超文本标记语言HTML基础教程与实践
需积分: 10 136 浏览量
更新于2024-07-25
1
收藏 4.15MB DOC 举报
"HTML教程及代码"
本资源是一个关于HTML(超文本标记语言)的基础教程,适合初学者学习和实践网页制作。HTML是构建网页内容的核心语言,它通过一系列的标记来定义文本、图像和其他元素的结构和样式。下面将详细阐述HTML的基本概念、文件结构以及常用元素。
HTML文件是一个文本文件,扩展名为.htm或.html。它由纯文本内容和特定的HTML标记组成,这些标记告诉浏览器如何呈现网页。例如,`<html>`标记是HTML文档的根元素,`<head>`包含了页面的元数据(如标题),而`<body>`则包含了用户在浏览器中看到的实际内容。
在提供的示例中,可以看到一个简单的HTML文件结构:
```html
<html>
<head>
<title>Title of page</title>
</head>
<body>
This is my first homepage.<b>This text is bold</b>
</body>
</html>
```
在这个例子中,`<title>`元素定义了网页的标题,显示在浏览器的标题栏上;`<b>`元素用于加粗文本,表明“Thistextisbold”这部分文本应以粗体显示。
HTML元素(HTMLElements)是构成HTML文档的基本单元。每个元素由一对标签构成,如`<p>`(段落)和`<a>`(链接)。元素可以包含文本和其他元素,也可以是空元素,如`<br>`(换行)。
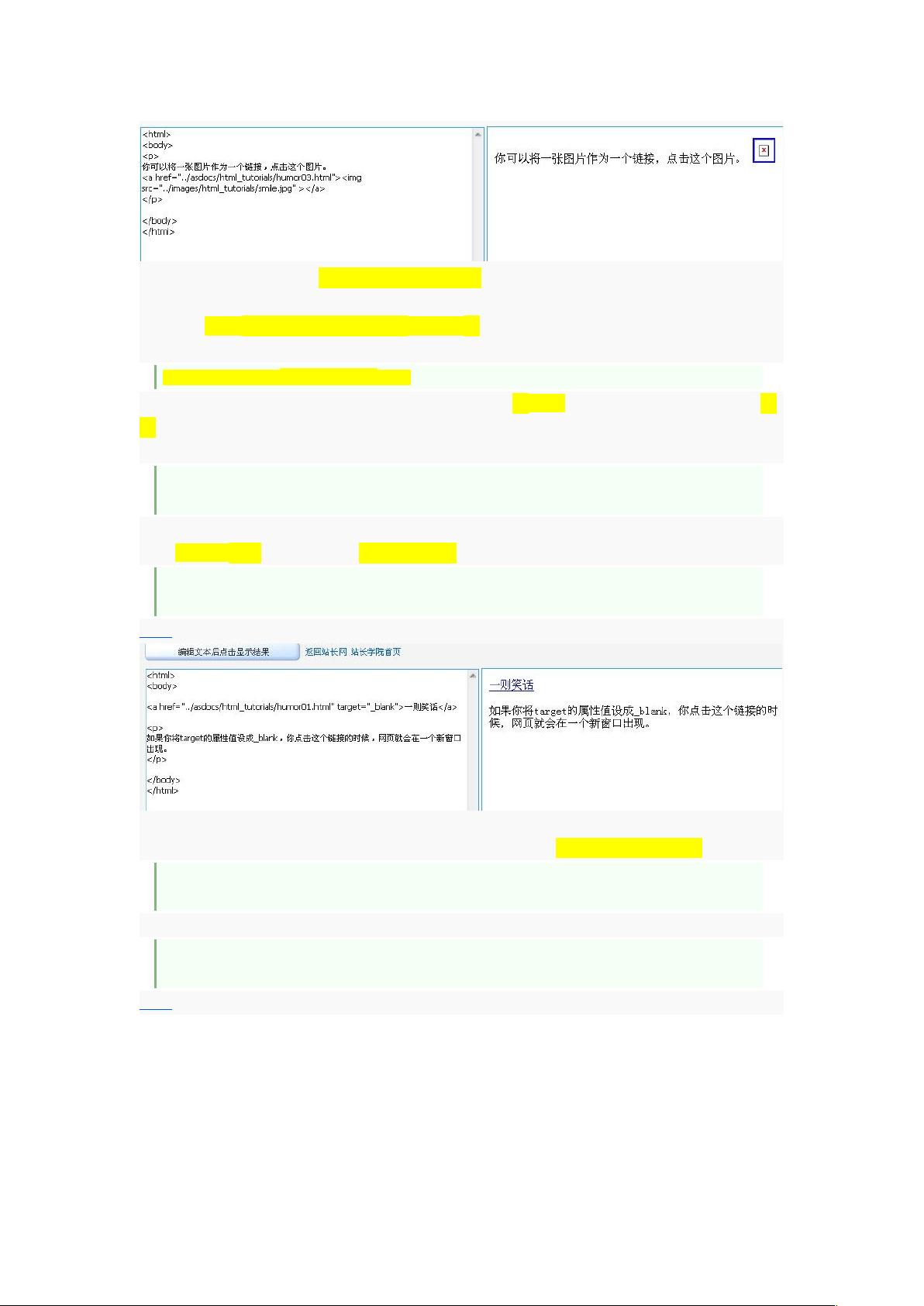
元素的语法通常遵循这样的模式:`<tagname>content</tagname>`,其中`tagname`是元素的名称,`content`是元素的内容。某些元素,如`<img>`(图像),可以没有闭合标签,而是采用自闭合形式:`<img src="image.jpg" />`。
HTML标签不区分大小写,但为了代码的可读性,通常推荐使用小写。此外,HTML5引入了许多新元素,以更好地表达内容的语义,如`<header>`、`<footer>`和`<section>`。
HTML文档的结构分为头部(Head)和主体(Body)两部分。头部通常包含`<meta>`(元数据)、`<link>`(外部资源链接)和`<script>`(脚本)等元素,它们提供了关于页面的信息,但不在页面可见区域显示。主体部分则包含用户实际看到的内容,如文本、图像、表格等。
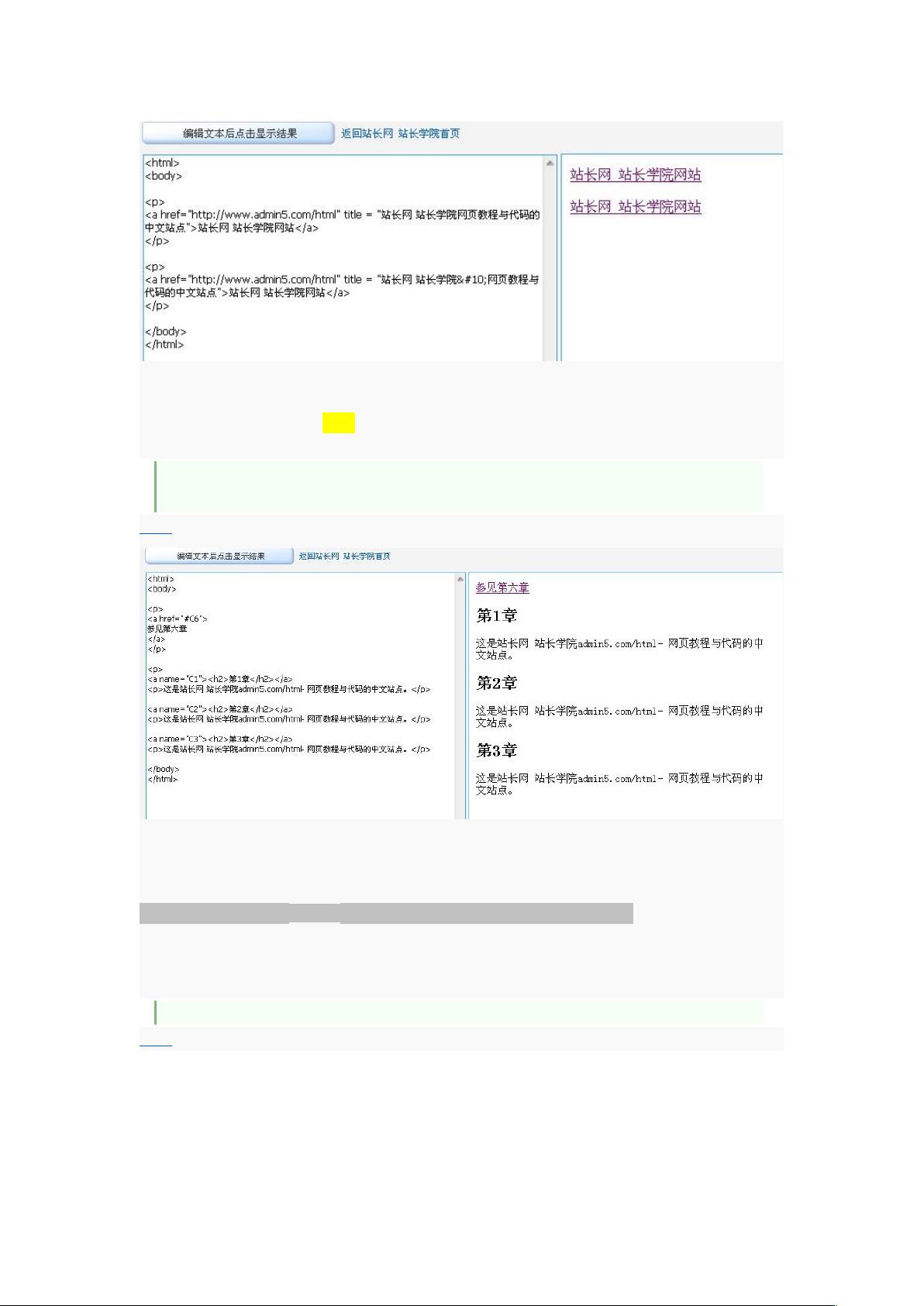
学习HTML时,理解元素及其作用至关重要。例如,`<h1>`到`<h6>`定义标题等级,`<p>`定义段落,`<a>`创建超链接,`<img>`插入图像,`<ul>`和`<ol>`创建无序和有序列表,`<div>`和`<span>`用于分组内容和应用样式。
此外,HTML还可以配合CSS(层叠样式表)和JavaScript进行更复杂的布局和交互设计。CSS用于控制网页的视觉样式,JavaScript则负责添加动态功能,如响应式设计、表单验证和动画效果。
HTML是网页开发的基础,掌握HTML的基本语法和元素结构,是成为一名Web开发者的第一步。通过不断地实践和学习,你可以创建出丰富多样的网页,满足各种需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-06-17 上传
LEIXIAOQIU
- 粉丝: 0
- 资源: 1
最新资源
- 黑灰色全球国际企业商务官网模板下载-黑色 蓝色 国际 商务 企业 外贸 官网 软件 产品 大气 按钮 html.rar
- 这是我为某科技创新大赛所做的作品,一个残疾人鼠标,用头操纵。.zip
- gulp-converter-tjs:将旧的新类型的OpenCV HaarCascade xml数据转换为trackingJs的内部格式
- 毕业论文设计-IT计算机-jsp+sql即时通讯工具(系统+论文).zip
- CH9121网络串口双向透传模块(原理图、PCB、说明及配置工具)_智能家居物联网开发PCB设计方案.rar
- Debug 20-11-24 加名称配置_C#_串口_
- Python-Pizza-Joint:python类
- slalom-experiments:http
- mutt-lightweight-sidebar:轻巧的Mutt侧边栏贴片
- java课程设计-网上菜单
- 国外企业商务型网站模板是一款国外简单的企业商务型网站模板html全站下载 .rar
- 第5章、嵌入式Linux开发环境的搭建_swimxgp_linux_
- BeagleBone-Black:基于AM3359处理器的开发套件_智能家居物联网开发PCB设计方案.rar
- 基于MATLAB的数字基带通信系统仿真-综合文档
- 应用于儿童放学步行导航系统的评分模型(哈尔滨市公共应用数据创新大赛).zip
- 毕业论文设计-IT计算机-JSP+SQL机房自由上机收费管理软件的设计与实现(源代码+论文+外文翻译).zip