使用jQuery实现Ajax联动下拉框
124 浏览量
更新于2024-08-30
收藏 54KB PDF 举报
"这篇教程介绍了如何使用jQuery实现一个基于AJAX的联动框,其中右侧的联动框是通过jQuery动态生成的。它是一个续篇,基于先前的JavaScript方法进行了修改。"
在网页开发中,联动框(通常指的是下拉菜单的级联选择)是一种常见的交互元素,用于提供多级选择功能,例如选择地址时先选城市再选区县。在这个示例中,我们将探讨如何使用jQuery和AJAX来创建这样的联动效果,特别是当第二级或第三级的选项需要从服务器动态获取时。
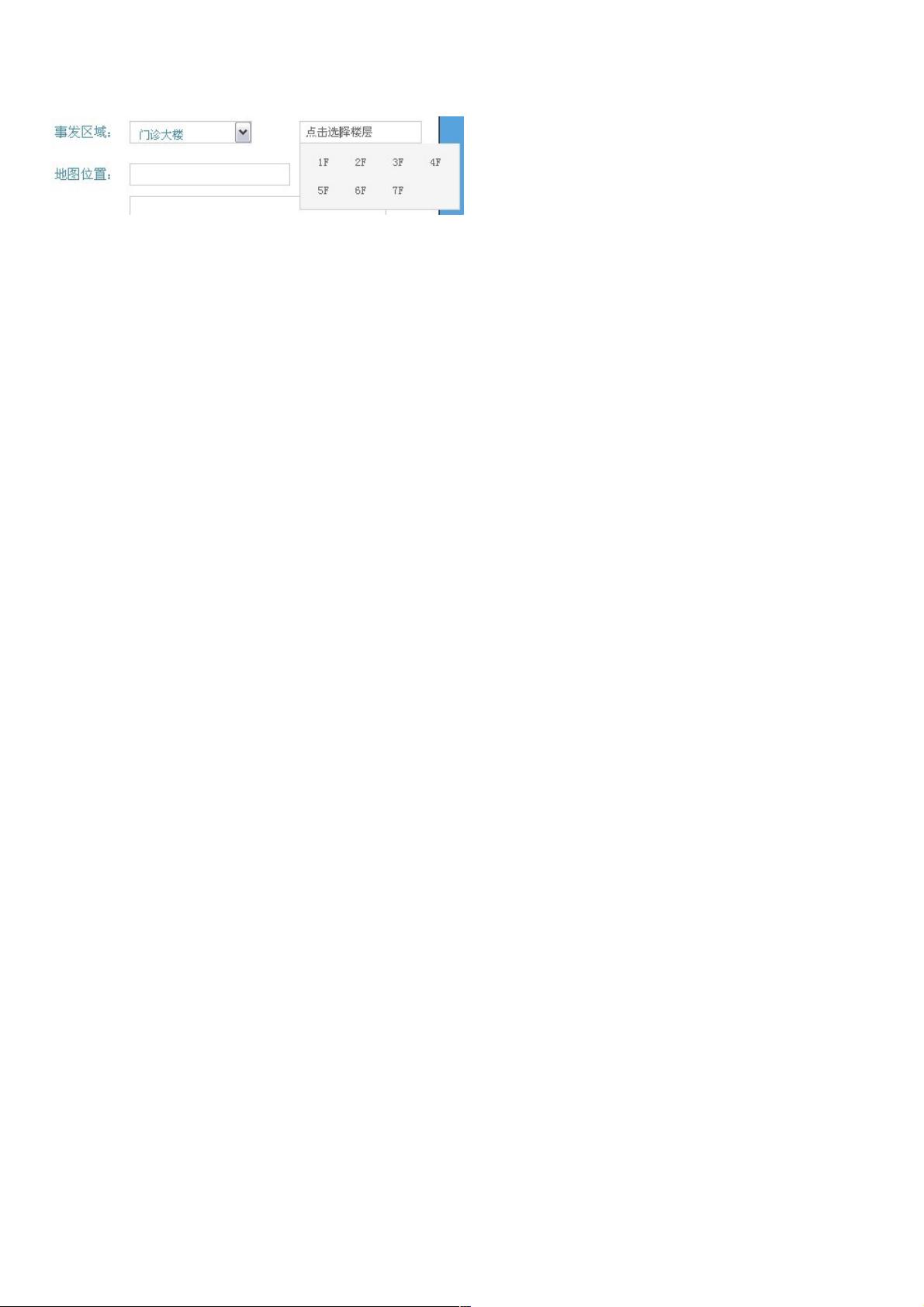
首先,查看HTML页面代码,可以看到一个用于显示“事发区域”的表格行。这里有两个关键元素:一个`<select>`元素(class为“building”)用于选择大楼,以及一个输入框(class为“choose_floor”)用于显示或选择楼层。输入框旁边还有一个隐藏的`<input>`元素,用于存储选中的地理区域ID。
接着,页面引入了一个名为`jquery.building.js`的外部JavaScript文件,并在文档加载完成后调用了一个函数,初始化了联动框的行为。使用`$(“#sfqySelect”).building()`方法,传入了一些配置参数,如`nodata`、`required`、`buildingUrl`和`floorUrl`。`buildingUrl`和`floorUrl`分别用于获取大楼列表和对应大楼的楼层列表的服务器端接口。`clickCallback`函数会在用户选择大楼后被调用,传入选定值、文本和其它相关数据,这里用于执行`moveGis(other)`,可能是更新GIS地图或其他相关操作。
接下来,我们来看`jquery.building.js`文件,这是一个自定义的jQuery插件。这个插件的核心功能是实现AJAX的三级联动。它接受一系列设置参数,包括获取数据的URL,初始默认值,以及回调函数等。在用户选择大楼后,插件会发送AJAX请求到`floorUrl`指定的接口,获取相应的楼层数据,并动态填充到`<div id="floorNum">`中。
在实际应用中,这种联动框的实现方式有以下优点:
1. **动态加载**:通过AJAX从服务器获取数据,可以减少页面加载时的数据量。
2. **用户体验**:用户选择一个选项后,只加载与之相关的下级选项,提高了交互的响应速度。
3. **灵活性**:可以轻松地扩展到更多级别,或适应不同的数据结构。
然而,也需要注意一些潜在的问题:
1. **兼容性**:确保服务器返回的数据格式(JSON)能够被jQuery正确解析。
2. **错误处理**:在AJAX请求失败时,需要有适当的错误处理机制。
3. **性能优化**:避免频繁的AJAX请求,可能需要缓存已获取的数据。
这个示例展示了如何结合jQuery、AJAX和自定义插件来构建一个功能丰富的联动框,实现了动态获取和显示数据的功能,同时提供了良好的用户体验。在实际开发中,可以根据项目需求进行调整和优化,比如添加更多的交互细节,或者对样式进行定制。
155 浏览量
173 浏览量
2020-10-27 上传
2023-11-24 上传
2024-12-28 上传
2024-03-15 上传
199 浏览量
173 浏览量
2025-01-09 上传
weixin_38608866
- 粉丝: 7
- 资源: 915
最新资源
- C.-elegans-Benzimidazole-Resistance-Manuscript:此回购包含与此手稿相关的所有数据,脚本和输出(图和表)
- -研究-Mmobile-ReactNative-
- Frontend-mentor---TestimonialgridsChallenge.io
- AVG_Remover_en.exe
- Python和Pandas对事件数据的处理:以电动汽车充电数据为例
- 酒店综合办管理实务
- matlab开发-mthorderPiechesSplineInterpolation
- 计价器(完整-霍尔.zip
- DesignPatterns:Java设计模式
- Authorization:基于Microsoft Identity和JWT的授权项目解决方案,使用NuGet软件包和npm软件包进行连接
- Voodoo-Mock:用于C ++的模拟对象自动代码生成器(与python等效)
- study-go-train-camp:golang训练营学习
- 风险投资如何评价创业型公司
- MyBrowser-含有收藏夹.rar
- 基于Python的GUI库Tkinter实现的随机点名工具/抽奖工具可执行文件.exe
- 状态标签-显示进度