Express.js解析POST数据类型:Content-Type详解
201 浏览量
更新于2024-08-31
收藏 206KB PDF 举报
"本篇文章主要探讨了在Express.js框架下正确处理POST请求数据的策略,特别是针对不同Content-Type类型的数据解析。文章介绍了POST请求的基本概念,强调了Content-Type在数据传输中的重要性,并列举了四种常见的POST请求Content-Type:application/x-www-form-urlencoded、multipart/form-data、application/json和text/xml。同时,作者提供了详细的代码示例,以Express.js为背景,解释了如何对每种Content-Type进行数据解析。所有示例代码已上传至GitHub,供读者参考和学习。"
在Express.js中,处理POST请求时,必须理解Content-Type头的作用,因为它决定了服务器如何解析请求体中的数据。首先,POST请求是HTTP协议中用于向服务器发送数据的主要方法。Content-Type则定义了数据的格式,使服务器能够正确解读这些数据。
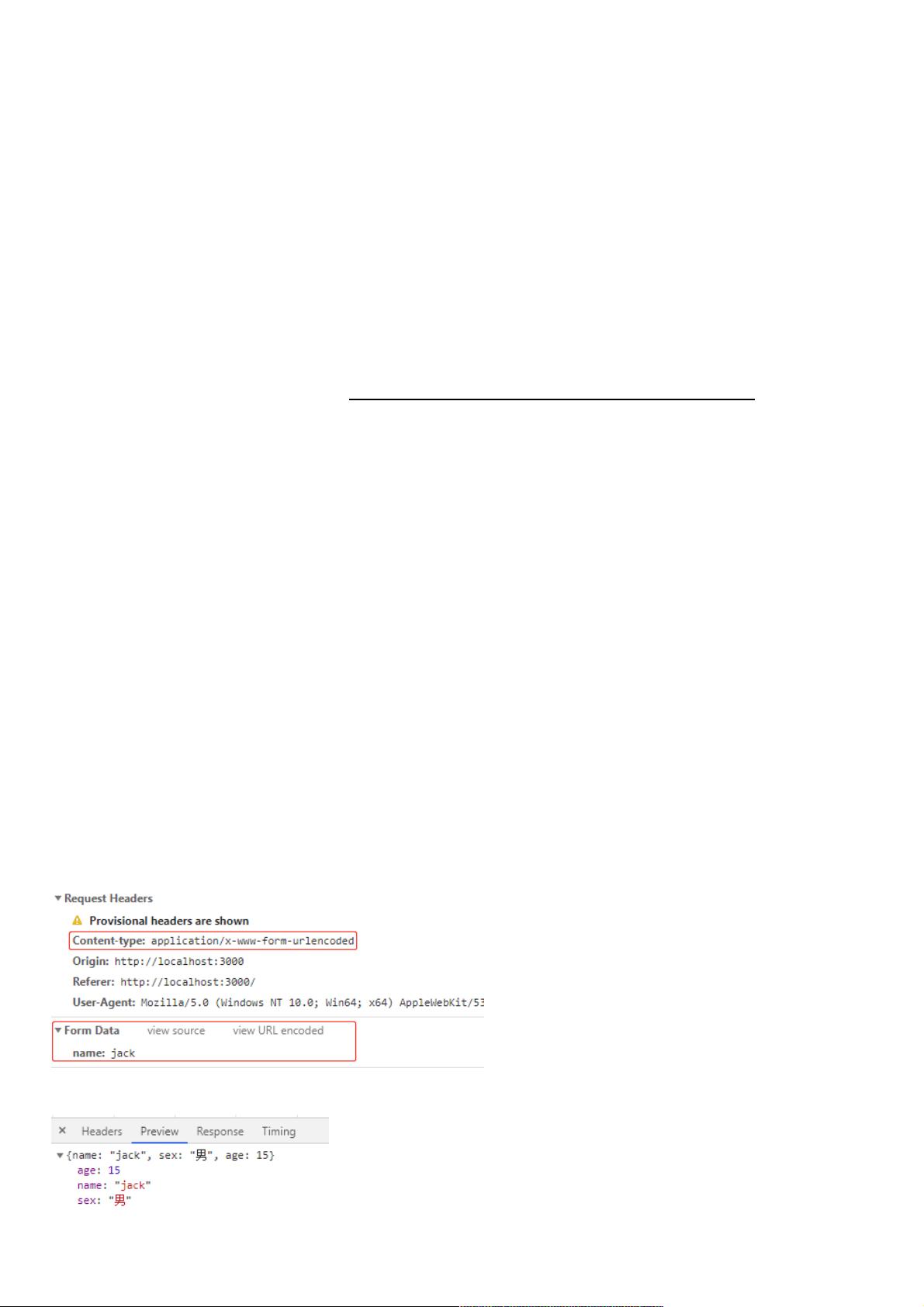
1. application/x-www-form-urlencoded:这是最传统的POST数据提交方式,通常由HTML表单默认生成。在这种情况下,数据被编码为键值对,如"name=jack"。前端代码可以通过XMLHttpRequest或fetch API设置Content-Type头为该类型,并发送数据。在Express服务器端,可以使用`body-parser`中间件(如`bodyParser.urlencoded()`)来解析这种格式的数据,提取出键值对并存入`req.body`对象。
2. multipart/form-data:当需要上传文件或发送包含二进制数据的表单时,会使用这种类型。它允许在请求体中包含多个部分,每个部分都有自己的Content-Type。在Express中,处理这种类型的数据通常需要`multer`中间件,它可以解析多部分数据并将其存储为文件或存入`req.files`对象。
3. application/json:当发送JSON格式的数据时,应使用此Content-Type。前端可以将JavaScript对象转换为JSON字符串,然后发送。Express支持JSON解析,无需额外的中间件,只需确保设置Content-Type为`application/json`,Express会自动将请求体转换为JavaScript对象并存入`req.body`。
4. text/xml:尽管XML在现代Web应用中使用较少,但当需要传输结构化数据且选择XML格式时,会使用这个Content-Type。在Express中,解析XML数据可能需要第三方库,如`xml2js`,将XML字符串转换为JavaScript对象。
了解这些Content-Type的差异和相应的解析方法对于开发健壮的Express应用至关重要。通过正确配置和使用适当的中间件,可以确保无论数据格式如何,都能有效地处理POST请求。作者提供的GitHub链接提供了实际的代码示例,对于深入理解这一主题非常有帮助。
2021-01-21 上传
2021-01-02 上传
2024-02-28 上传
点击了解资源详情
2021-05-17 上传
2021-02-25 上传
2021-06-11 上传
weixin_38597889
- 粉丝: 12
- 资源: 987
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍