WebRTC音视频开发调试指南:Android与iOS平台
需积分: 50 65 浏览量
更新于2024-09-11
收藏 928KB PDF 举报
"Android IOS WebRTC 音视频开发-调试技巧"
在音视频开发领域,WebRTC是一个关键的技术,尤其在Android和iOS平台上。本资源主要关注如何在不同平台上进行WebRTC应用的调试和日志查看,以帮助开发者解决可能出现的问题。
1. **浏览器开发调试**:
在浏览器环境中开发WebRTC应用,如Chrome或Firefox,开发者可以直接利用浏览器提供的JavaScript API,如`RTCPeerConnection`,`getUserMedia`等。这种方式的优势在于无需处理底层编译和调试,因为浏览器已经进行了大量的优化。然而,这也限制了对WebRTC底层逻辑的定制。遇到问题时,可以使用浏览器的开发者工具(如`console.log`,`Chrome DevTools`)和网络分析工具(如`Wireshark`)来排查问题。
2. **Android开发调试**:
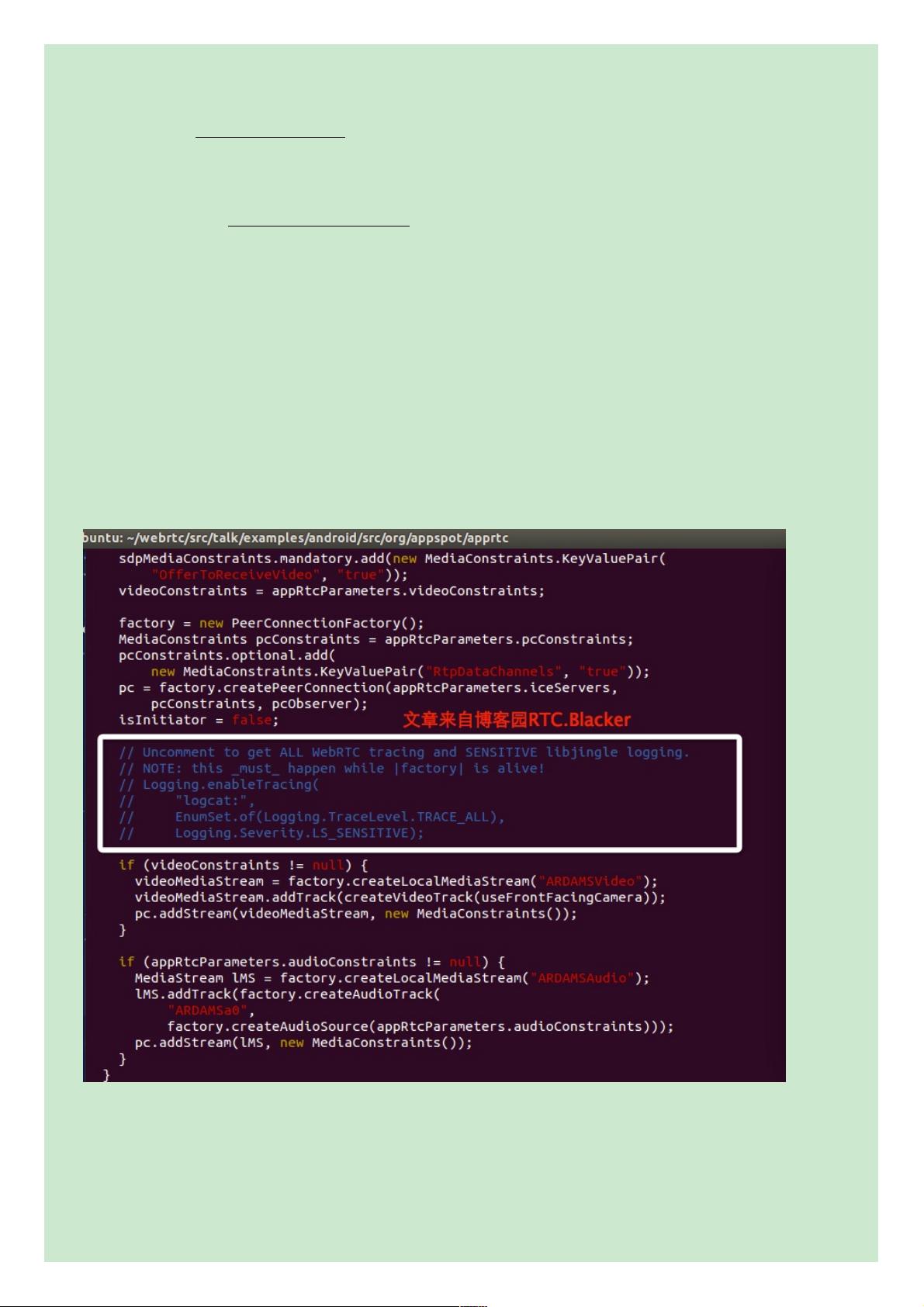
对于Android,调试WebRTC应用需要理解NDK和Linux日志系统。日志可以通过`logcat`命令获取,这对于查看WebRTC库的输出至关重要。在使用Talk框架时,可以在Java层设置日志回调,例如`Logging.java`中的`enableTracing()`方法。如果需要在库初始化之前捕获日志,可以在`WebRtcVoiceEngine`构造函数中注册回调,这样在WebRTC库加载时就能记录日志。对于更复杂的日志需求,可能需要直接在JNI层操作,例如调用`__android_log_print`函数。
3. **iOS开发调试**:
在iOS上,调试WebRTC涉及到使用Xcode的调试工具,如`lldb`和设备/模拟器的日志输出。类似Android,开发者也需要理解如何捕获C++或Objective-C的日志,并可能需要自定义日志回调以便在特定时刻获取日志信息。
4. **日志控制与优化**:
由于WebRTC的历史发展,其日志系统可能存在一些复杂性。在某些情况下,可能需要添加额外的代码来适应日志需求,尽管这不是最佳实践。随着WebRTC项目的持续发展,这些日志机制可能会进一步优化,以提供更简洁和灵活的日志控制。
5. **问题排查策略**:
- **网络问题**:使用网络分析工具检查数据传输,确保ICE连接成功,STUN/TURN服务器工作正常。
- **编码解码问题**:查看音频和视频编码器/解码器的日志,确认编解码过程没有错误。
- **同步问题**:检查音视频同步状态,确保音视频流在播放时保持一致。
- **性能优化**:通过日志分析CPU、内存和带宽使用情况,找出性能瓶颈。
6. **调试工具**:
- `chrome://webrtc-internals/`:Chrome浏览器内的WebRTC内部页面,可以查看实时的WebRTC会话信息。
- `adb logcat`:Android设备上的日志收集工具,用于查看应用和系统日志。
- `ios-webkit-debug-proxy`:配合Chrome DevTools,可以调试iOS上的WebRTC应用。
- `jitsi-meet` 或 `apprtc`:开源的WebRTC测试应用,有助于快速验证功能和调试。
调试WebRTC应用需要跨平台的理解,以及对浏览器、移动操作系统和底层网络通信的深入洞察。通过有效的日志管理和使用合适的调试工具,开发者可以更好地识别并解决问题,从而提高音视频通话的质量和稳定性。
2021-06-17 上传
2024-11-11 上传
2019-11-12 上传
2018-04-05 上传
2017-08-25 上传
2008-08-29 上传
点击了解资源详情
fg2fg3
- 粉丝: 69
- 资源: 6
最新资源
- angular-prism:在Angular应用程序中使用Prism语法荧光笔
- FriendList:该Web应用程序可以下载您的Facebook朋友列表,并允许您对它们进行排序
- 实用程序_1fdp:程序基础知识1
- 灰色按钮克星源码例程.zip易语言项目例子源码下载
- docker-traefik::mouse:使用Traefik代理Docker容器进行* .localhost开发
- lidlab:Lidstrom 实验室@华盛顿大学共享代码
- savagejsx:将svg转换为React成分的实用程序
- Leetcode-optimized-solution-in-java-with-clear-explanation
- A_CNS_API:HIMS CNS API代码
- laas:从数据驱动的角度出发,基于指令库的逻辑汇编和分发
- Media XW-开源
- Java资源 javaeasycms-v2.0.zip
- Lab7_WhoWroteIt
- 烟花newyearFireworks-master.zip
- JanChaMVC
- Maliwan-开源