DIV+CSS教程:网页布局与样式分离的革命
需积分: 2 164 浏览量
更新于2024-07-09
收藏 558KB PPT 举报
"DIV+CSS课件.ppt" 是一份针对网页开发中常用的HTML和CSS技术的详细教学资料。主要内容包括以下几个部分:
1. DIV+CSS的概述:课程首先介绍了业界对DIV+CSS标准化设计的重视,这是网页设计行业的一个重要趋势。DIV+CSS布局方法相较于传统的表格布局,强调内容与样式的分离,虽然初期可能让设计人员感到不适应,因为样式无法即时预览,但随着理解和实践,设计师们会发现这种模式的优势,如更好的可维护性和响应式设计灵活性。
2. DIV的概念:DIV是HTML中的一个块级元素,其功能类似于一个容器,可以包含其他HTML元素,如文本、表格甚至嵌套其他DIV。使用单独的DIV时,如果不附加CSS,其表现形式与`<p>`标签相似。然而,与`<p>`不同,`<div>`允许内嵌更多元素,且不会自动换行。
3. SPAN和DIV的区别:SPAN是行内元素,用于包装文本内容,不涉及结构层次,主要应用于行内样式调整。与块级元素DIV相比,SPAN不能容纳复杂的结构,比如标题或段落,且前后元素会保持在同一行。
4. CSS的概念:课程深入讲解了CSS(层叠样式表)的重要性,它是HTML的补充,负责控制网页的外观和布局。CSS提供了对字体、颜色、边距、布局等方面的精细控制,通过选择符、属性和值来定义元素的样式,例如`p{font-size:12pt; color:blue}`这样的规则。
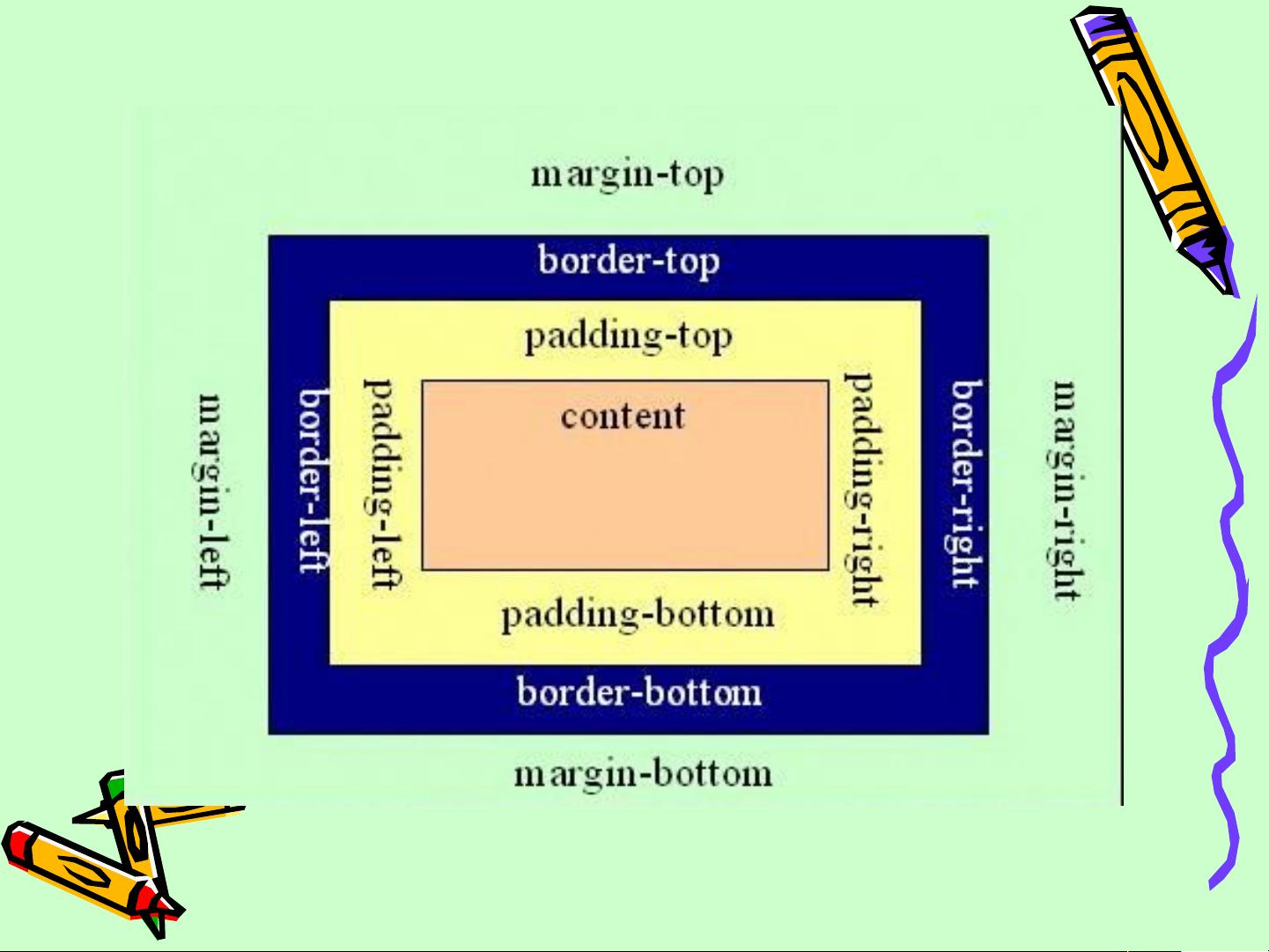
5. 盒子模型:HTML元素在CSS中被视为一个矩形盒子,包括内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。理解并掌握盒子模型对于实现精确的布局至关重要。
通过这份课件,学习者将能够全面掌握如何利用DIV和CSS进行高效、规范的网页设计,提升页面的可读性、美观度和响应性。课程还会引导学生逐步克服早期的学习困难,体验到采用这种技术所带来的设计优势。
2012-05-20 上传
2018-01-18 上传
2022-11-16 上传
118 浏览量
2013-03-15 上传
2021-10-11 上传
2021-10-11 上传
149 浏览量
178 浏览量
大连赵哥
- 粉丝: 9049
- 资源: 499
最新资源
- decent-signal:一个不错的WebRTC信令库
- Drive-Dashboard
- Global New Tab Shortcut-crx插件
- 批量单词翻译
- CustomControl.7z
- Full_MEAN_Mini_Store
- Html5--Demo:使用Html5、CSS、JavaScript等技术模仿的华为官网
- NewsTimes
- 2020年6月手机归属地460400条cav和txt文件
- Gazelle Snatched-crx插件
- Jagabani自行车商店
- 博通netxtreme ii网卡驱动
- cljs-tutorial
- Login_e_ECommerce:Proyecto最终登录电子商务
- Rally Plus-crx插件
- HangoutDoodle:为您的涂鸦应用投票 - Hangout'14