jQuery实现渐变淡入淡出横向多级菜单
92 浏览量
更新于2024-08-30
收藏 142KB PDF 举报
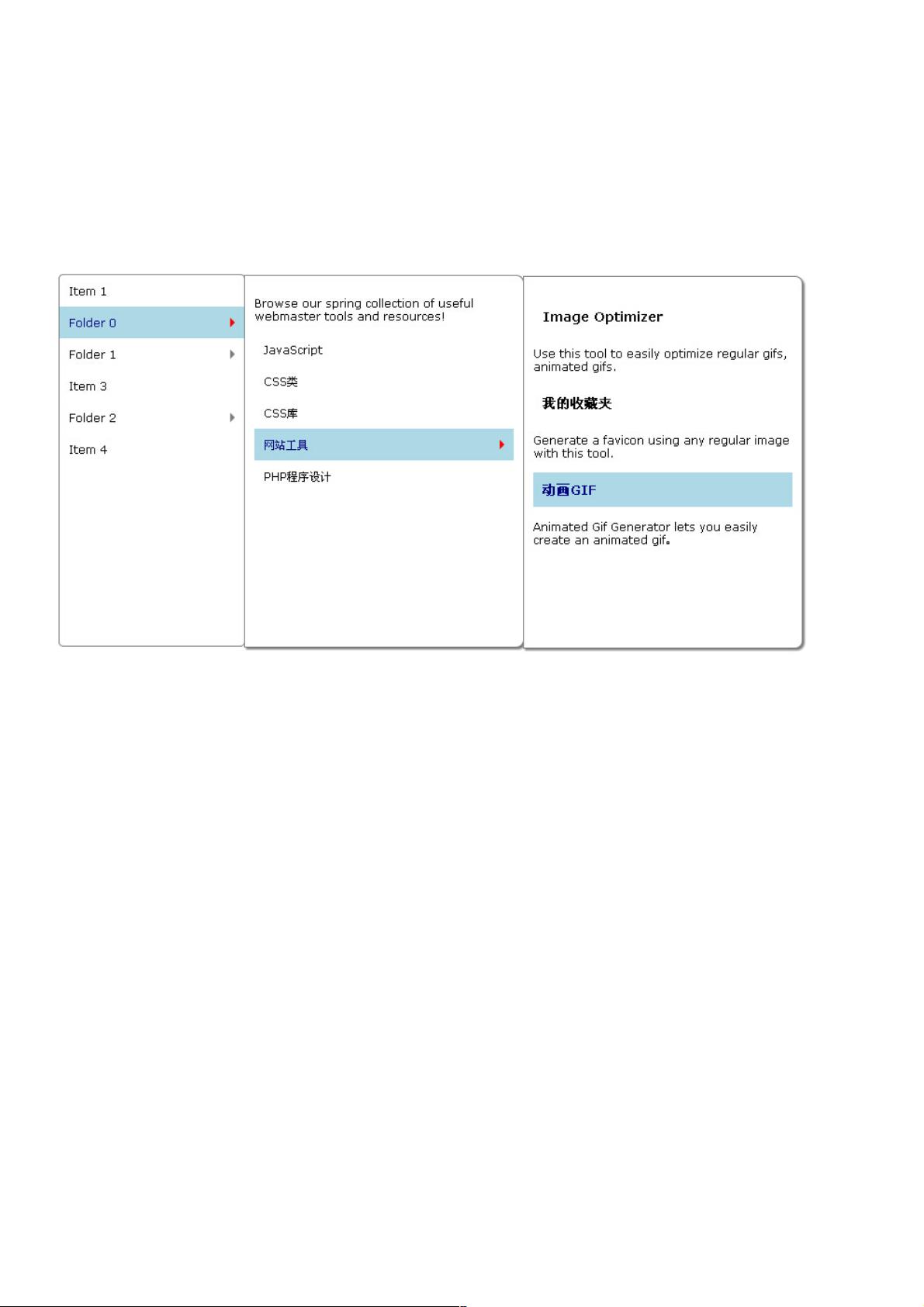
"本文介绍如何使用jQuery实现一种带渐变淡入淡出效果的多级菜单,该菜单会从左侧向右依次展开。虽然这个示例的样式并未进行深度美化,但提供了基本的交互功能。文章中还提到了菜单在设计上的一些不足,如缺少表示有子菜单的标记,但作者认为这个问题可以通过简单的修改来解决。为了更好地理解实现方式,读者可以访问在线演示地址查看实际效果,并查看提供的源代码进行学习。"
在网页开发中,jQuery是一个非常流行的JavaScript库,它简化了DOM操作、事件处理以及动画效果的创建。在这个实例中,jQuery被用来创建一个具有动态效果的多级导航菜单。菜单的结构基于HTML的`<ul>`和`<li>`元素,通过CSS进行样式定义,而jQuery则负责处理菜单项的显示和隐藏,以及淡入淡出效果。
首先,HTML部分定义了菜单的基本结构。`<ul>`元素作为菜单的主要容器,其内部的`<li>`元素代表各个菜单项。每个`<li>`元素可能包含子菜单,这可以通过嵌套的`<ul>`来实现。例如:
```html
<ul class="amazonmenu">
<li><a href="#">菜单1</a>
<ul>
<li><a href="#">子菜单1-1</a></li>
<li><a href="#">子菜单1-2</a></li>
</ul>
</li>
<li><a href="#">菜单2</a></li>
<!-- 更多菜单项 -->
</ul>
```
接着,CSS部分用于设置菜单的外观。例如,`background`, `border`, `border-radius`, `width` 和 `height` 属性用于定义菜单的背景色、边框、圆角以及尺寸。`position`属性用于定位菜单项,以便实现向右展开的效果。
最后,jQuery代码实现了动态效果。使用`hover`事件监听鼠标悬停在菜单项上的行为,当鼠标进入时,显示子菜单并淡入;当鼠标离开时,子菜单淡出并隐藏。例如:
```javascript
$(".amazonmenu > ul > li").hover(function() {
$(this).children("ul").stop().fadeIn();
}, function() {
$(this).children("ul").stop().fadeOut();
});
```
此代码段中的`stop()`方法用于停止当前动画,防止多个快速悬停时的动画堆积。`fadeIn()`和`fadeOut()`则分别用于淡入和淡出子菜单。
虽然这个示例中的菜单在用户体验方面存在一些瑕疵,如缺少提示用户哪些菜单项包含子菜单的视觉指示,但开发者可以通过添加额外的CSS类或使用图标等方法来改进。这个实例为初学者提供了一个了解如何结合jQuery和CSS创建交互式菜单的良好起点。
2020-12-12 上传
2019-12-02 上传
2020-10-23 上传
2020-12-09 上传
点击了解资源详情
点击了解资源详情
2020-11-25 上传
2021-01-19 上传
weixin_38685832
- 粉丝: 4
- 资源: 972
最新资源
- 消防火灾紧急图标
- in-web-browsers:跟踪努力使Web浏览器原生支持IPFS
- es配置;config 文件夹下配置复制
- tab图标栏动画切换特效
- 行业资料-电子功用-单分散导电高分子微球的制备方法的介绍分析.rar
- ASP实例开发源码-百度关键字排名查询 asp版 v1.0.zip
- 机械设计钣金冲孔机sw19可编辑非常好的设计图纸100%好用.zip
- 09-14-module3-carinshabi:GitHub Classroom创建的09-14-module3-carinshabi
- 硬件工程师培训教程14 VIA 芯片组-教程与笔记习题
- 免费酒吧图标下载
- 行业资料-电子功用-单体大容量聚合物锂离子电池的真空注液装置的介绍分析.rar
- 基于蚁群算法求解对称和非对称TSP:利用蚁群优化算法解决旅行商问题-matlab开发
- 基于java-291_记单词app-源码.zip
- 风险管理PPT.zip
- ASP实例开发源码-新手留言簿 v3.0.zip
- 1666jsp检查清单程序系统Myeclipse开发mysql数据库web结构java编程计算机网页项目源码