web标准布局入门:div+css实例教程
需积分: 3 78 浏览量
更新于2024-07-26
收藏 4.48MB DOC 举报
"这篇教程是关于‘div+css’网页标准布局的实例教学,适合有一定HTML和CSS基础的网页设计者学习,旨在帮助从表格布局过渡到web标准布局。教程主要通过实例讲解,涵盖XHTML和CSS的基础知识,如文档类型、语言编码、HTML标签、CSS样式、优先级和盒模型等,旨在教授如何使用web标准制作常见页面。"
在网页设计中,`div+css`布局是一种常见的网页标准化方法,它通过结构化的HTML(XHTML)和表现层的CSS来分离内容与样式,使得网页更加语义化和易于维护。本教程的目标群体是已经具备基本HTML和CSS知识的建站者,特别是那些熟悉表格布局但希望掌握更现代、更灵活的布局方式的设计师。
首先,文档类型(DOCTYPE)是HTML文档的声明,用于告诉浏览器文档遵循的HTML或XHTML规范。在这个例子中,`<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">`声明了文档是XHTML 1.0过渡类型,这意味着可以使用一些HTML4的元素,但要求遵循XHTML的规则。不正确或缺失的DOCTYPE可能导致浏览器以不同的模式渲染页面,可能影响样式的表现。
其次,语言编码(如`<meta http-equiv="Content-Type" content="text/html;charset=gb2312"/>`)定义了文档的字符集,这里是GBK编码,用于表示中文字符。确保正确的字符编码设置可以防止乱码问题,尤其在包含非ASCII字符(如中文、日文等)的页面中至关重要。
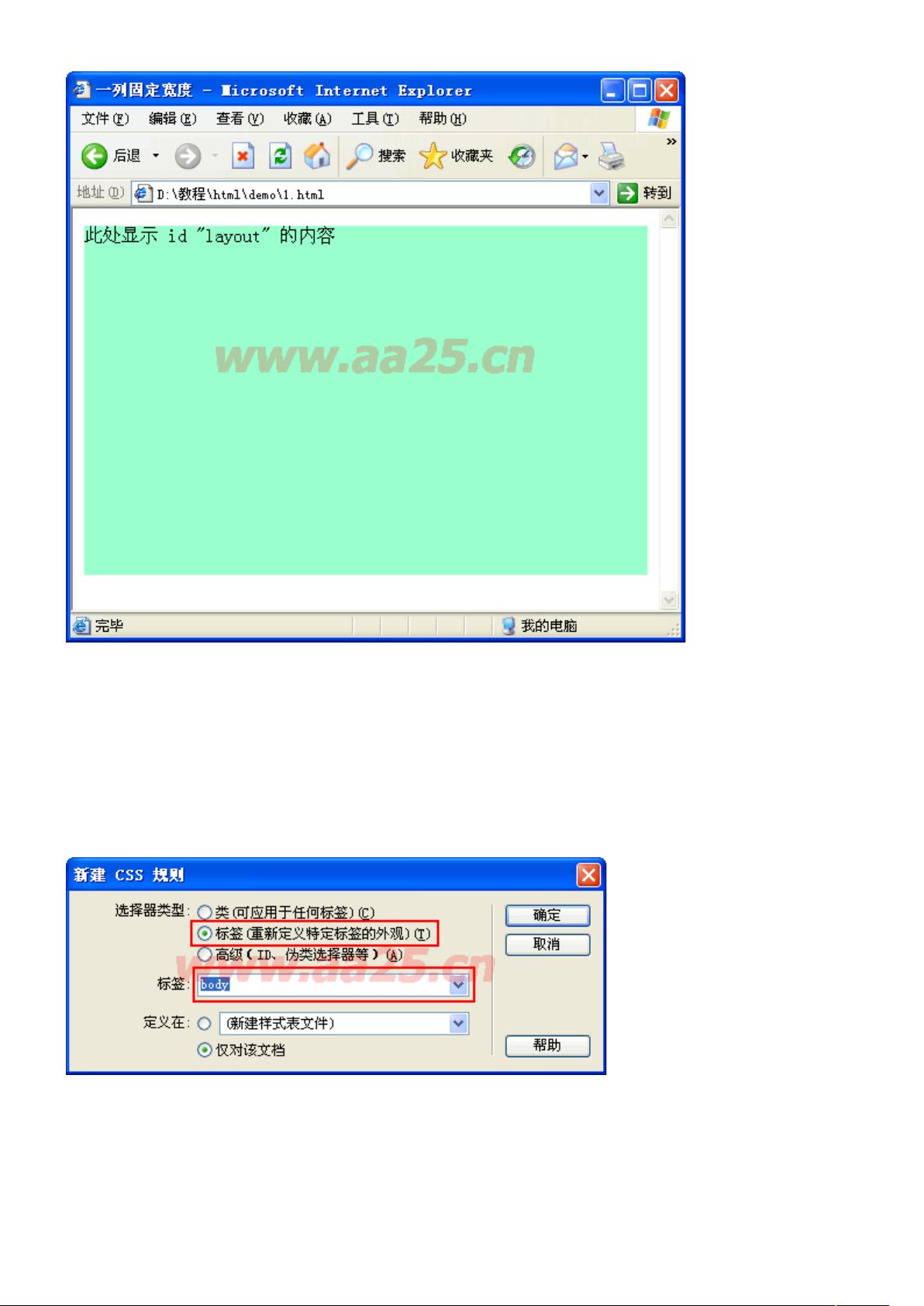
HTML标签是构建网页结构的基本元素,比如`<div>`(division)常用于创建块级元素,是CSS布局中的关键。CSS(Cascading Style Sheets)则用于控制这些HTML元素的样式,包括颜色、字体、大小、位置等。CSS的优先级决定了样式规则的覆盖顺序,内联样式(如`style="..."`)、内部样式表(`<style>`标签)和外部样式表(`.css`文件)的优先级各有不同。
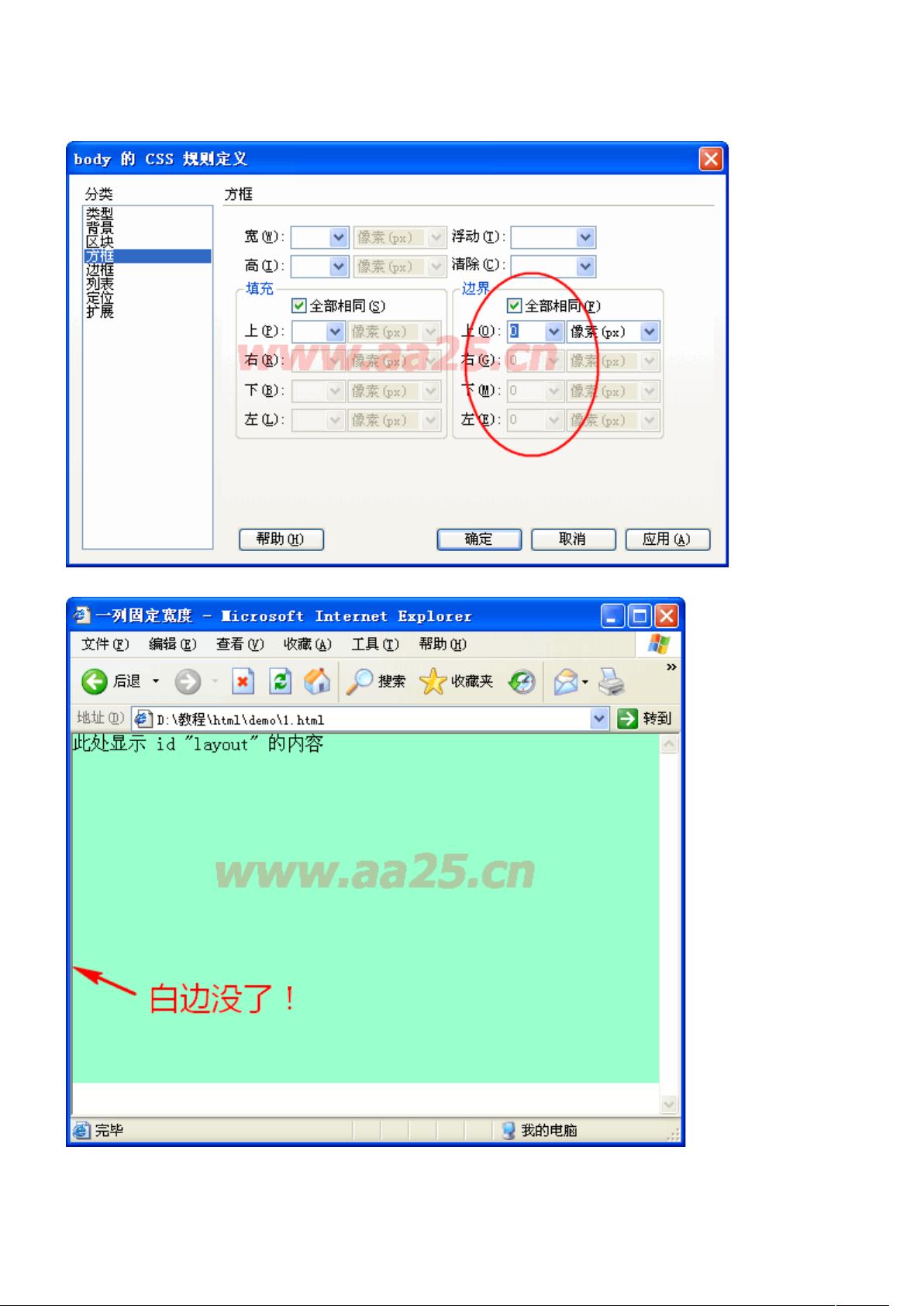
CSS盒模型是理解元素尺寸和布局的关键,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。它影响元素的总宽度和高度,理解盒模型对于精确布局至关重要。
本教程以实例为主,逐步讲解这些概念,帮助学习者快速上手div+css布局。虽然不深入讨论所有概念,但提供的基础足够初学者制作常见的网页布局。对于新手,建议先补习HTML和CSS基础知识,然后再进行本教程的学习,以确保能更好地理解和应用所学知识。
2018-12-17 上传
2013-08-25 上传
2023-04-17 上传
2021-10-13 上传
点击了解资源详情
点击了解资源详情
2011-04-23 上传
hj20110154
- 粉丝: 0
- 资源: 9
最新资源
- reva-cplusplus:C ++ Rev.a示例
- flamedfury.com:在neocities.org上托管的flamedfury.com静态网站
- EPCOS铝电解电容规格书.rar
- dzpzy98.github.io:投资组合网站
- SDRunoPlugin_drm:SDRuno的实验性DRM插件
- 职称考试模拟系统asp毕业设计(源代码+论文).zip
- DatingApp
- tokenize:用于身份验证的通用令牌格式。 旨在安全、灵活且可在任何地方使用
- Heart Disease UCI 心脏病UCI-数据集
- A5Orchestrator-1.0.3-py3-none-any.whl.zip
- PyDoorbell:基于Micropython微控制器的门铃
- ohr-point-n-click:OHR社区点击冒险游戏
- 仿ios加载框和自定义Toast带动画效果
- sqlalchemy挑战
- 西门子S7300的十层电梯程序.rar
- tabletkat:KitKat 的真正平板电脑用户界面