flex布局:justify-content详解,主轴子元素排列策略
版权申诉
在Flex布局中,`justify-content` 是父元素的一个关键属性,用于控制主轴(通常是水平方向的x轴)上子元素的排列方式。理解并掌握这个属性有助于创建更灵活和美观的布局设计。以下是关于`justify-content` 属性的详细解释:
1. **flex-start**(默认值): 当设置为 `justify-content: flex-start;` 时,子元素会从主轴的起始位置开始排列,即左对齐于x轴,顶部对齐于y轴。这是默认的排列方式,当不明确指定其他值时,子元素会从容器的左边缘开始。
2. **flex-end**: 使用 `justify-content: flex-end;` 时,子元素将位于主轴的末尾,即右对齐于x轴,底部对齐于y轴。这使得最后一个子元素位于容器的右侧边缘。
3. **center**: 当设置为 `justify-content: center;` 时,子元素会在主轴上均匀分布并居中对齐。这意味着子元素会等距离地分布在主轴两侧,使它们看起来是对称的。
4. **space-around**: 使用 `justify-content: space-around;`,子元素会平均分配主轴上的空间,每个子元素前后都有相同的空间间隔,这种排列方式适合需要均匀分散子元素的情况。
5. **space-between**: 最后,`justify-content: space-between;` 将子元素分为两部分,最左边和最右边各占据一半空间,然后剩下的空间均匀分配给中间的子元素,这样可以创建出一种有间隔的等间距排列。
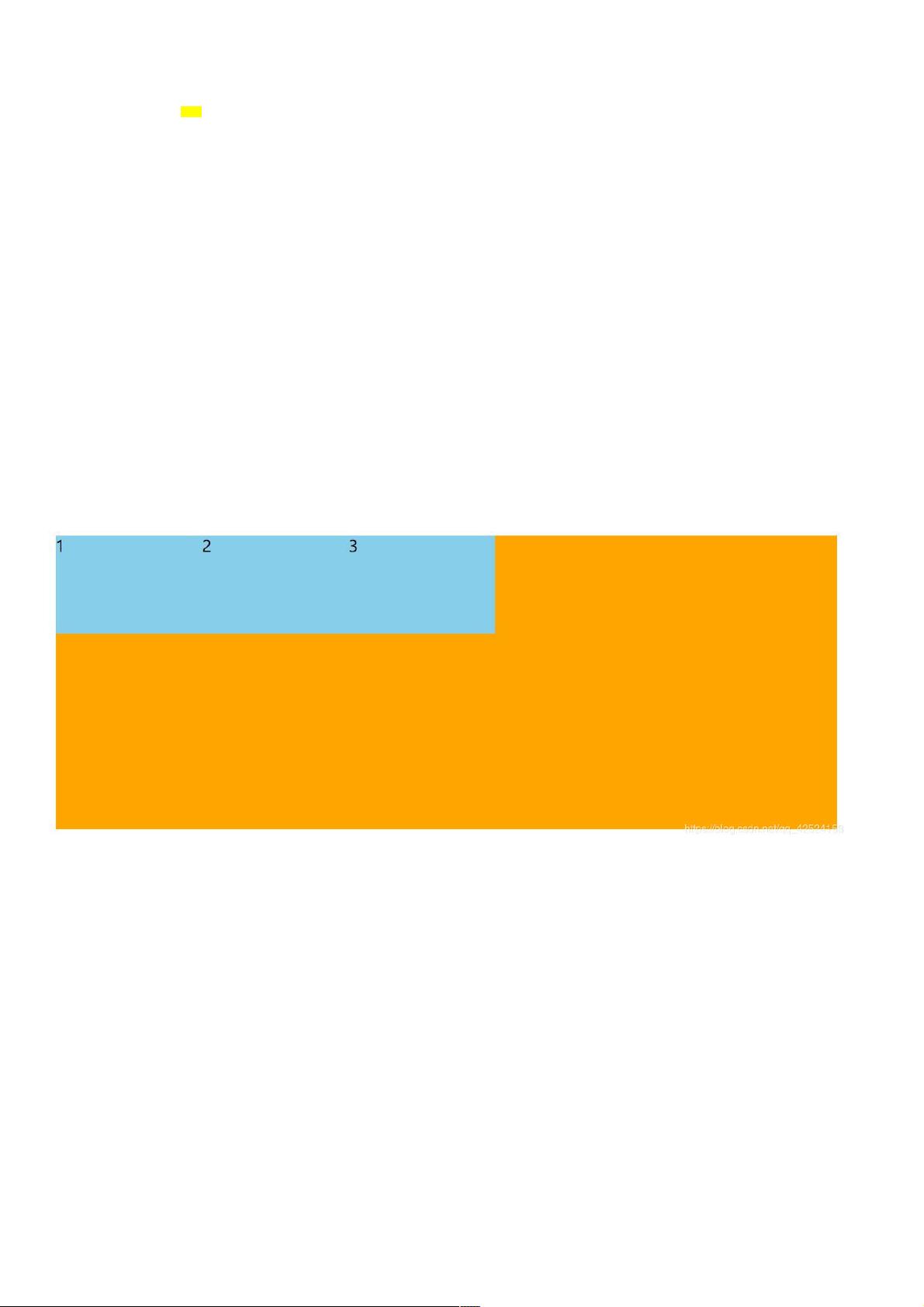
通过实际示例来演示这些效果,例如,对于宽度为800px,高度为300px的橙色背景容器,设置了不同`justify-content`值后,span元素的蓝色背景会按照相应的规则进行排列。理解和熟练运用这些属性,可以帮助开发人员更好地控制Flex布局中的子元素布局,提升页面设计的灵活性和视觉效果。
6682 浏览量
145 浏览量
点击了解资源详情
455 浏览量
141 浏览量
2021-10-16 上传
点击了解资源详情
375 浏览量
401 浏览量
weixin_38590775
- 粉丝: 2
最新资源
- 基于Win10和VS2017使用C++跨平台开发的技巧
- RTGraph:实时数据绘图与存储的Python应用
- Ruby-Scrolls简易日志记录工具解析
- 基于汇编语言的算术练习软件开发
- ABCnotation在Haskell中的实现解析及限制
- IncreSync:强大增量文件同步备份解决方案
- 掌握Microsoft Robotics Developer Studio中文教程
- JeeCMS-v2.0:Java版开源内容管理系统发布
- 提升效率:vim-dispatch实现异步构建与测试
- ECShop多支付插件轻松整合支付宝、微信、财付通
- GOOGLE MAPS API在WEBGIS课程作业中的应用
- C语言盒子接球游戏完整源码及运行指导
- DSA善领2011黄金版:一键配置根目录便捷使用
- 掌握IpHelper:必备头文件与lib文件教程
- QLogger:Qt多线程记录器应用详解
- 实现类似圆角ListView的textView点击效果