VScode详细安装与常用插件配置指南
下载需积分: 0 | PDF格式 | 1.61MB |
更新于2024-08-03
| 63 浏览量 | 举报
"VScode 安装文档详细全面,包括从下载、安装到插件配置的全过程,并列举了一些常用的前端开发插件,旨在提升开发效率。"
VS Code是一款由微软开发的免费、开源的源代码编辑器,支持多种编程语言。安装VS Code的步骤如下:
1. **下载**: 访问官方网址[https://code.visualstudio.com](https://code.visualstudio.com),点击“Download for Windows”下载适用于Windows系统的稳定版(Stable)。若需要最新特性,可选择内测版(Insiders)。
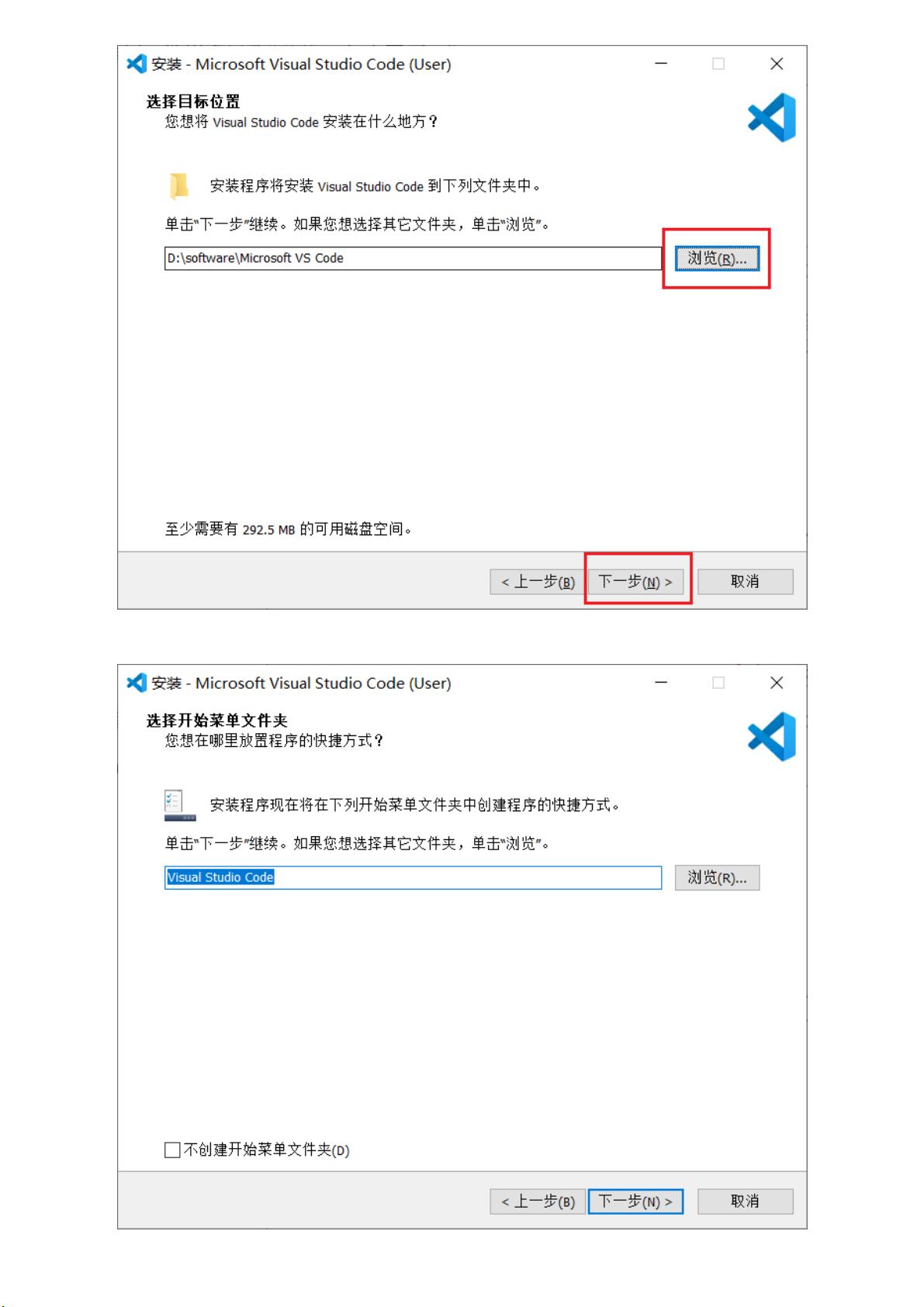
2. **安装**: 双击下载的安装包,同意许可协议后点击“下一步”。选择安装路径,通常使用默认值即可,即`C:\Users\super\AppData\Local\Programs\Microsoft VSCode`。可以选择创建桌面快捷方式,以及是否将VS Code注册为默认的代码编辑器。
3. **安装过程**: 点击“下一步”开始安装,安装完成后启动VS Code。
安装完毕后,VS Code的强大之处在于其丰富的插件库,以下是一些推荐的前端开发插件:
- **Chinese(Simplified) Language Pack**: 提供VS Code的中文界面,方便国内用户使用。
- **CodeSpellChecker**: 实时检查拼写错误,可自定义字典,避免因拼写错误引发的问题。
- **HTML CSS Support**: 增强CSS的自动补全功能,提高编写样式表的效率。
- **JavaScript(ES6) code snippets**: 提供ES6语法的代码提示,加快编码速度。
- **Mithril Emmet**: 前端开发的代码补全工具,尤其适合使用Mithril框架的项目。
- **PathIntellisense**: 自动提示文件路径,减少手动输入的困扰。
- **Vue3Snippets**: 支持Vue2和Vue3的代码片段,同时包含vue-router2和vuex2的API。
- **VueHelper**: 强大的Vue代码提示插件,覆盖Vue2的全部API。
- **AutoCloseTag**: 自动闭合HTML/XML标签,节省手动打标签的时间。
- **AutoRenameTag**: 同步修改另一侧标签,保持标签配对的完整性。
- **Beautify**: 一键格式化HTML、JS和CSS代码,保持代码整洁。
- **BracketPairColorizer**: 不同颜色标识括号,帮助区分代码块,提高阅读和理解代码的效率。
这些插件可以根据个人需求进行选择安装。在安装过程中,如果遇到提示是否继续,选择“仍要安装”以完成安装。安装后,插件会自动启用,提高开发体验和效率。
通过以上步骤,你可以成功安装并配置VS Code,享受高效便捷的开发环境。记得定期更新VS Code和插件,获取最新的功能和修复。
相关推荐









白白白鲤鱼
- 粉丝: 1w+
最新资源
- 西北工业大学自动化考研真题资料分享
- MFC框架下C++绘图系统开发教程
- 数独游戏开发:使用SFML库及CMake配置教程
- 折叠船平台装置设计行业文档
- ReactJS鞋店项目开发与React Router DOM路由实践
- CSDN技术主题月8月:直播技术与webrtc讲师PPT精华
- Spring 3.2.4学习必备:整合第三方jar包指南
- 掌握Android ViewPager的七种切换动画效果
- 实现ViewPager无限循环和自动滚动的Android开发技巧
- 开源可扩展ListView项目免费下载
- 扎钞机纸芯托架的设计装置行业文档
- VPP20.09版本插件开发实战:rpnplugin的完整流程解析
- 轻量级PHP模板引擎lovefc_Template v1.65功能介绍
- PCRE 8.38库:轻量级且功能强大的正则表达式库
- 经典票据打印控件分享及演示
- Java与AS3 Socket通信:逾越安全沙箱限制
 已收录资源合集
已收录资源合集