宅漫画网站前台设计与实现:动态效果与推广策略
168 浏览量
更新于2024-06-23
收藏 7.13MB PDF 举报
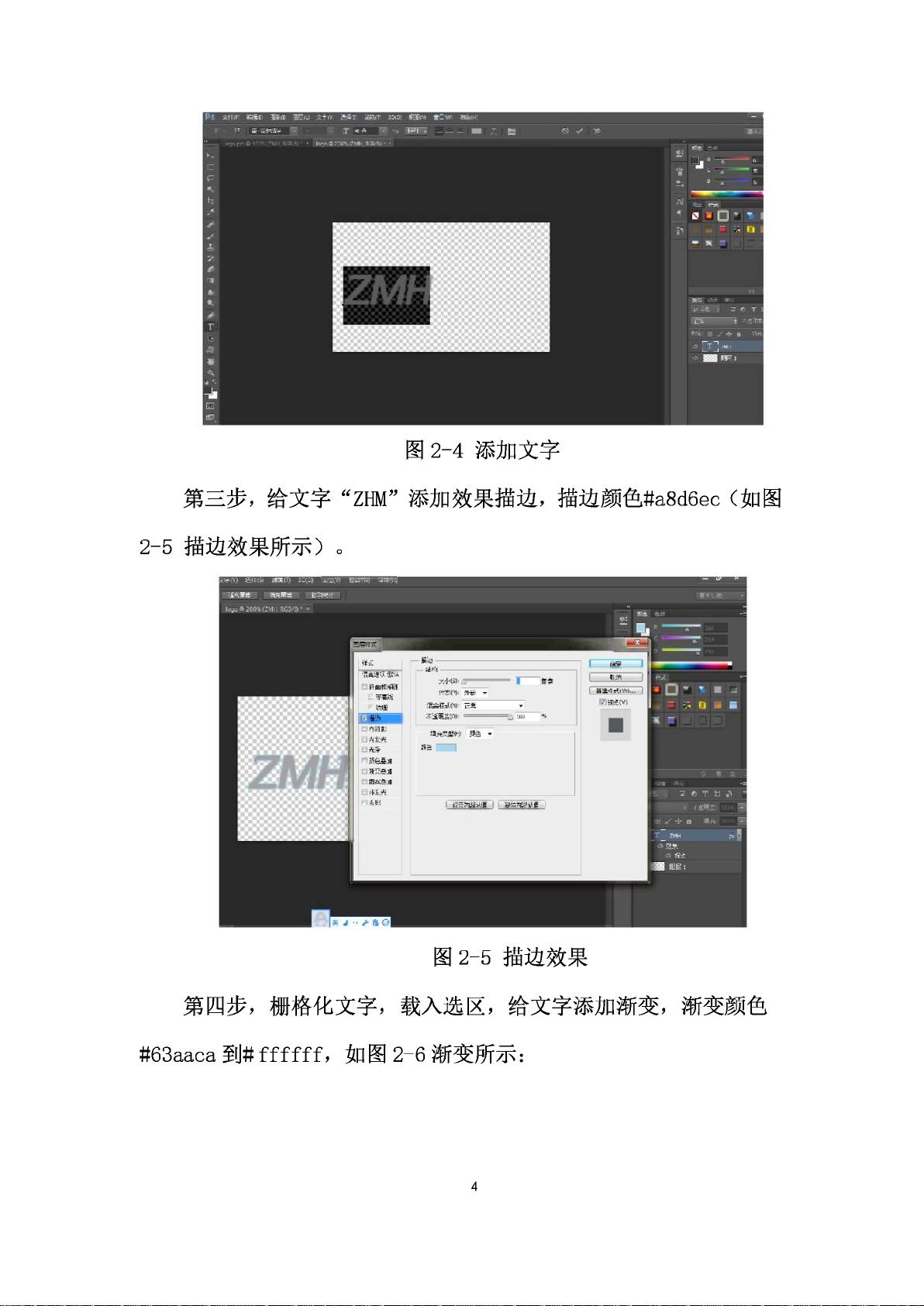
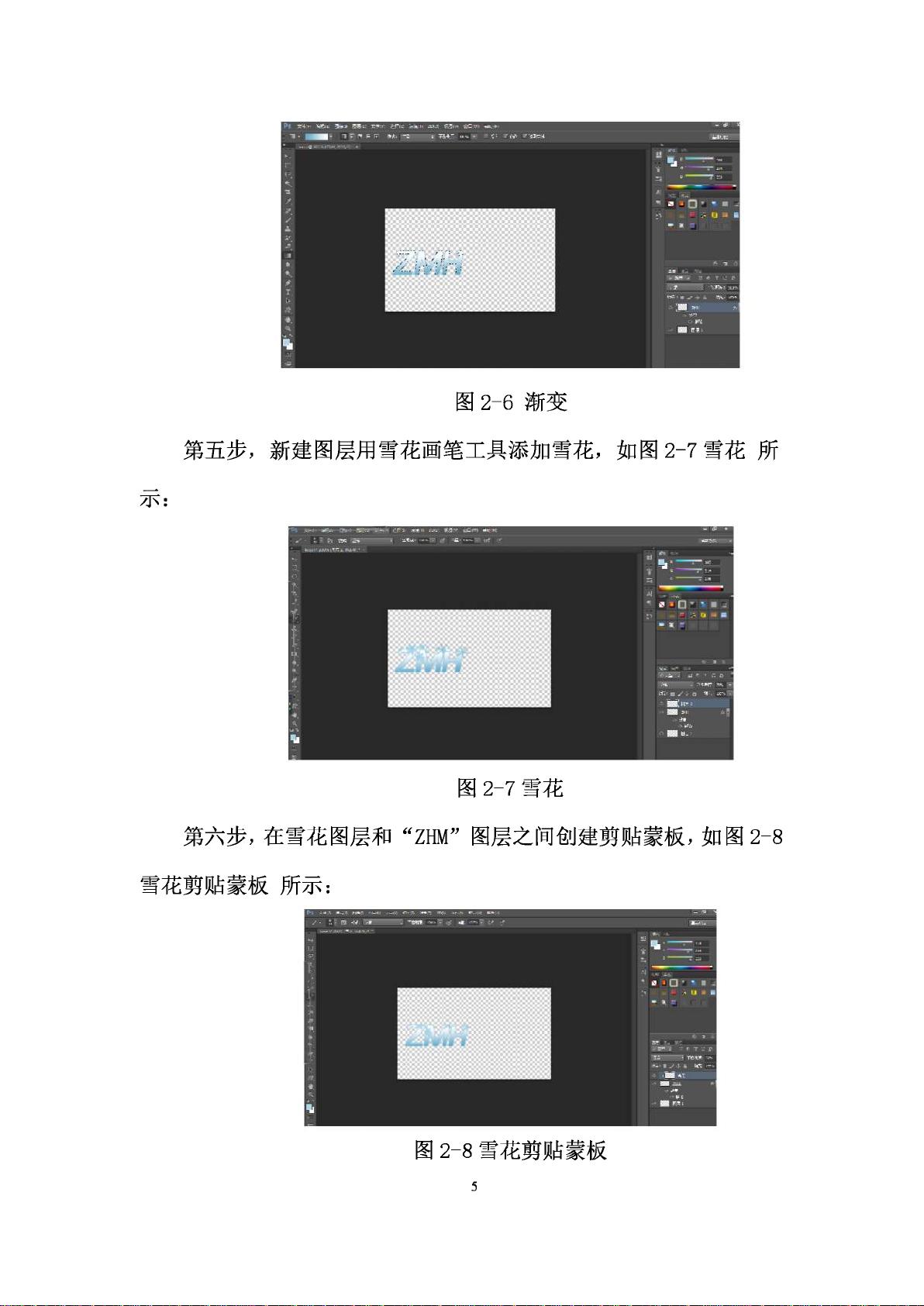
本篇论文主要探讨的是宅漫画网站的前台设计与实现,针对中国漫画行业的现状,作者提出建立网站的目的不仅在于分享资源,更是为了提升本土漫画企业的品牌形象,推动漫画产业的发展,并扩大绘画艺术的影响力。论文首先进行需求分析,确定网站的整体结构,包括网站首页、漫画系列、漫画情报、漫画小说、美图欣赏、关于我们、登录、注册等多类页面。在设计过程中,作者应用了Photoshop、Dreamweaver、HTML、CSS、JavaScript等技术,实现了多种动态效果,如鼠标经过效果、滚动字幕、动画展示、轮播切换、浮动广告、下拉导航、图片放大以及在线客服等,力求提供丰富的用户体验。
在网页设计阶段,章节详细介绍了首页的设计和制作过程,以及其他页面的布局和功能设计。对于网站的推广策略,论文强调了多元化的手段,包括电子邮件推广、即时通讯工具如QQ的利用,以及社交媒体营销如微博、微信和论坛的运用,以扩大网站的知名度和用户基础。
此外,论文还提到随着互联网的快速发展,中国动漫产业展现出强劲的增长势头,核心和泛二次元用户的规模持续扩大,这为宅漫画网站提供了良好的市场环境和发展机遇。同时,面对传统纸媒的衰落,网站成为漫画行业转型的重要载体,通过互联网的广泛传播,可以极大地推动漫画行业的数字化进程。
这篇毕业设计论文深入探讨了如何结合市场需求和技术手段,打造一个具有吸引力和商业潜力的宅漫画网站,旨在提升中国漫画行业的竞争力和影响力。通过全面的设计与实现过程,以及有效的运营推广策略,论文展示了在现代信息技术背景下,如何构建和运营一个成功的在线漫画平台。
2023-07-05 上传
2023-07-05 上传
2023-07-05 上传
2023-07-05 上传
2023-07-08 上传
2023-07-06 上传
xinkai1688
- 粉丝: 379
- 资源: 8万+
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析