"前端CSS基础入门:选择器、导入、美化与练习"
需积分: 4 2 浏览量
更新于2023-12-28
收藏 5.35MB DOCX 举报
.wrapper {
margin: 0 auto;
padding: 20px;
background-color: #f2f2f2;
}
h1 {
text-align: center;
font-size: 24px;
color: #333;
}
p {
line-height: 1.5;
margin-bottom: 20px;
}
.box {
width: 200px;
height: 200px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
float: left;
margin-right: 20px;
}
.box:last-child {
margin-right: 0;
}
</style>
</head>
<body>
<div class="wrapper">
<h1>CSS基础入门</h1>
<p>本文是一个关于前端CSS基础入门的介绍,记录了学习过程中的一些重要知识点。</p>
<p>首先介绍了CSS的基础概念,如选择器和声明,以及CSS的四种导入方式:行内、内部、外部和就近原则。同时也探讨了HTML和CSS中的注释的用法。</p>
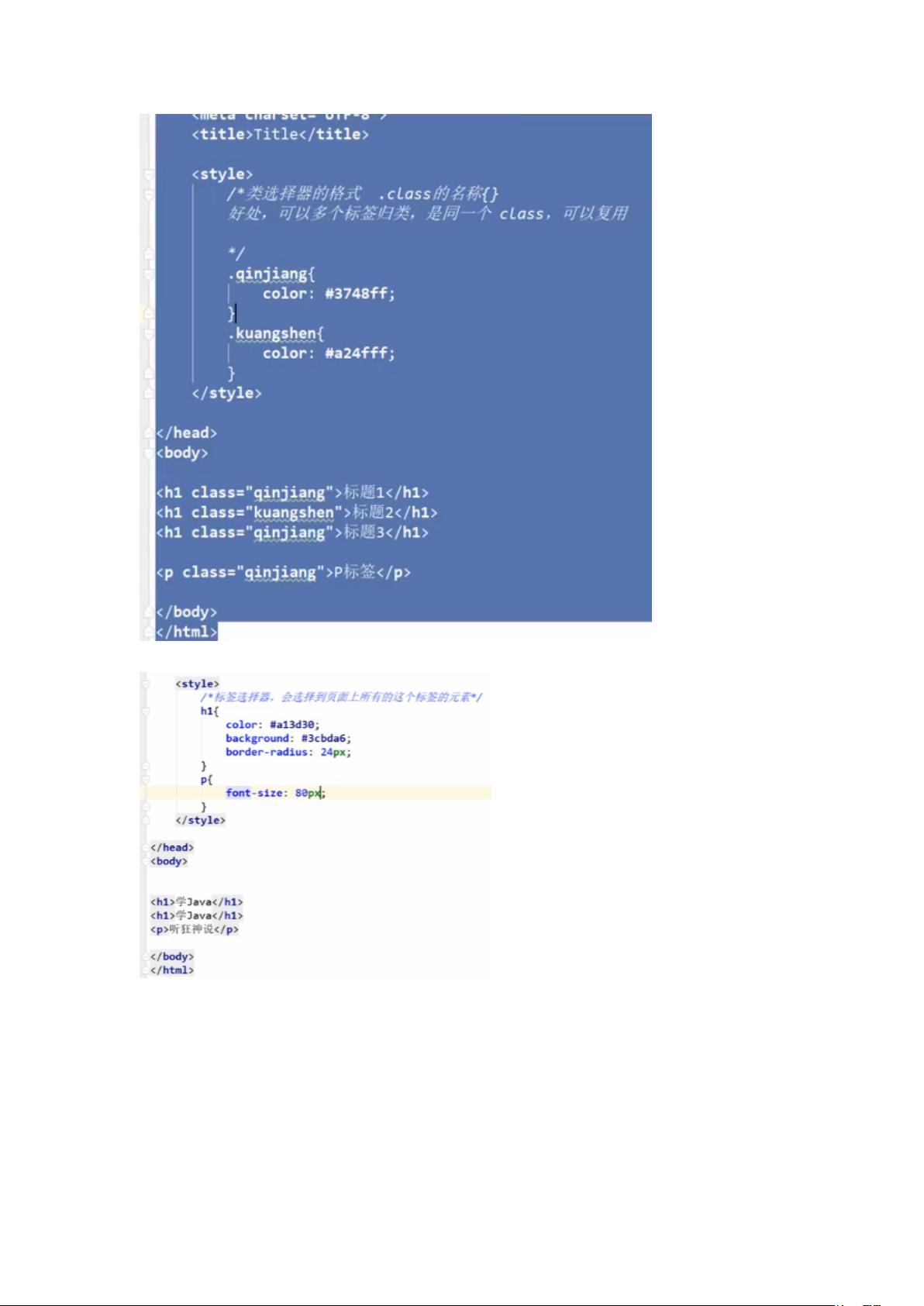
<p>接着介绍了各种选择器,包括Id选择器、Class选择器、标签选择器以及伪类。重点强调了带有冒号的是伪类选择器,这些内容都是CSS入门的基础知识,需要加以复习和掌握。</p>
<p>在页面美化方面,介绍了文本样式、内外边距、阴影以及display属性。这些知识点对于页面设计和布局非常重要,需要反复练习和巩固。</p>
<p>最后,通过一个练习代码来加深对相对地址的理解,以及如何运用CSS来实现页面布局和样式美化。</p>
</div>
</body>
</html>
以上是一个关于前端CSS基础入门的介绍和学习记录,内容涵盖了选择器、声明、导入方式、注释、页面美化等多个方面。希望这篇记录对于初学者有所帮助,也欢迎交流和指正,谢谢!
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-02-24 上传
2021-01-20 上传
2021-11-05 上传
2021-01-08 上传
2021-03-11 上传
chengxu_hu
- 粉丝: 1
- 资源: 1
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器