微信小程序左滑删除功能实现教程
154 浏览量
更新于2024-08-26
收藏 157KB PDF 举报
在微信小程序开发中,实现列表项左滑删除功能是一种常见的提升用户交互体验的设计。这种效果在许多移动应用中被广泛采用,允许用户轻松地对列表项进行管理,如添加、编辑或删除。本文将详细介绍如何在微信小程序中实现这一效果。
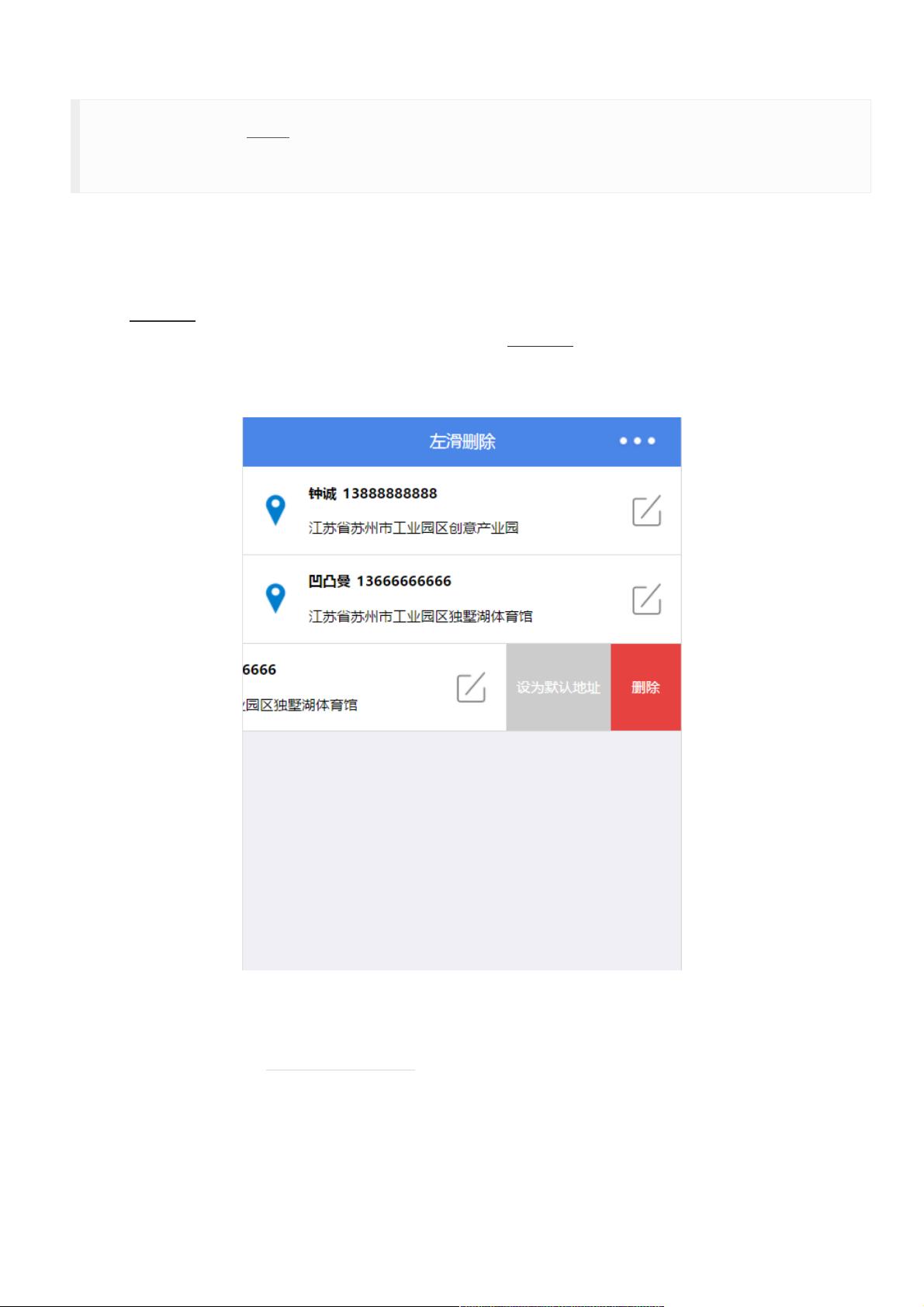
首先,我们需要创建一个ListView页面,其中包含多个item,每个item都有两层布局:上层显示常规内容,下层用于隐藏的删除或其他操作按钮。使用z-index技术区分这两层,确保用户在滑动时能正确地看到和交互。
1. 布局方面,每个item采用绝对定位,其left属性根据手指移动的距离动态变化,模拟左右滑动。使用微信小程序的API——touch对象,通过touchstart、touchmove和touchend事件处理函数来监听用户的触控行为。
2. touchstart事件触发时,开始跟踪手指的位置;touchmove事件则负责实时更新item的位置,并调整按钮的显示状态;touchend事件则根据滑动的距离判断是完成删除操作还是恢复原位。滑动距离大于按钮宽度的一半时,item会滑动到左侧显示按钮,反之则返回原位置并隐藏按钮。
以下是关键代码示例:
```html
<view class="address-item" wx:for="{{addressList}}">
<view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top">
<!-- 中间内容 -->
</view>
<!-- 下层按钮,隐藏初始状态 -->
<view class="address-item-bottom" hidden>{{item.deleteOption}}</view>
</view>
```
在对应的JavaScript文件中,编写这些事件处理函数:
```javascript
Page({
// ... 其他页面配置
touchS(e) {
// 初始化滑动状态
this.startX = e.touches[0].clientX;
},
touchM(e) {
const moveX = e.touches[0].clientX;
// 根据移动距离计算偏移量
let offset = moveX - this.startX;
// 更新item的位置和按钮显示
// ...
},
touchE(e) {
const moveX = e.changedTouches[0].clientX;
const buttonWidth = // 获取按钮宽度
if (Math.abs(moveX - this.startX) > buttonWidth / 2) {
// 删除操作
// ...
} else {
// 恢复原位
// ...
}
},
// ...
})
```
实现微信小程序的左滑删除效果涉及CSS布局、JavaScript事件处理以及对用户触控行为的精确计算。通过这种方式,开发者可以提升小程序的交互性,增强用户界面的可用性和易用性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-09-27 上传
326 浏览量
109 浏览量
1070 浏览量
640 浏览量
310 浏览量
weixin_38717579
- 粉丝: 2
- 资源: 887
最新资源
- 食谱大全日志响应式网站模板
- mongo-round:使用 MongoDB 聚合框架时。 此辅助函数可帮助您对数字进行四舍五入
- 毕业设计&课设-MATLAB的各种单位系统中基本物理常数的集合。.zip
- 自定义滚动条-crx插件
- fatfs_win32
- 毕业设计&课设-在倍频程上使用QAM调制的数字通信系统(不使用封装功能).zip
- 生活服务日志响应式网站模板
- AbidjanCheck:模板du projet AC
- gazira:阿拉蕾带来的小嘎
- casperjs-samples:使用一些示例脚本探索casperjs
- Helpless Steam Tools-crx插件
- 美味料理日志响应式网站模板
- 毕业设计&课设-BEC下Polar码的MATLAB仿真.zip
- 18自定义协议.rar
- Administrative-divisions-of-China.zip
- mogp:稀疏纵向数据的高斯过程模型的混合