React Native模仿美团下拉菜单的动画实现与代码示例
183 浏览量
更新于2024-09-01
收藏 112KB PDF 举报
本文主要介绍了如何在React Native中仿照美团应用的下拉菜单样式进行开发。作者分享了一种实现该功能的具体实例,特别关注了在使用React Native开发时需要注意的关键点。
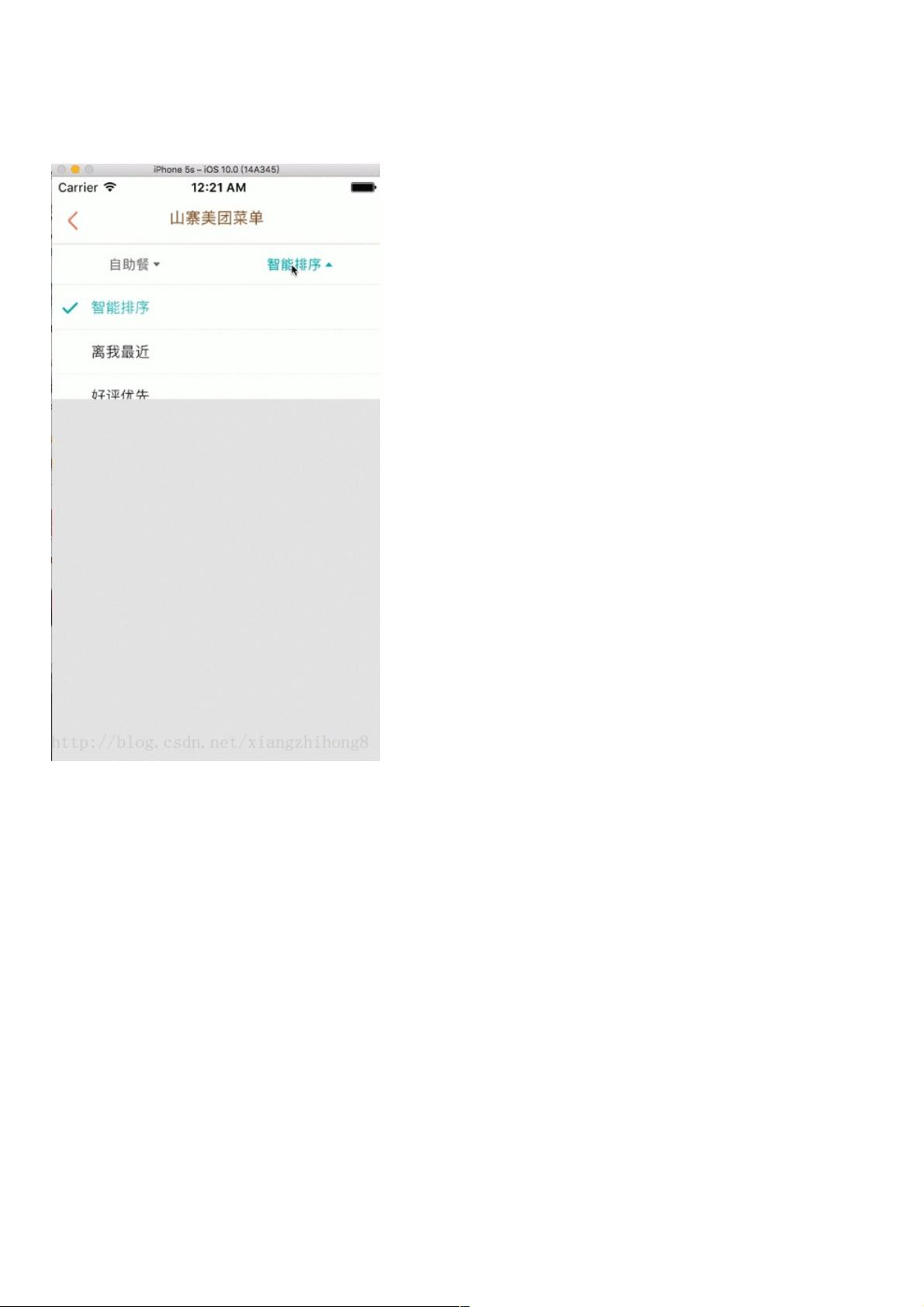
首先,下拉菜单是许多产品中常见的交互元素,美团的下拉菜单设计以其流畅的动画和清晰的功能划分著称。在原生开发中,可以使用PopWindow组件来轻松实现弹出窗口效果,但在React Native中,由于是基于组件化的开发框架,开发者需要考虑如何在JavaScript层面上模拟这种动画和事件处理。
1. 动画效果:为了在下拉时提供平滑的过渡动画,React Native中的`Animated`模块必不可少。通过设置`Animated.timing`,可以控制背景颜色或其他视觉元素的渐变动画,确保用户体验良好。
2. 交互性:在用户点击菜单项时,需要确保菜单项能够被选中并触发相应的事件。这可能涉及到自定义组件的点击处理函数,以及将点击事件与具体的业务逻辑绑定。
3. 可配置性:下拉菜单中的项目需要具备一定的配置能力,可能涉及到数据绑定和动态渲染。开发者需要根据应用需求,从服务器获取数据或存储在本地状态中,然后在组件中展示这些选项。
具体实现中,作者提到了使用ART库来绘制打钩图标和下拉三角形,这是一种灵活的方式来定制UI元素。例如,`const Check`函数展示了如何使用ART组件来创建一个简单的对勾形状。此外,文章还提到了一个包含三个文件的示例项目结构:`FoodActionBar.js`(用于导航栏)、`TopMenu.js`(下拉弹框组件)和`FoodView.js`(主类,集成上述组件)。
`FoodActionBar.js`文件展示了基本的React Native组件使用,如`View`, `Text`, `TouchableOpacity`和`Image`,这些都是构建界面的基本元素。同时,它也暗示了可能使用的库和框架,如`react-native-gesture-handler`或者`react-navigation`,以实现更复杂的导航和手势交互。
本文提供了一个实用的指南,帮助React Native开发者理解和实现类似美团下拉菜单的设计,强调了动画、交互性和自定义组件的重要性,这对于想要提升应用用户体验的开发者来说是一份有价值的参考资料。
514 浏览量
291 浏览量
418 浏览量
2020-08-29 上传
点击了解资源详情
2020-08-30 上传
154 浏览量
344 浏览量
weixin_38646902
- 粉丝: 4
最新资源
- Java在AWS上使用Spring构建WebService教程
- Rust实现LeetCode与IRC模块应用探索
- Taro多端UI库:微信/支付宝/百度小程序及H5打包示例
- 优化Android市场新客户端页面滑动体验
- Raspberry-pi实现网络摄像头视频流的html展示
- Scipy 1.2.0版本在3399pro平台安装教程
- Windows下RabbitMQ 3.8.2环境搭建与otp_win64_22.1安装指南
- Fiddler规则自定义教程:多环境切换与高效线上代码调试
- Chrome浏览器书签管理与备份技巧分享
- Free-cofree: 探索HTTP基础之Scala函数式编程应用
- React项目开发入门:启动、测试与生产部署指南
- pymechtest-0.1.4-py2.py3-none-any.whl:Python库的安装与使用
- Atom包简化LeetCode编程挑战体验
- 美国农产品灭蝇胺残留限量标准分析
- R语言源代码文件管理与压缩技巧
- OrmLite数据库框架:Android开发一键集成方案