HTML5新控件:progress与meter详解及其应用场景
113 浏览量
更新于2024-08-30
收藏 59KB PDF 举报
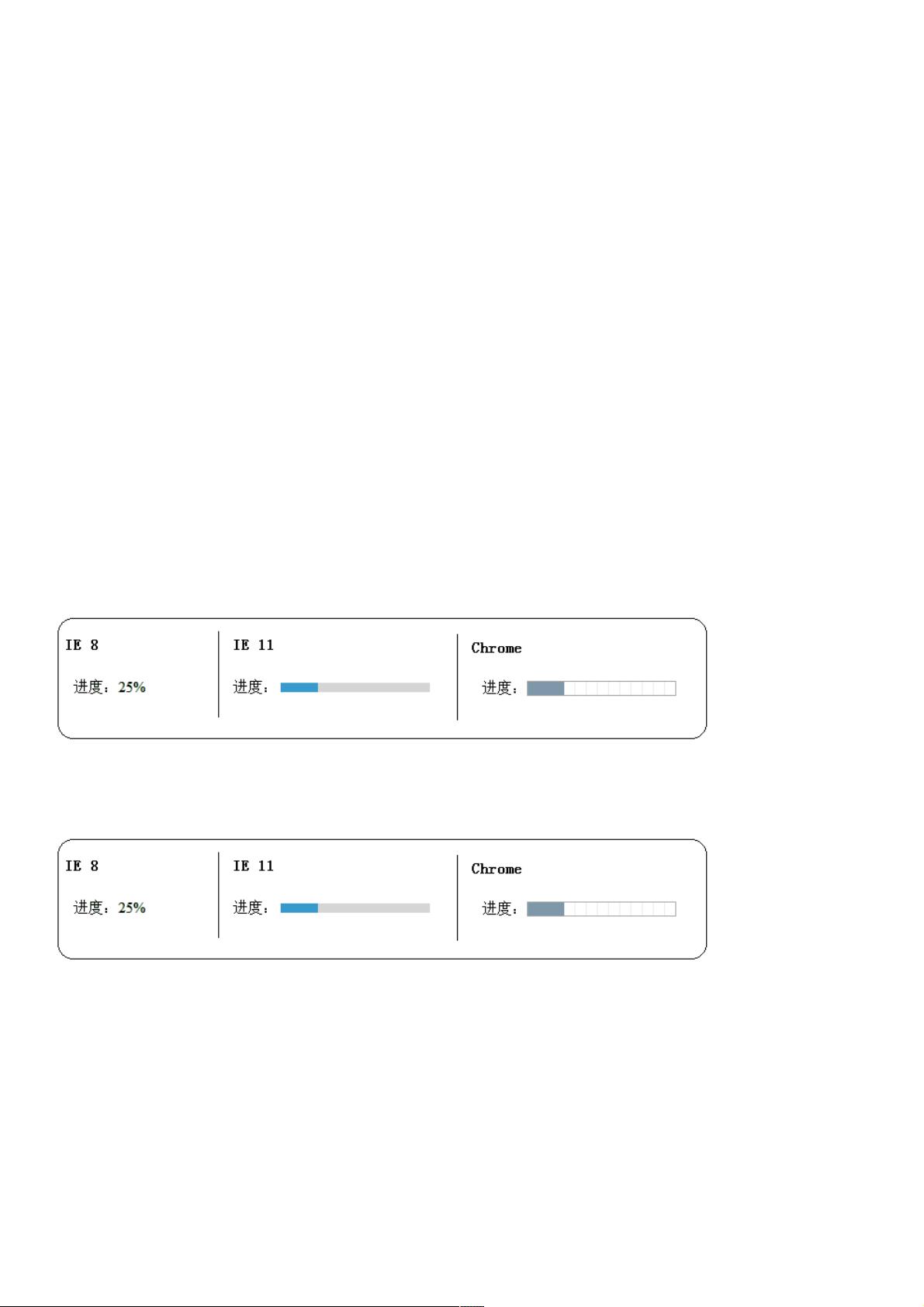
"HTML5中的progress和meter控件是两个新的实用元素,旨在增强网页的交互性和信息呈现。progress控件主要用于显示任务进度,如下载、加载、安装过程的实时反馈。其基本语法包括`<progress>`标签,其中`value`属性表示当前完成度,`max`属性设定了进度条的最大值。例如,`<progress value="0.25" max="100">25%</progress>`展示了25%的进度。如果不设置`value`,则默认显示不确定状态,不同浏览器对其处理方式各异,如IE8显示文本内容,而Chrome则有动画效果。
另一方面,meter控件用于表现量化数据,如温度、重量或金钱等,它强调的是量的测量。其语法是`<meter>`,关键属性包括`value`表示当前数值,`max`设定了最大值,`min`设定了最小值。此外,还有`low`和`high`属性定义了阈值,当`value`值低于`low`但高于`min`时,会显示特定的颜色来提示异常。例如,`<meter value="0.75" min="0" max="100"></meter>`表示75%的量化值。
使用这两个控件时,要确保在支持的浏览器上获得最佳效果,因为它们的浏览器兼容性有所不同。HTML5的引入为网页设计者提供了更多动态和直观的交互体验,使得用户界面更加直观易懂。通过合理运用这些新元素,开发者可以提升网站的用户体验,特别是在需要实时反馈或数据展示的应用场景中。"
2020-09-28 上传
2020-05-19 上传
2022-07-14 上传
2022-09-23 上传
2022-09-22 上传
2021-10-01 上传
2022-09-19 上传
2022-09-14 上传
2022-09-24 上传
weixin_38642864
- 粉丝: 2
- 资源: 899
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度