mui框架移动开发:状态栏设置与毛玻璃效果解析
183 浏览量
更新于2024-09-05
收藏 661KB PDF 举报
"本文将带你了解mui框架在移动开发中的应用,包括如何设置状态栏和实现毛玻璃效果。"
在移动应用开发中,选择合适的框架至关重要,而mui框架因其轻量级和高效性能,成为了许多开发者的选择。这篇关于“mui框架移动开发初体验详解”的文章,旨在分享作者在学习和实践中积累的经验,帮助初学者快速入门。
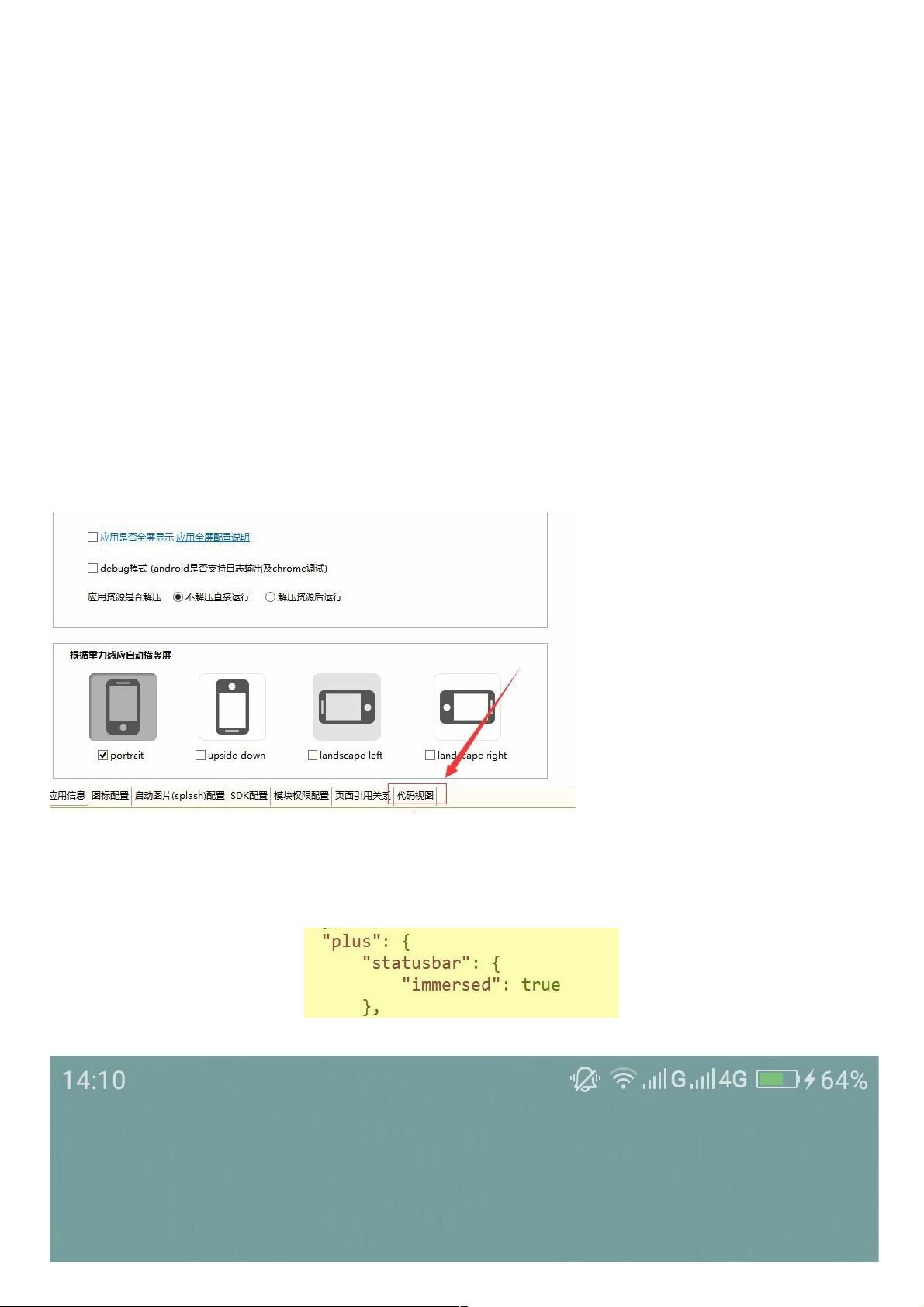
首先,文章讨论了如何通过mui框架对移动应用的状态栏进行定制。状态栏是应用程序界面的重要组成部分,它能提供设备状态信息,如时间、网络信号等。为了让状态栏与应用更加融合,提高用户体验,文章提到了三种不同的状态栏设置方法:
1. 沉浸式状态栏:这是让状态栏透明,通常在页面背景为图片时使用。开发者可以通过在JavaScript中检测环境是否支持沉浸式状态栏,并在manifest.json文件中设置“immersed”属性为true来实现这一效果。沉浸式状态栏在Android 4.4及更高版本以及iOS 7.0及更高版本中被支持。
2. 状态栏全屏:这种模式下,状态栏会被隐藏,呈现出全屏效果。在JavaScript中,通过调用`plus.navigator.setFullscreen(true)`可实现全屏状态。
3. 设置状态栏背景色:当页面顶部背景色为纯色时,可以调整状态栏的背景色以匹配,增加视觉一致性。然而,文章提到在Android平台上可能无法设置状态栏背景色,这可能是由于平台限制,需要进一步研究或寻找替代解决方案。
除了状态栏的设置,文章还提到了实现毛玻璃效果,这是一种流行的设计趋势,通过图片模糊化来营造朦胧美感。毛玻璃效果常用于背景,为用户界面增添层次感。虽然文章没有详细介绍具体实现方法,但在mui框架中,通常可以通过CSS滤镜或者JavaScript库来实现图片的模糊处理。
这篇文章详尽地介绍了使用mui框架进行移动开发时如何处理状态栏和实现特定设计效果,对于初学者来说是一份很好的参考资料。通过这些技巧,开发者可以提升应用的视觉效果和用户体验。在实际开发过程中,还可以结合mui框架的其他功能,如组件化开发、触摸事件处理等,构建更复杂、功能丰富的移动应用。
2017-08-24 上传
2017-02-16 上传
点击了解资源详情
230 浏览量
2018-01-26 上传
2019-08-07 上传
2015-02-09 上传
112 浏览量
2017-12-06 上传
weixin_38646914
- 粉丝: 1
- 资源: 938
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载