Android Gallery控件实现拖动式图片浏览与背景设置
196 浏览量
更新于2024-08-29
收藏 161KB PDF 举报
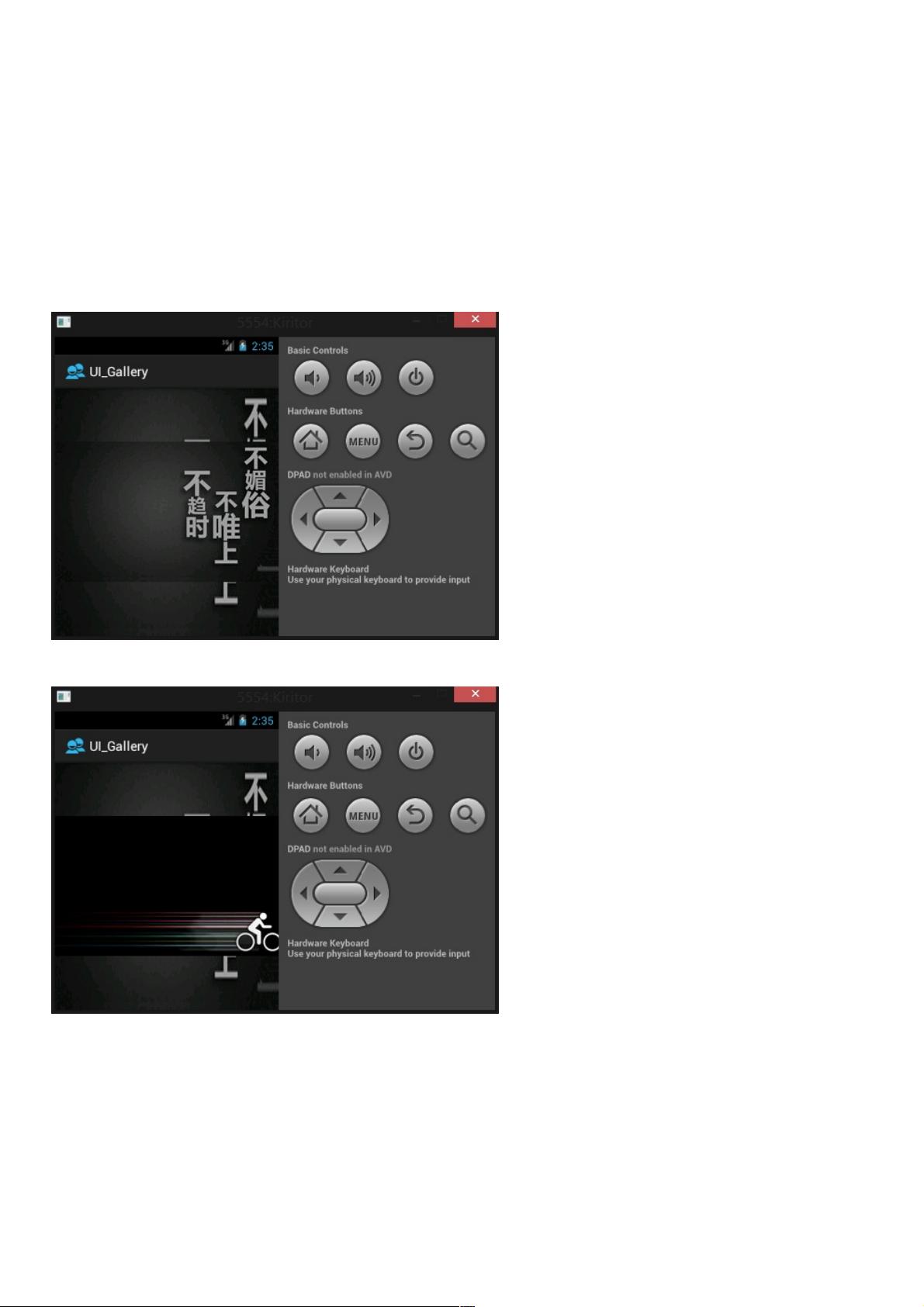
本文档主要介绍了如何在Android应用中利用Gallery控件实现拖动式图片浏览效果,以提升用户的交互体验。Gallery是Android系统内置的一个用于显示一系列图片的视图,它支持滑动选择图片,非常适合用来展示和预览多张图片。
在Android开发中,要实现这种拖动效果,首先需要在XML布局文件中创建一个Gallery控件。示例代码展示了如何在一个LinearLayout中添加Gallery,设置了它的宽度和高度填充满父布局,并设置了间距(spacing)以优化图片之间的间隔。XML文件如下:
```xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Gallery
android:id="@+id/gallery1"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:spacing="3px"
/>
</LinearLayout>
```
在MainActivity.java文件中,需要继承Activity并处理相关事件。主要包括以下几个关键部分:
1. 在`onCreate()`方法中,加载图片数据到Gallery控件:
```java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 加载图片数据并设置给Gallery
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
// 假设图片数据存储在ArrayList<String>中
ArrayList<String> imagePaths = ...;
ImageAdapter adapter = new ImageAdapter(this, imagePaths);
gallery.setAdapter(adapter);
}
```
2. 创建一个自定义的`ImageAdapter`类,用于适配Gallery控件显示图片:
```java
class ImageAdapter extends BaseAdapter {
private Activity context;
private ArrayList<String> imagePaths;
public ImageAdapter(Activity context, ArrayList<String> imagePaths) {
this.context = context;
this.imagePaths = imagePaths;
}
// ... 实现getView()方法,根据位置获取图片资源并设置为Gallery的图片
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// ...
}
// ... 其他必要的方法,如getItemCount(), getItem(), etc.
}
```
3. 为Gallery添加OnItemClickListener,当用户点击图片时,可以实现设置背景或执行其他操作:
```java
gallery.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 设置选中的图片作为新的背景或者执行其他操作
// 如:setWallpaper(imagePaths.get(position));
}
});
```
4. 关于图片大小,作者提到图片不宜过大,以免导致内存溢出,因为Android对大图片的支持不佳。因此,在加载图片时,最好压缩图片尺寸或使用适当大小的缩略图。
总结起来,通过Gallery控件和自定义适配器,可以轻松在Android应用中实现拖动式图片浏览效果,提供流畅的用户体验。但需要注意的是,对于大图片,开发者需要额外处理以优化内存使用。
2019-03-01 上传
2019-07-29 上传
2023-05-16 上传
2023-07-08 上传
2023-06-01 上传
2023-07-09 上传
2023-03-16 上传
2023-04-30 上传
weixin_38746951
- 粉丝: 132
- 资源: 1129
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率