Vue.js组件通信:自定义事件详解与应用
124 浏览量
更新于2024-09-02
收藏 81KB PDF 举报
Vue.js 组件通信之自定义事件详解
Vue.js 组件通信是前端开发中的一种常见需求,它允许父组件和子组件之间进行数据交换,实现组件之间的数据共享。其中,自定义事件是 Vue.js 组件通信中的一种重要方式,本文将详细介绍 Vue.js 组件通信之自定义事件的实现方法。
一、组件通信概述
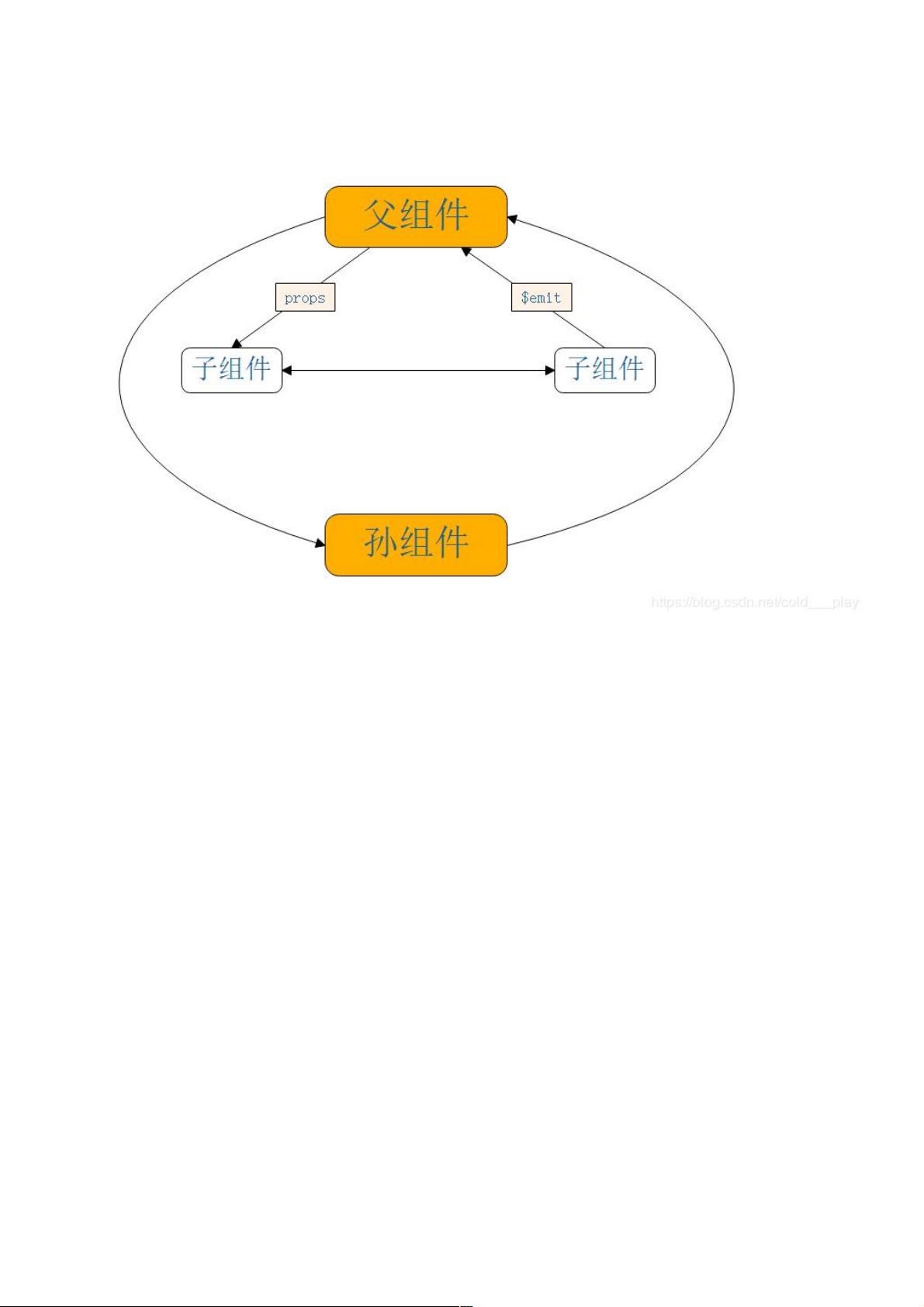
在 Vue.js 中,组件之间的通信可以通过多种方式实现,其中 props 是最基本的通信方式,通过 props 可以将父组件的数据传递给子组件。但是,组件之间的通信不止有 props 一种,例如,子组件也可以通过自定义事件将数据传递给父组件。
二、自定义事件
自定义事件是 Vue.js 组件通信中的一种重要方式,当子组件需要向父组件传递数据时,可以使用自定义事件。子组件可以使用 `$emit()` 方法触发事件,而父组件可以使用 `$on()` 方法监听子组件的事件。
在上面的示例代码中,我们定义了一个名为 `my-component` 的子组件,该组件有两个按钮,一个用于增加计数器,一个用于减少计数器。每当按钮被点击时,子组件都会触发一个自定义事件,例如 `increase` 或 `reduce` 事件,并将当前的计数器值作为事件参数传递给父组件。
在父组件中,我们使用 `v-on` 指令来监听子组件的事件,并将事件处理函数绑定到父组件的方法上。当子组件触发事件时,父组件将执行相应的事件处理函数,从而实现了组件之间的数据交换。
三、使用 `$emit()` 方法触发事件
在子组件中,我们可以使用 `$emit()` 方法触发一个自定义事件,例如:
```javascript
methods: {
handleIncrease: function() {
this.counter++;
this.$emit('increase', this.counter);
},
handleReduce: function() {
this.counter--;
this.$emit('reduce', this.counter);
}
}
```
在上面的代码中,我们定义了两个方法,`handleIncrease` 和 `handleReduce`,这两个方法将在按钮被点击时被调用。在方法内部,我们使用 `$emit()` 方法触发一个自定义事件,例如 `increase` 或 `reduce` 事件,并将当前的计数器值作为事件参数传递给父组件。
四、使用 `$on()` 方法监听事件
在父组件中,我们可以使用 `$on()` 方法监听子组件的事件,例如:
```html
<my-component @increase="handleGetTotal" @reduce="handleGetTotal"></my-component>
```
在上面的代码中,我们使用 `v-on` 指令来监听子组件的事件,并将事件处理函数绑定到父组件的方法上。当子组件触发事件时,父组件将执行相应的事件处理函数,从而实现了组件之间的数据交换。
五、总结
本文详细介绍了 Vue.js 组件通信之自定义事件的实现方法,包括使用 `$emit()` 方法触发事件和使用 `$on()` 方法监听事件。通过自定义事件,我们可以实现组件之间的数据交换,实现了组件之间的通信。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38638647
- 粉丝: 7
- 资源: 993
最新资源
- C/C++语言贪吃蛇小游戏
- BeInformed_Backend:与covid-19相关新闻的网站
- python实例-11 根据IP地址查对应的地理信息.zip源码python项目实例源码打包下载
- 【Java毕业设计】【厦门大学毕业设计】蚁群算法实现vrp问题java版本.zip
- shippo:ねこのしっぽ∧_∧
- Graficacion-de-vientos-usando-NCL:NCL库用于从http中提取的grib2文件中提取数据的项目
- 洞洞板简易制作电压、电容表(原理图、程序及算法讲解)-电路方案
- Rainydays
- push-bot:PubSubHubbub 到 XMPP 网关
- XPL compiler:XPL到C转换器-开源
- 【Java毕业设计】java web 毕业设计.zip
- Fruitopia
- iaagofelipe
- 毕业设计论文-源码-ASP人事处网站的完善(设计源码.zip
- TwoLevelExpandableRecyclerView:用于创建两级可扩展回收站视图的库
- 新唐M451 PWM 控制电机弦波(源码)-电路方案