Android底部导航栏与加载动画实现教程
173 浏览量
更新于2024-09-01
收藏 87KB PDF 举报
"该资源提供的是关于Android应用开发中实现带数字或红点标记的底部导航栏以及联网等待加载动画的实例教程。"
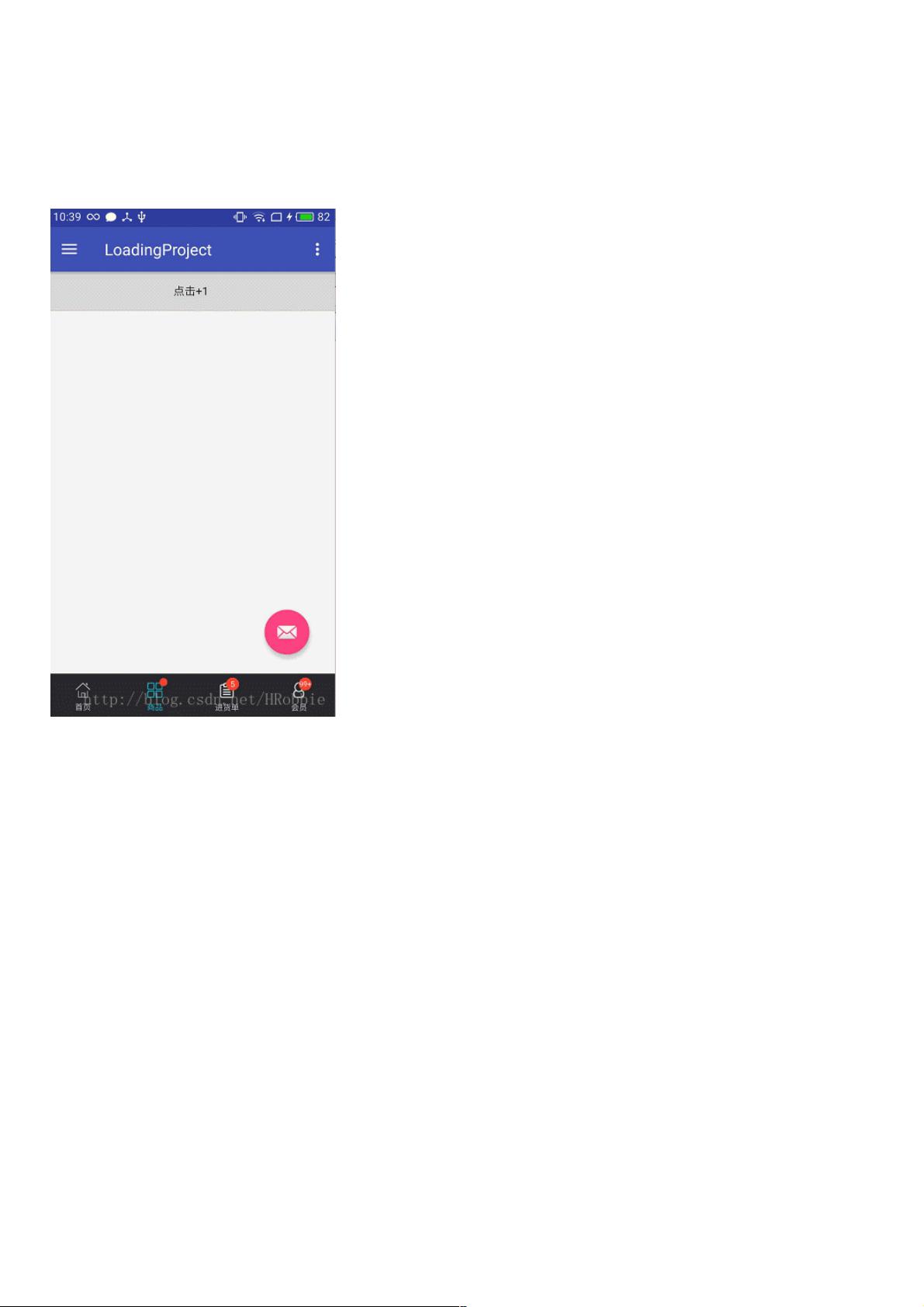
在Android应用开发中,底部导航栏(Bottom Navigation Bar)是一种常见的用户界面元素,用于在多个主要功能间进行切换。此示例教程主要关注如何在导航栏图标旁添加数字或红点提示,以指示未读消息或其他通知,同时介绍如何创建联网等待加载动画,提升用户体验。
首先,底部导航栏的布局设计通常由一个水平方向的LinearLayout或GridLayout完成,每个导航项是一个RadioButton或自定义视图。在给定的示例中,`view_main_tab.xml`是一个使用LinearLayout的例子,通过`layout_weight`属性来平均分配每个导航项的空间。每个RadioButton包含一个自定义的drawable,如`selector_tab_home`,这个drawable通常会根据选中状态显示不同的图像,例如选中时显示填充色,未选中时显示轮廓。
添加红点或数字提示通常涉及到以下步骤:
1. 在RadioButton内,添加一个小型的ImageView或者自定义View,用于显示红点或数字。
2. 根据业务逻辑动态更新这个View的可见性(GONE或VISIBLE)和内容(数字或红点图片)。
3. 可以使用数据绑定(Data Binding)或者观察者模式(Observer Pattern)来监听数据变化,并相应地更新界面。
至于联网等待加载动画,开发者通常会使用ProgressBar或自定义动画来实现。在等待网络响应时,显示一个加载动画可以让用户知道应用正在处理请求。创建这样的动画可以采用以下方法:
1. 使用ProgressBar的indeterminate模式,它会显示一个持续旋转的条纹,表示不确定的加载时间。
2. 创建自定义动画,如旋转的菊花或者平移、缩放等组合动画,这需要利用Animation类或者ObjectAnimator类。
3. 结合AsyncTask或LiveData等异步处理工具,在数据加载前后控制动画的显示与隐藏。
总结起来,这个示例教程将帮助开发者学习如何在Android应用中实现底部导航栏的红点提示功能,以及在进行网络操作时展示加载动画,从而提高应用的交互性和用户满意度。通过阅读并实践这些代码示例,开发者能够更好地掌握Android UI设计和用户体验优化的技巧。
2019-08-13 上传
2021-03-03 上传
点击了解资源详情
2020-12-04 上传
2019-08-12 上传
2020-08-31 上传
2020-08-28 上传
2021-01-02 上传
2016-10-10 上传
weixin_38723461
- 粉丝: 3
- 资源: 964
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录