Android变形艺术:Matrix详解与实战
57 浏览量
更新于2024-09-01
收藏 120KB PDF 举报
"这篇教程主要探讨了Android中的2D变形技术,特别是如何使用Matrix类来实现缩放、扭曲、平移和旋转等效果。作者分享了两天的研究成果,并提供了相关代码示例,帮助读者理解Matrix的用法。"
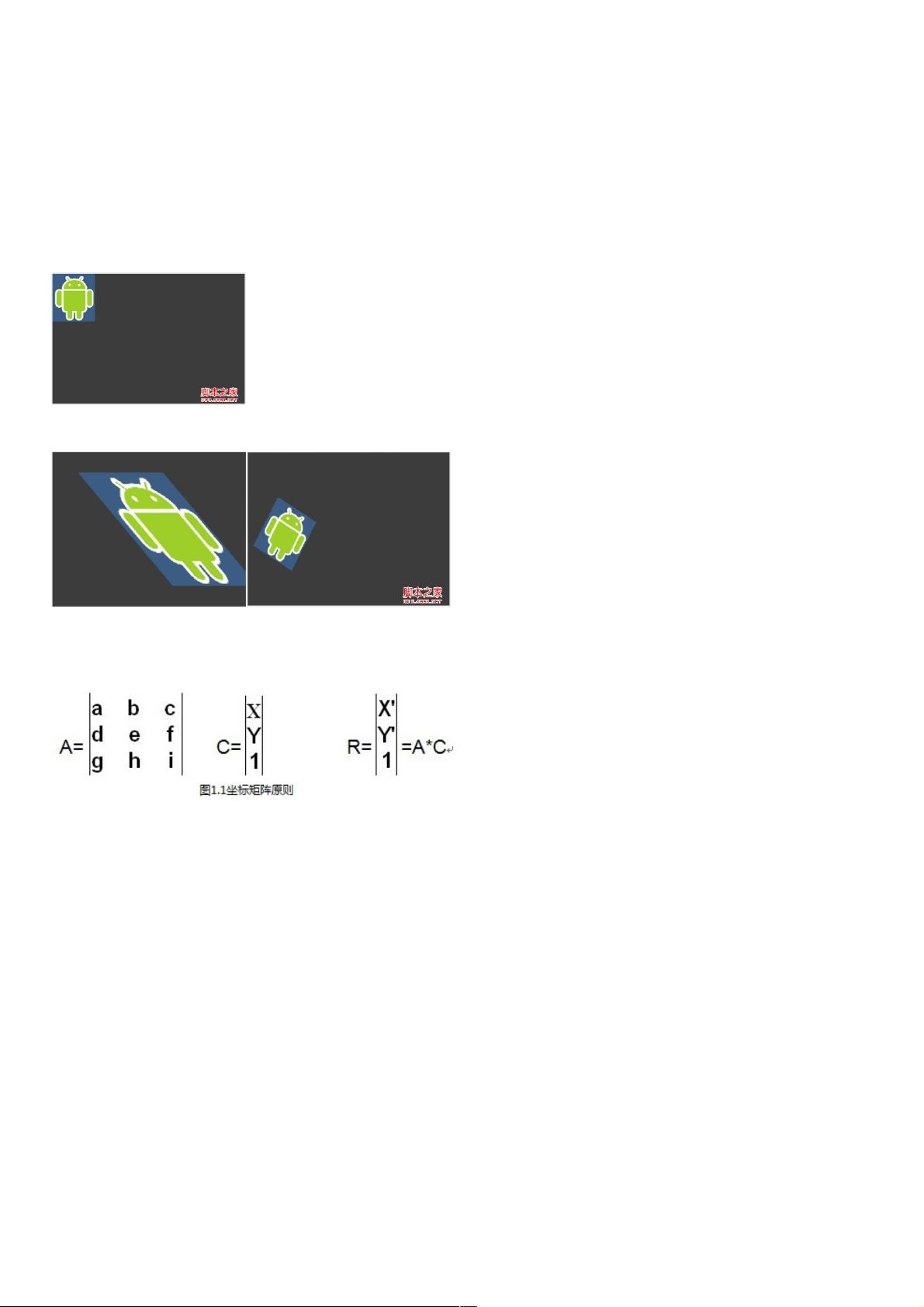
在Android开发中,Matrix类是一个关键的工具,用于执行2D图形的几何变换。它是一个3x3的矩阵,可以对图形的坐标进行操作,从而实现各种变形效果。Matrix的核心功能包括缩放(scale),扭曲(skew),平移(translate)和旋转(rotate)。
1. 缩放(scale): Matrix的`scaleX`和`scaleY`属性分别控制对象在X轴和Y轴上的缩放比例。例如,设置`scaleX`为2会将对象沿X轴放大一倍,`scaleY`为0.5则会将对象沿Y轴缩小至原来的一半。
2. 扭曲(skew): `skewX`和`skewY`属性用于实现对象的倾斜。它们可以使对象的形状在两个轴之间产生偏斜,通常在X轴和Y轴上的偏斜比例是通过相应的系数来设定的。
3. 平移(translate): `translateX`和`translateY`属性用于移动对象的位置。例如,增加`translateX`的值会将对象沿X轴向右移动,增加`translateY`的值则会使对象沿Y轴向上移动。
4. 旋转(rotate): 旋转可以通过Matrix的`postRotate()`或`preRotate()`方法实现,这两个方法分别在当前变换矩阵之后或之前应用旋转。旋转的角度是以度为单位,顺时针为正,逆时针为负。
在实际应用中,通常需要创建一个Matrix实例,然后通过调用其方法来设置变换属性。以下是一个简单的代码示例,展示如何使用Matrix:
```java
public class MatrixTransformView extends View {
private Matrix mMatrix;
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Bitmap mBitmap;
public MatrixTransformView(Context context) {
super(context);
initMatrix();
}
public MatrixTransformView(Context context, AttributeSet attrs) {
super(context, attrs);
initMatrix();
}
private void initMatrix() {
mMatrix = new Matrix();
// 这里可以设置Matrix的各种属性,如缩放、平移等
mMatrix.postScale(1.5f, 2.0f); // 缩放
mMatrix.postTranslate(50, 100); // 平移
mMatrix.postRotate(45); // 旋转
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(mBitmap, mMatrix, mPaint);
}
}
```
在这个例子中,`initMatrix()`方法初始化Matrix,设置了缩放、平移和旋转。`onDraw()`方法中,`canvas.drawBitmap()`调用传入Matrix,使得绘制的位图按照设定的Matrix进行变形。
了解并熟练掌握Matrix的使用对于创建动态、交互式的Android界面至关重要。它可以用来实现各种视觉效果,如动画、图片处理以及自定义视图的复杂布局。通过调整Matrix的属性,开发者可以创造出无限可能的2D变形效果。
233 浏览量
176 浏览量
点击了解资源详情
591 浏览量
237 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
2025-02-17 上传
weixin_38546622
- 粉丝: 3
最新资源
- Spring开发指南:V0.8预览版 - 持久层、Web工作流与AOP详解
- 精通Eclipse插件开发:从入门到实践
- DB2驱动的联系人信息管理系统数据库设计与实现
- Struts开发步骤详解:从创建工程到数据操作
- C#编程入门与进阶指南
- C#面试必备:核心概念与题目解析
- ESRI Shapefile格式详解:专业地理信息存储标准
- Hibernate缓存机制详解:事务、进程与集群范围
- Java正则表达式完全指南
- 整合STRUTS、SPRING与HIBERNATE实践笔记
- Oracle函数详解:SQL指令与字符串操作
- JAVA数据库编程详解:连接、操作与事务处理
- Java取余操作谜题:解析isOdd方法的陷阱
- 高质量C++/C编程规范与指南
- 计算机网络习题解析与解答
- 配置多节点JBoss服务器:端口修改指南