HTML5新手入门:关键特征与技巧解析
需积分: 9 72 浏览量
更新于2024-07-28
收藏 267KB DOC 举报
"HTML5的28个特征、窍门和技术"
HTML5是现代网页开发的基础,它引入了许多新特性、元素和改进,旨在提升用户体验、简化开发者的工作,并增强网页的互动性和可访问性。以下是对标题和描述中提及的一些关键知识点的详细说明:
1. **新的Doctype**
HTML5的doctype声明简洁明了,`<!DOCTYPE html>`,这使得文档更容易编写和理解。不再需要复杂的XHTML声明,所有现代浏览器都能识别这个简化的doctype,并自动进入标准模式,确保页面按预期渲染。
2. **图形元素(The Figure Element)**
`<figure>`元素用于组织图像、图表或任何其他可视媒体,它提供了一种语义化的结构来包围图形内容。与`<figcaption>`元素一起使用时,可以方便地添加标题或说明,提高可读性和可访问性。例如,对于一张图片,我们可以这样编写:
```html
<figure>
<img src="path/to/image" alt="About image">
<figcaption><p>This is an image of something interesting.</p></figcaption>
</figure>
```
3. **<small>元素的再定义**
在HTML5之前,`<small>`元素常用于创建次级标题或小字体效果。现在,`<small>`元素被重新定义为表示“小号字体”,通常用于版权信息、注释或次要文本。比如,你可以在网页底部看到这样的应用:
```html
<footer>
<small>© 2022 Your Website. All rights reserved.</small>
</footer>
```
4. **脚本(scripts)和链接(links)无需type属性**
在HTML5中,`<script>`和`<link>`标签不再需要`type`属性,因为它们默认识别JavaScript和CSS。这意味着你可以直接写:
```html
<script src="script.js"></script>
<link rel="stylesheet" href="style.css">
```
这简化了代码,减少了出错的可能性。
除此之外,HTML5还有许多其他特性,如:
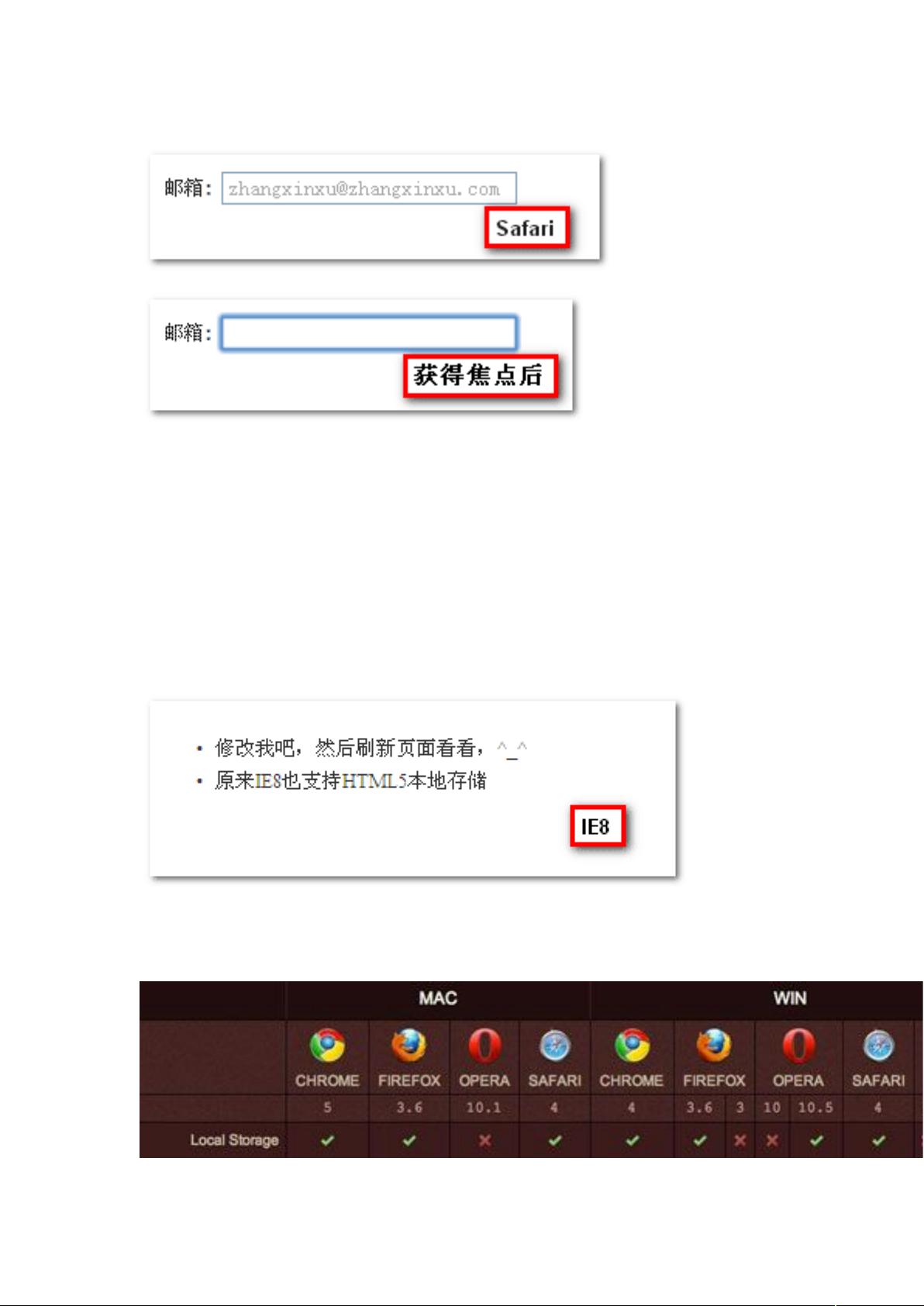
- **离线存储(Offline Storage)**:通过`<application cache>`实现离线应用,使用户在没有网络连接时仍能访问部分网页内容。
- **表单控件的增强**:例如`<input type="date">`、`<input type="email">`等,提供了更好的输入验证和用户体验。
- **多媒体支持**:`<audio>`和`<video>`元素使得直接在网页中嵌入音频和视频成为可能,而无需Flash等插件。
- **Canvas**:一个基于矢量图形的画布,可用于动态图形和交互式应用程序。
- **SVG**:可缩放矢量图形,用于创建高质量的图形,适合数据可视化。
- **Web Workers** 和 **Web Storage**:提升网页性能,实现后台处理和本地数据存储。
- **Semantics**:如`<header>`, `<nav>`, `<article>`, `<aside>`, `<section>`等元素,增强了网页的语义,提高了可访问性和搜索引擎优化。
掌握这些HTML5的特性,将有助于开发者构建更现代、更高效、更可访问的网页。随着技术的不断进步,了解并熟练运用HTML5的最新功能,将对你的职业生涯大有裨益。
2019-07-22 上传
1696 浏览量
点击了解资源详情
2011-11-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
Sapdevil
- 粉丝: 0
- 资源: 2