Vue2组件props双向绑定实现方法解析
版权申诉
113 浏览量
更新于2024-09-11
收藏 193KB PDF 举报
"Vue2组件props双向绑定的实现方法及案例分析"
在Vue2中,由于设计理念的变化,组件props的双向绑定被移除,官方推荐使用单向数据流以保持应用的状态管理清晰。然而,有些场景下仍需要实现props的双向绑定。本文将详细介绍如何在Vue2中模拟实现这一功能,并通过一个实际案例来阐述具体做法。
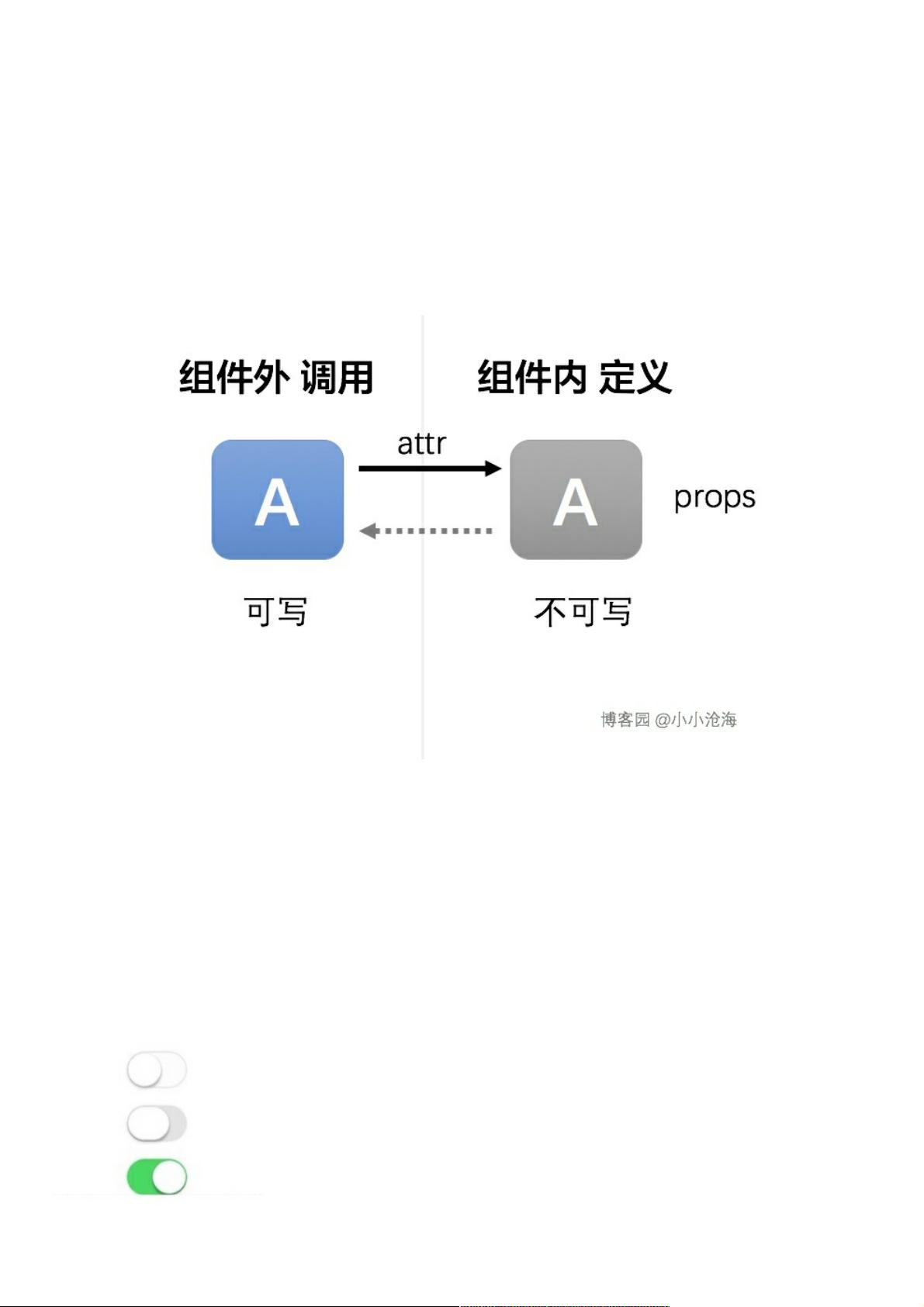
首先,Vue2的props通信方式规定了数据只能由父组件单向传递给子组件,子组件不能直接改变由父组件传递的props值。这是因为单向数据流有助于避免状态管理的混乱,提高代码可预测性。然而,当子组件需要反馈信息给父组件时,可以通过事件触发来实现。
为了实现props的双向绑定,可以采用以下策略:
1. 子组件监听props的变化:使用`watch`对象来监听props的变化,一旦props值改变,子组件可以通过触发自定义事件(如`update:propName`)将新值发送回父组件。
2. 父组件响应子组件事件:父组件需要在模板中使用`v-on`或`:`(等同于`v-bind`)监听子组件触发的事件,并更新相应的数据。
以下是一个具体的例子,模拟实现一个iOS风格的开关按钮:
```html
<div id="app">
<!-- 开关组件 -->
<switch-btn :result="result" @update:result="onSwitchChange"></switch-btn>
<!-- 外部控制 -->
<input type="button" value="change" @click="change">
</div>
```
```javascript
// 开关组件代码
Vue.component("switch-btn", {
template: "<div @click='change'>{{ result ? '开' : '关' }}</div>",
props: ["result"],
methods: {
change() {
this.$emit('update:result', !this.result);
}
}
});
// 调用组件
new Vue({
el: "#app",
data: {
result: true // 开关状态数据
},
methods: {
change() {
this.result = !this.result;
},
onSwitchChange(newValue) {
this.result = newValue;
}
}
});
```
在这个例子中,子组件`switch-btn`通过`$emit`触发`update:result`事件并将新的开关状态传递给父组件。父组件则通过`@update:result`监听这个事件,并在`onSwitchChange`方法中更新其`result`数据,从而实现双向绑定的效果。
需要注意的是,尽管这种模式可以模拟props的双向绑定,但并不意味着应该在所有情况下都使用它。通常,更好的做法是设计组件以只接收输入,通过事件通知父组件进行状态的更新,以保持数据流的清晰和可控。只有在确实需要子组件反馈信息给父组件时,才考虑使用这种方式。
点击了解资源详情
点击了解资源详情
994 浏览量
1278 浏览量
1327 浏览量
233 浏览量
3509 浏览量
559 浏览量
158 浏览量
weixin_38509504
- 粉丝: 1
最新资源
- 深入解析DataGridView的使用技巧与源码研究
- 云至屁股增强版CRX插件发布
- 深入Oracle 9i与10g数据库编程艺术电子书
- 打造仿百度首页网页源码教程
- 免费高清电影下载神器-Hdmoviearea
- C++实现操作系统进程状态转换大作业
- PHPWind古典中国模板下载与安装指南
- MATS显卡检测软件镜像400及使用教程
- 优化LSSVM参数提升负荷预测精度研究
- 金万码智能巡检管理系统,优化厂房巡检流程
- 淄博商铺租金数据报告2021年3月版
- Json.NET:简化.NET中JSON数据处理
- 基于Python的机场航线复杂网络分析与GUI界面设计
- 易语言开发的ICO图标提取器源码分享
- 《编译原理与实践》深入解析及中文版介绍
- Discuz!模板分享:二人世界的全新设计体验