微信小程序用户注册登录实现教程
"微信小程序的注册登录流程涵盖了从项目初始化到功能实现的多个步骤,包括单结构工程与聚合工程的概念,以及小程序的前端和后端开发。"
在微信小程序的开发过程中,首先需要理解两种常见的工程结构:单结构工程和聚合工程。单结构工程将所有项目内容集中在一个工程中,适合小型或示例项目。而聚合工程则是通过Maven等构建工具将多个子工程整合在一起,便于管理和扩展,通常用于大型项目。
在用户注册登录功能的设计与实现中,有以下几个关键任务:
1. **任务一**:对用户注册登录功能进行分析与设计,包括页面结构、展示和功能的设计。这是项目开始的基础,需要明确界面布局、交互逻辑以及所需的技术栈。
2. **任务二**:前端项目的小程序工程搭建,涉及到微信小程序开发者账号的申请,以及使用开发者工具新建项目。开发人员需要熟悉小程序的开发文档,了解如何创建页面、管理项目结构,并理解AppID在上线项目中的重要性。
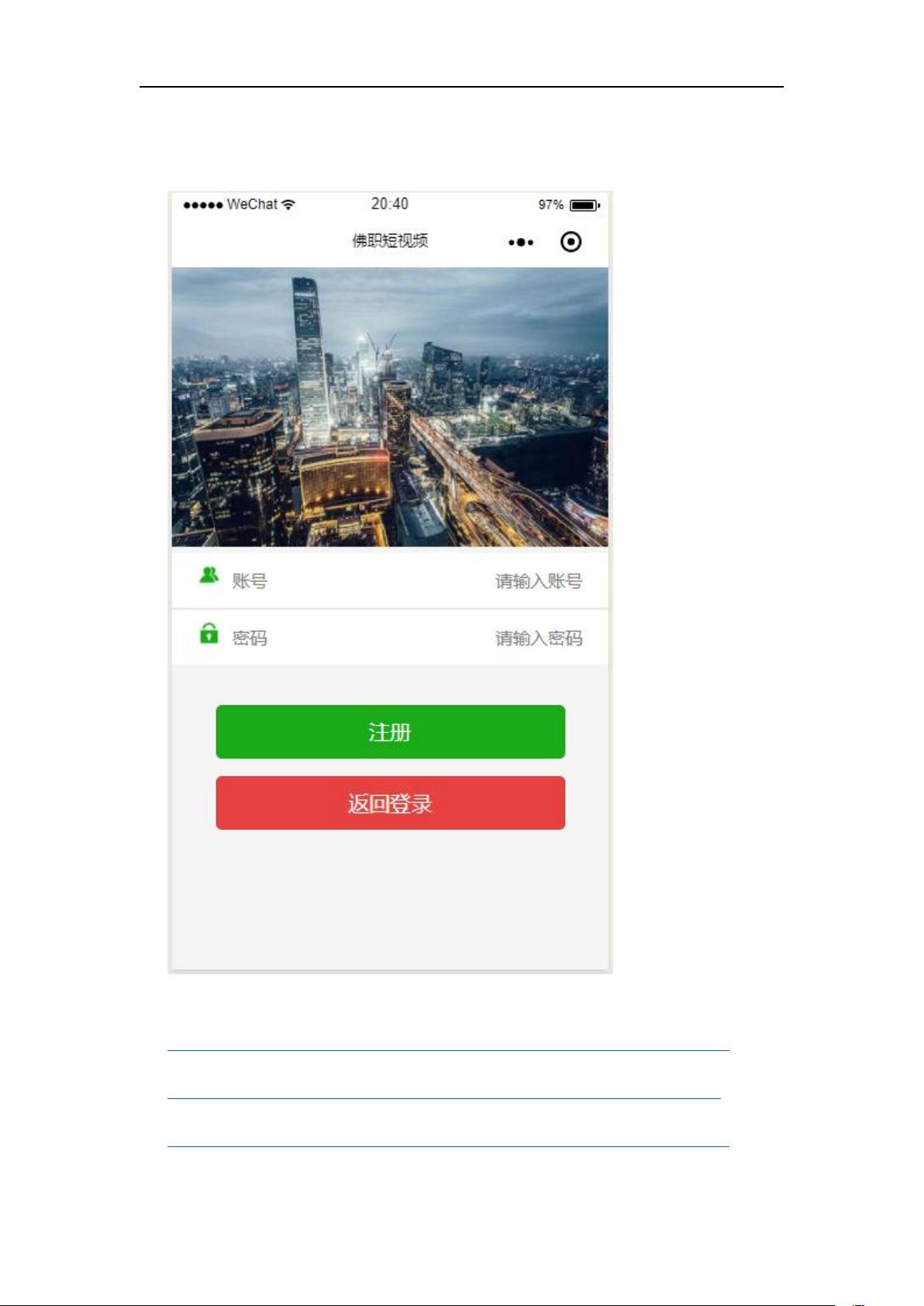
3. **任务三**:前端用户注册页面的设计与实现,可能涉及WXML、WXSS、JS等技术,以及微信小程序的各种组件和API的使用,如视图组件view。
4. **任务四**:后端项目SpringBoot聚合工程的搭建,通常会使用Mybatis作为持久层框架,以处理数据操作。这一步需要设置项目的整体结构,配置数据库连接,以及准备API接口。
5. **任务五**:Mybatis逆向生成工具的使用可以提高开发效率,自动生成CRUD操作的代码。
6. **任务六**:设计并实现用户注册API,这包括处理用户注册请求,验证输入数据,以及与数据库交互存储用户信息。
7. **任务七**:Swagger2的集成用于API的文档化和测试,帮助开发人员更好地理解和调试接口。
8. **任务八**:用户注册功能的前后端联调,确保前端发送的请求能正确被后端处理,且返回的数据能在前端正确显示和处理。
9. **任务九**:采用先进的用户注册技术,如密码加密、验证码验证、第三方登录集成等,提升系统的安全性和用户体验。
在实际开发中,还需要注意一些细节,比如全局样式的精简,删除不必要的文件,以及正确配置app.json以控制小程序的行为和展示。此外,项目中可能还会涉及到图片资源的管理,通过配置tabBar来定制底部导航栏等。
微信小程序的注册登录功能实现是一个涉及前端界面设计、后端服务开发、API设计与测试、项目配置等多个环节的综合过程,需要开发者具备全面的技能和对微信小程序生态的深入理解。
2019-07-28 上传
2024-03-10 上传
2023-04-25 上传
189 浏览量
2022-07-13 上传
weixin_43403618
- 粉丝: 1
- 资源: 2
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新