Unity3D GUI教程:掌握界面设计与布局
下载需积分: 10 | PDF格式 | 2.41MB |
更新于2024-07-23
| 187 浏览量 | 举报
Unity3D GUI是Unity引擎中用于创建交互式用户界面的重要组件,它提供了丰富的控件和布局功能,使得开发者能够轻松构建游戏内的各种UI元素。在本文档中,我们将深入探讨Unity3D GUI的核心概念、用法和实例,帮助你更好地理解和应用。
**第一章:GUI基础与控件**
1. **GUI.backgroundColor**:这是设置UI元素背景颜色的基础属性,允许你为界面或特定控件定义一个预设的色彩,提升视觉效果。
2. **GUI.BeginGroup()**:这个函数用于创建一个组,可以改变其内部控件的布局和样式。通过使用BeginGroup,你可以对一组相关控件进行统一管理。
3. **GUI.BeginScrollView()**:提供滚动视图的功能,方便用户浏览大量内容,通常用于列表、面板等场景。
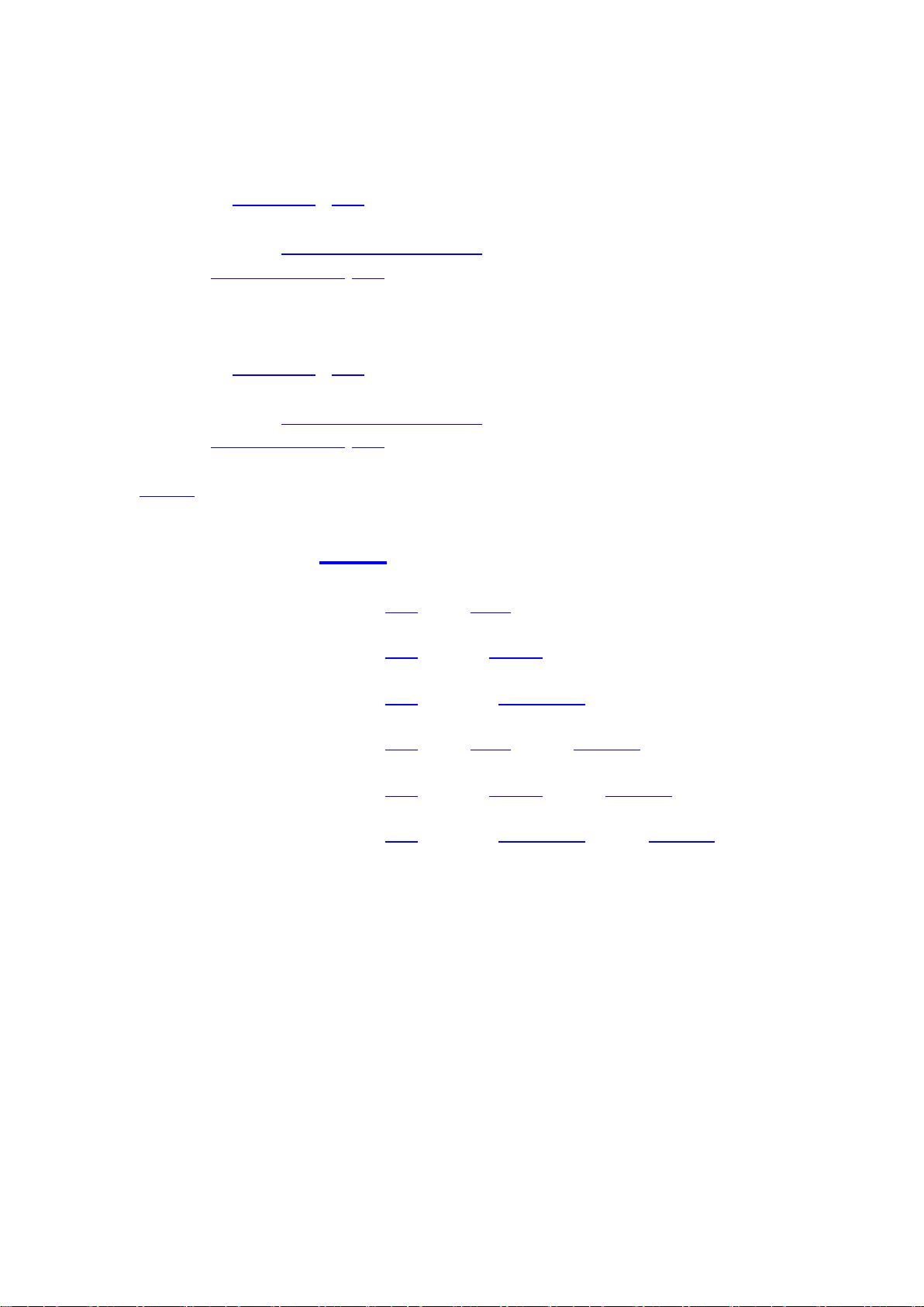
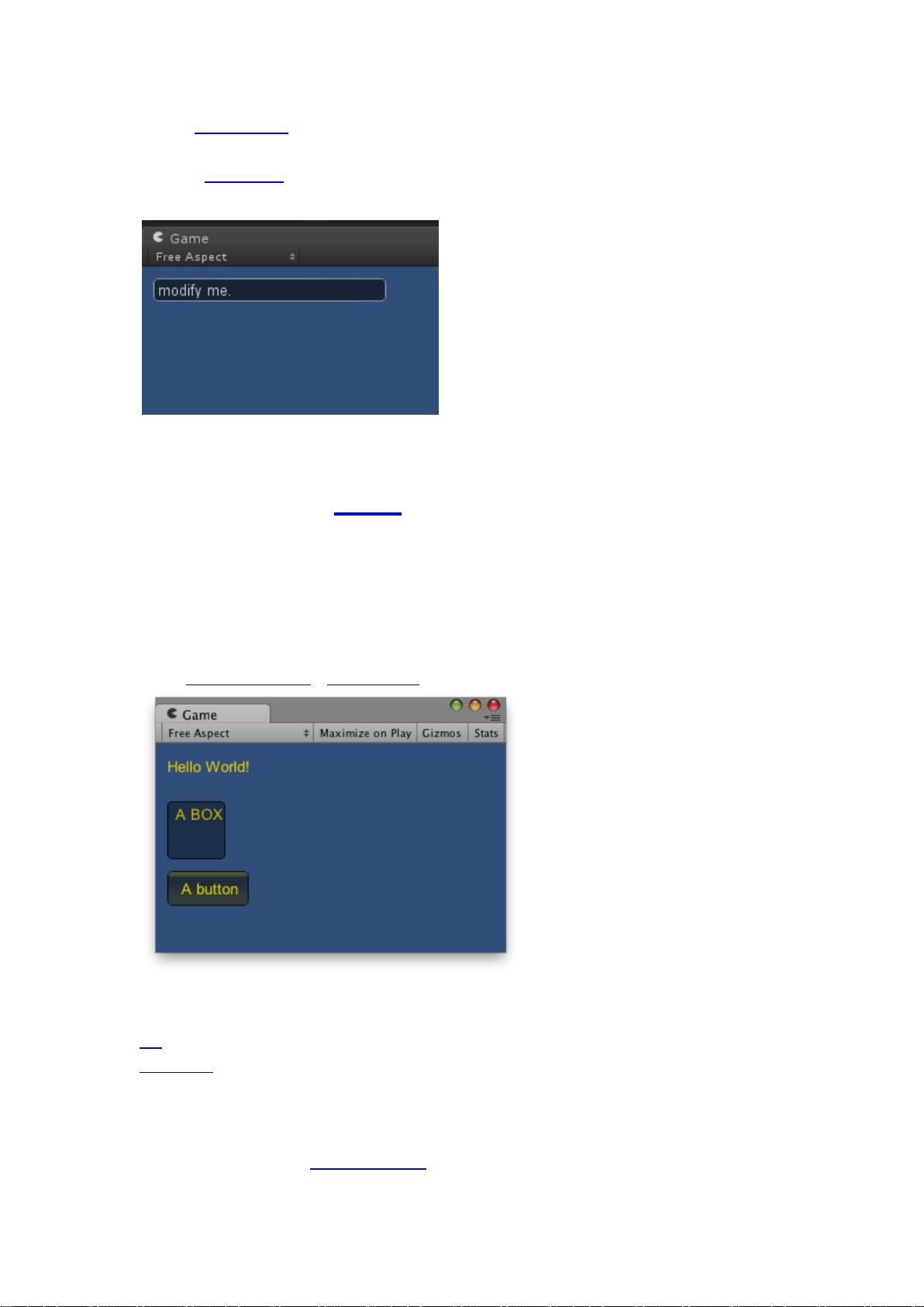
4. **GUI.Box()**:绘制纹理,用于创建带边框和填充的矩形区域,常用于容器和面板的设计。
5. **GUI.BringWindowToBack()** 和 **GUI.BringWindowToFront()**:这两个方法允许你控制UI窗口的层级关系,以便调整其显示顺序。
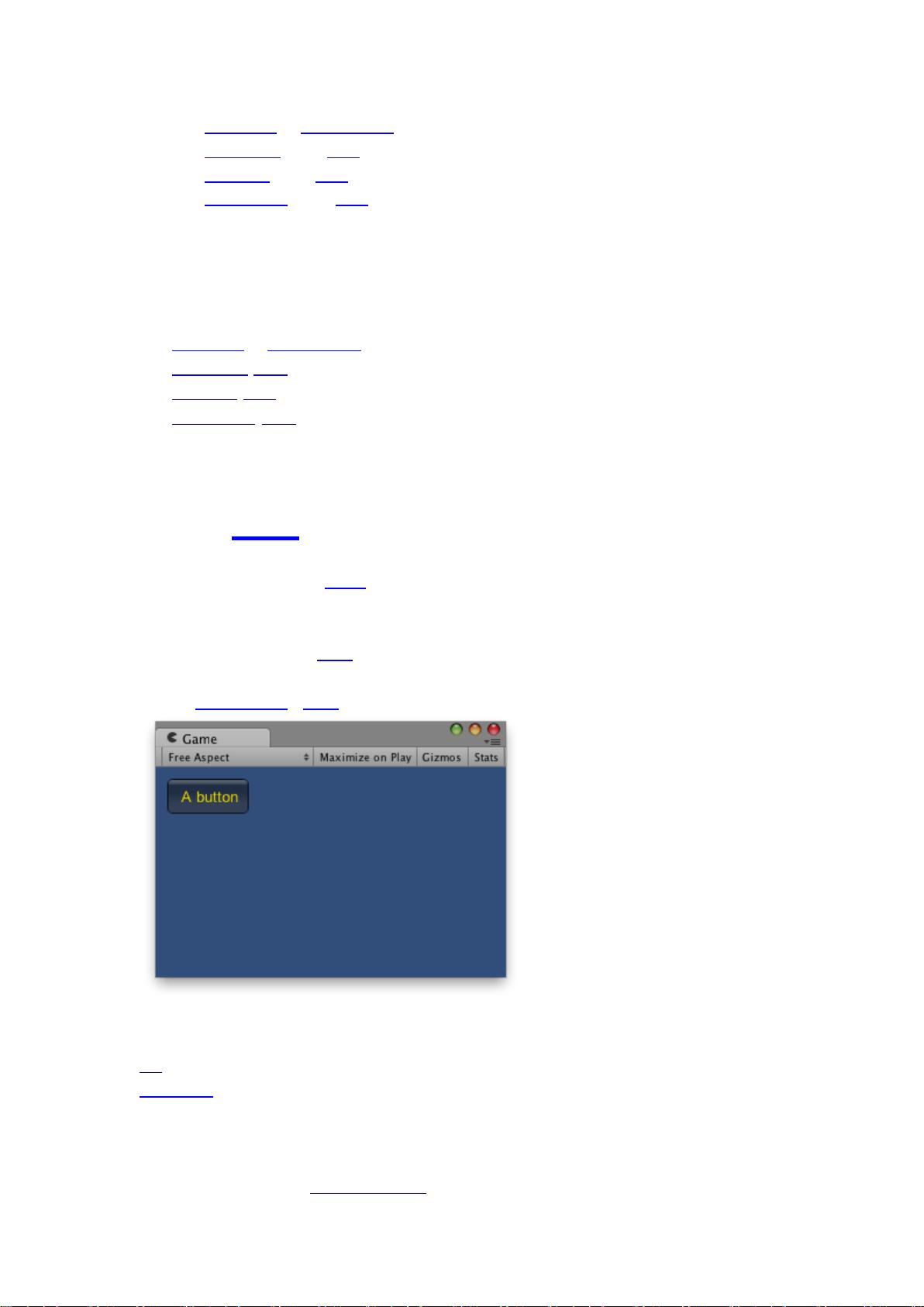
6. **GUI.Button()**:创建交互式的按钮,用户可以通过点击触发相应的事件。
7. **GUI.changed()**:检测是否有控件状态发生改变,这对于响应用户的输入或更新逻辑非常有用。
8. **GUI.color** 和 **GUI.contentColor**:分别设置控件的前景色和内容颜色,控制文字和图形的颜色。
9. **GUI.depth**:表示UI元素的渲染层次,可以用来决定元素的前后关系。
10. **GUI.DragWindow()**:实现拖拽功能,让用户可以移动整个窗口。
11. **GUI.DrawTexture()**:绘制纹理到指定位置,常用于展示图片或图标。
12. **GUI.enabled**:控制控件的启用状态,可以暂时禁用某个元素以实现特殊效果。
**第二章:GUILayout布局系统**
13. **GUILayout.BeginArea()**:开始一个可调整大小的区域,配合 GUILayout 的其他函数(如 BeginHorizontal 和 BeginVertical)实现灵活的布局。
14. **GUILayout.BeginHorizontal()** 和 **GUILayout.BeginVertical()**:分别创建水平和垂直方向的布局,便于创建行和列结构。
15. **GUILayout.ScrollView()**:类似 BeginScrollView,但使用 GUILayout 布局系统进行管理。
这些仅仅是Unity3D GUI部分的概述,实际使用时,你还需要掌握如何结合使用各种控件、处理事件、设置组件样式以及利用 GUILayout 进行动态布局等技能。此外,GUI系统还支持自定义皮肤(Skinning),通过设置不同的Skin,可以让UI元素具有统一的外观和风格。对于更高级的功能,如GUI.TextField的文本输入验证、GUI.Window的独立生命周期管理,以及使用 GUILayout 的复杂嵌套,都需要深入研究和实践。
理解和熟练掌握Unity3D GUI是创建高质量游戏UI的关键,它为开发者提供了丰富的工具来打造交互性和吸引力强的用户界面,从而提升用户体验。无论你是初学者还是经验丰富的开发者,这份资料都是提升你的UI设计能力的宝贵资源。
相关推荐







一起学习前端吧
- 粉丝: 621
最新资源
- FreeMarker模板引擎:快速生成Excel、Word、HTML、XML文件示例
- 香农《通信的数学理论》双语版发布
- HTML文件选择器实现指定文件夹内容展示
- FFmpeg编译资源包:安卓开发者的音视频利器
- 专业PDF转Word软件,中文版免费下载
- BJCAD V2.0:高效钣金自动展开软件
- 探索ERP系统GIAPHÚC-HỒNGNGHI在Angular框架下的实践
- Struts1项目必备saif-spring.jar拦截器包下载
- 高效视频分割工具:All Video Splitter
- 星球大战D6 RPG骰子程序:GM与玩家的实用工具集
- 动态类型转换与JSON反序列化技术
- Go语言一致哈希包介绍及使用指南
- 基于PCA的人脸识别技术介绍
- Flutter聊天应用项目入门指南
- 网络与串口调试助手工具的功能与使用
- 探索XDAExplorer v5.1.2:免费版的压缩包管理利器