Element表格嵌套:共用表头渲染邮费模板数据
28 浏览量
更新于2024-08-31
收藏 154KB PDF 举报
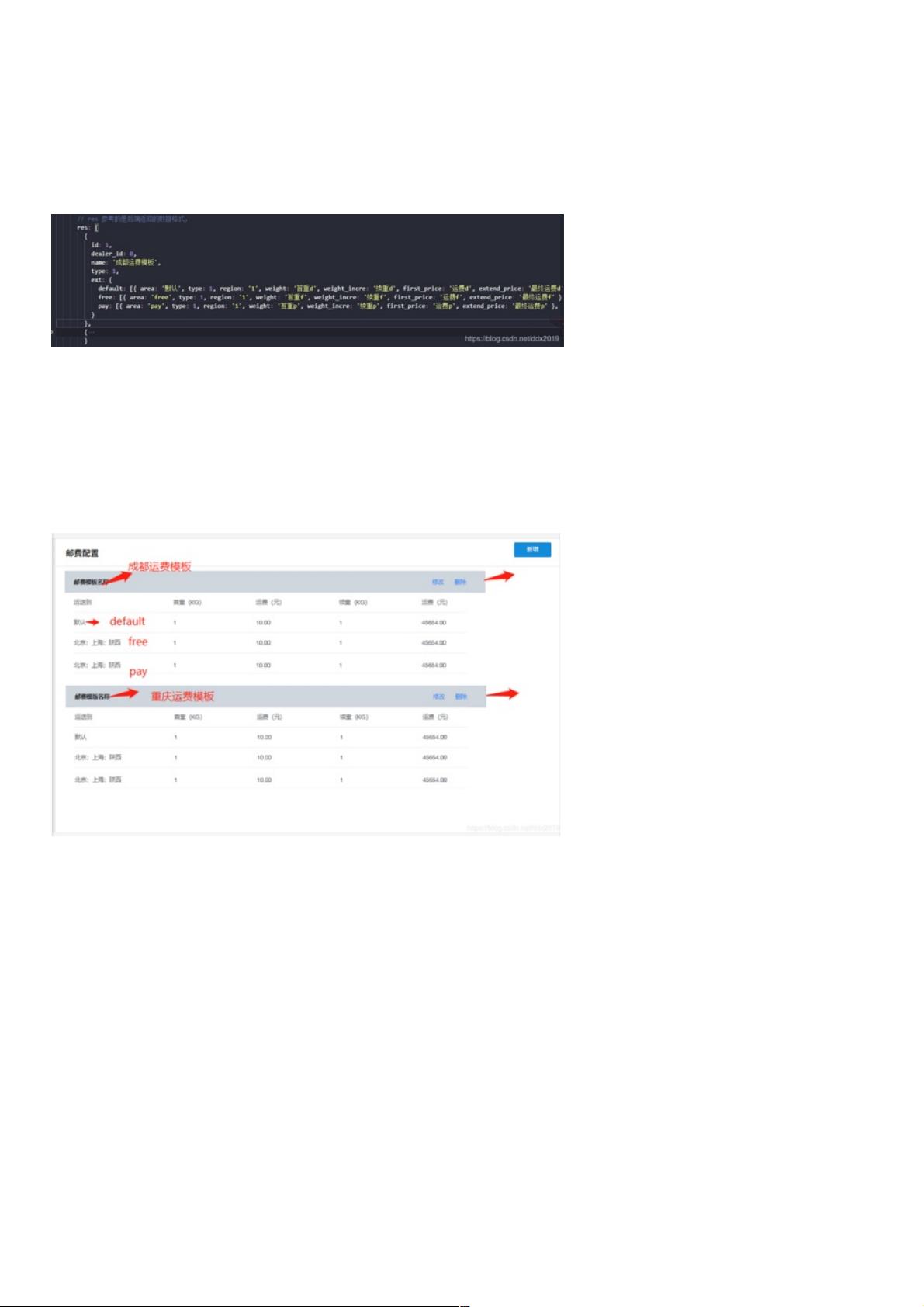
在本文档中,主要探讨了如何使用Element UI库来实现一个具有嵌套表格结构的需求。需求背景是根据后端返回的数据,数据结构是一个包含对象的数组,每个对象有`name`属性表示邮费模板名称,以及`ext`对象,其中包含`default`、`free`和`pay`三个数组。这些数组分别对应不同的运费规则,每个数组的第一项需要展示为运送到的地址,即`area`属性(尽管实际数据可能不包含这个字段,需要前端处理)。
为了实现这种复杂的表格布局,首先需要在`el-table`组件中使用`<template>`标签来定义表格结构。表格的每一行对应`res`数组中的一个元素,其中包含`name`列和操作列(如编辑和删除)。对于`ext`对象的三个数组,我们需要通过`v-for`循环来遍历并创建三个嵌套的表格,同时确保它们共享同一个表头。
关键代码部分展示了如何判断何时显示表头,即当`item`等于`default`数组时,才会显示表头的`label`值。为了避免多余的空行,当`label`没有值时,需要通过重写Element UI表格的`thead`样式来调整外观。由于表格结构的嵌套,可能需要对表格的`border`、`class`等属性进行动态设置,以便在不同情况下展现正确的样式。
总结来说,本文将指导读者如何利用Element UI的动态渲染和条件逻辑,结合Vue.js的模板语法,创建一个既能复用表头,又能根据数据动态展示嵌套表格的解决方案。这包括处理数据预处理、模板设计和CSS样式定制,以适应实际业务场景的需求。整个过程需要对Vue和Element UI有深入的理解,并具备一定的HTML、CSS和JavaScript编程能力。
2020-09-17 上传
2020-12-30 上传
2023-04-28 上传
2023-09-20 上传
2023-09-12 上传
2023-05-14 上传
2023-09-26 上传
2023-10-01 上传
weixin_38692666
- 粉丝: 6
- 资源: 914
最新资源
- myilportfolio
- GH1.25连接器封装PCB文件3D封装AD库
- Network-Canvas-Web:网络画布的主要网站
- 基于机器学习和LDA主题模型的缺陷报告分派方法的Python实现。原论文为:Accurate developer r.zip
- ReactBlogProject:Blog项目,测试模块,React函数和后端集成
- prefuse-caffe-layout-visualization:杂项 BVLC Caffe .prototxt 实用程序
- thresholding_operator:每个单元基于阈值的标志值
- 基于深度学习的计算机视觉(python+tensorflow))文件学习.zip
- app-sistemaweb:sistema web de citas medicasRuby在轨道上
- 记录书籍学习的笔记,顺便分享一些学习的项目笔记。包括了Python和SAS内容,也包括了Tableau、SPSS数据.zip
- bpm-validator:Bizagi BPM 验证器
- DocBook ToolKit-开源
- file_renamer:通过文本编辑器轻松重命名文件和文件夹
- log4j-to-slf4j-2.10.0-API文档-中文版.zip
- django-advanced-forms:Django高级脆皮形式用法示例
- android-sispur