JavaScript与jQuery表单验证技术解析
需积分: 23 125 浏览量
更新于2024-07-15
收藏 1.33MB PPTX 举报
"北大青鸟S2jquery表单验证PPT"
这篇PPT主要讲解了在Web开发中如何使用jQuery进行表单验证,以及相关的JavaScript和String对象的使用技巧。表单验证对于确保用户输入的有效性和减少服务器负载至关重要。以下是详细的知识点概述:
1. **表单验证的重要性**:
表单验证可以即时反馈用户输入是否合法,提高用户体验,同时减少无效数据提交到服务器,降低服务器处理压力。
2. **JavaScript和jQuery在表单验证中的应用**:
- JavaScript用于前端验证,可以快速响应用户输入并提供实时反馈。
- jQuery提供了方便的API来选择和操作DOM元素,简化了表单验证的代码。
3. **jQuery选择器**:
- `$(":input")` 匹配页面中所有类型的输入元素,如文本框、密码框、复选框等。
- 表单选择器用于选取特定的表单元素,如`:$(":radio")` 选择所有单选按钮,`:$(":hidden")` 选择所有隐藏元素。
- 属性过滤选择器允许根据元素的属性值进行筛选。
4. **正则表达式**:
正则表达式用于复杂的数据格式验证,例如邮箱、电话号码、身份证号等。如 `/^[\w.-]+@[\w-]+(\.[\w-]+)+$/` 可用于验证邮箱地址。
5. **String对象的方法**:
- `val()` 方法用于获取或设置表单元素的值。
- `attr()` 方法用于获取或设置元素的属性值。
- `html()` 和 `text()` 分别用于获取或设置元素的HTML内容和纯文本内容。
- `indexOf()` 方法查找字符串中特定子串的第一次出现位置,返回-1表示未找到。
6. **表单验证的步骤**:
- 当用户提交表单时触发事件。
- 使用JavaScript方法(如`val()`)获取表单元素的值。
- 对数据进行判断,如非空验证、格式验证等。
- 如果验证通过,使用`submit()`方法提交表单,否则显示错误提示。
7. **示例验证**:
- 邮箱验证:使用`indexOf()` 检查邮箱地址中是否存在“@”和“.”。
- 密码验证:验证密码长度至少为6个字符且不包含数字。
- 姓名验证:验证姓名字段不能为空且不允许包含数字。
8. **HTML5的表单验证**:
HTML5引入了内置的表单验证属性,如`required`(非空验证)、`pattern`(正则表达式验证)等,简化了前端验证的实现。
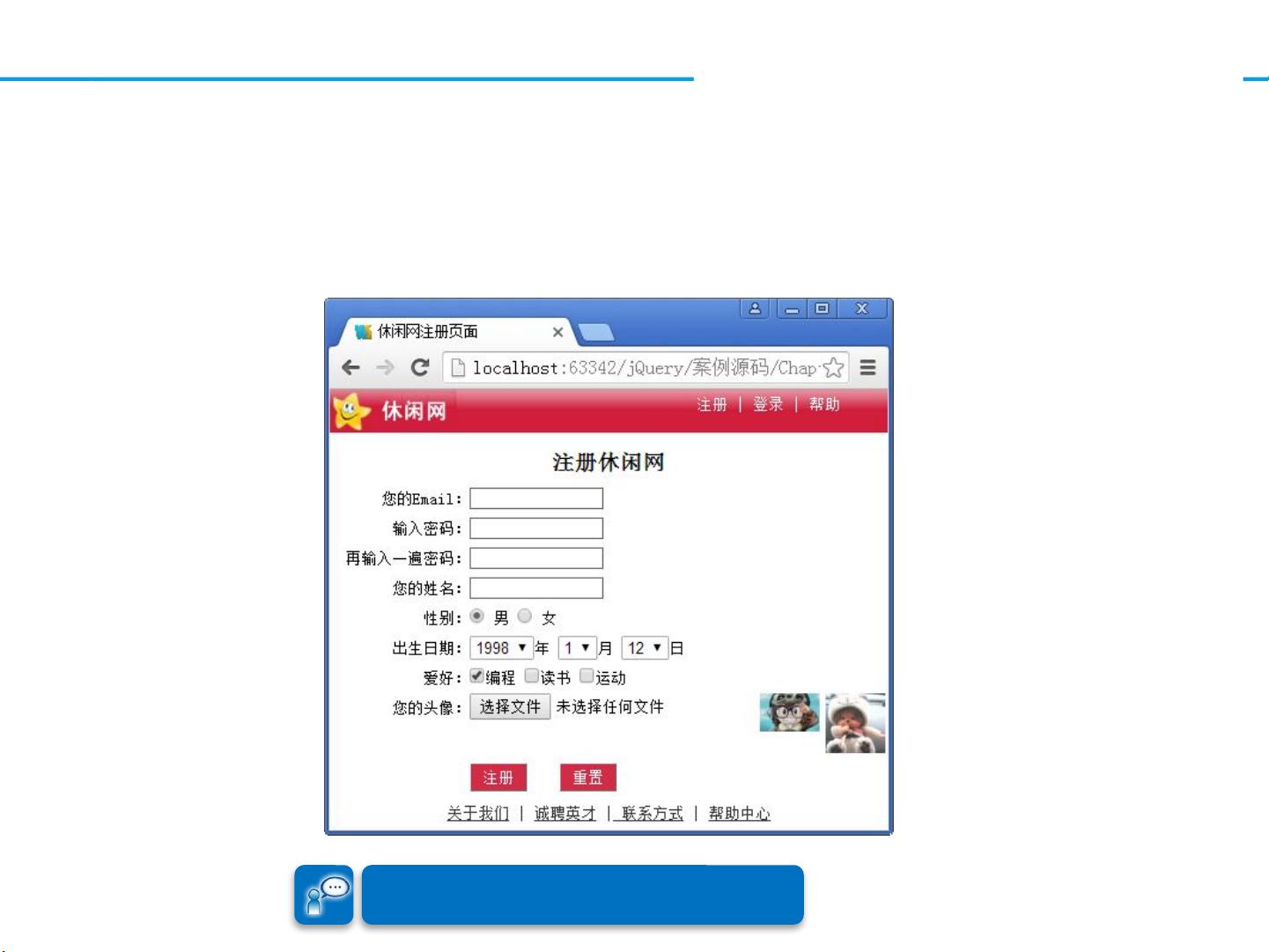
9. **实际应用场景**:
PPT中列举了验证贵美商城和博客园注册页面的案例,这些实例展示了在实际项目中如何运用上述知识进行表单验证。
通过学习这个PPT,开发者将能够熟练掌握使用jQuery进行表单验证的技巧,包括选择表单元素、利用String对象进行数据验证、应用正则表达式以及结合HTML5的特性进行更高效、友好的前端表单验证。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-03-26 上传
2010-05-01 上传
2019-10-29 上传
2010-08-27 上传
2008-09-06 上传
秋风清,秋月明。落日夕阳一片红
- 粉丝: 9
- 资源: 17
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录