允许范围内等。
这篇文章详细展示了如何在iview的上下文中实现图片上传功能,并将其融入到表单验证流程中,这对于开发者在实际项目中快速集成iview组件并实现类似功能具有很高的参考价值。
2020-10-15 上传
2020-12-10 上传
2020-08-27 上传
2021-01-21 上传
2019-11-06 上传
2023-05-25 上传
2024-11-02 上传
2024-11-03 上传
weixin_38557068
- 粉丝: 4
- 资源: 862
最新资源
- Evergarden:思想和笔记的公共数字花园
- [论坛社区]okphp BBS v4.0_okphpbbs.rar
- ipetfinals
- ASP 网站站长计数器 v1.0
- DICOM 示例文件:包含大脑 MR 图像的示例 DICOM 文件。-matlab开发
- FM5830_code,c语言源码怎么写,c语言项目
- C-Blog 2.1 正式版_cblog2-mysql_博客论坛网站开发模板(使用说明+源代码+html).zip
- todo-cloudbuild
- SpeakT-crx插件
- 安卓伏羲X v2.0.1双版 免Root装载Xposed模块功能.txt打包整理.zip
- json-conditions:简单的条件逻辑以针对javascript对象进行评估
- 分子查看器:用于绘制简单的 .pdb 文件的轻量级 m 文件。-matlab开发
- 绿色耀眼互联网产品企业网站模板5536_网站开发模板含源代码(css+html+js+图样).zip
- light-sphere.tar.gz_C/C++_源码,c语言读网页源码,c语言项目
- wztlink1013_github_io-master.zip
- kirby-multilist:在Kirby 3中快速管理具有多个字段的列表