CSS3实现创新下拉菜单与弹出式菜单示例
80 浏览量
更新于2024-09-02
收藏 90KB PDF 举报
本文将分享如何使用CSS3创建炫酷的下拉菜单和弹起式选单,通过实例展示如何结合HTML与CSS实现这一效果,同时介绍了“贺联式选单”的概念,即鼠标悬停在菜单项上时展开带有图片内容的下拉部分。
在Web设计中,下拉菜单和弹起式选单是导航栏常见的交互元素,它们能够有效地组织和展示大量链接。在CSS3的帮助下,我们可以创建出更加动态和吸引人的菜单效果。本实例中,作者采用了“贺联式选单”的设计理念,模拟了庙会舞狮丢贺联的动作,给用户带来独特的交互体验。
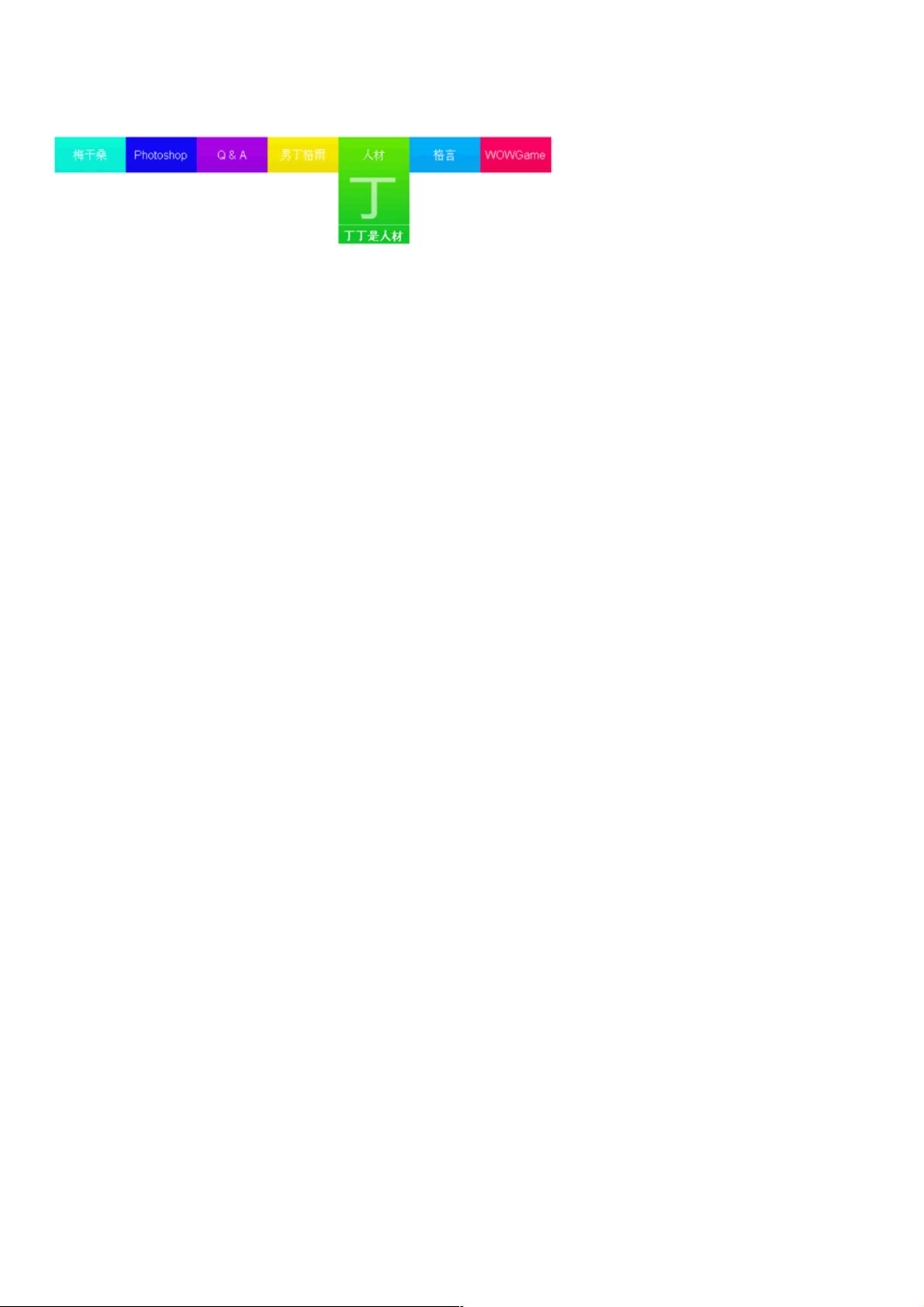
首先,HTML结构是实现这一效果的基础。在提供的代码中,可以看到使用`<ul>`和`<li>`元素创建了一个无序列表,每个列表项`<li>`内包含一个`<a>`链接和一个`<div>`用于显示详细内容。`<a>`标签内的文本作为主要菜单项,`<div>`则用于存放扩展信息。每个`<a>`标签都添加了独立的class,以便于为不同菜单项设置不同的背景图片。
接着,CSS样式负责赋予这些元素应有的视觉效果。`<ul>`设置了`margin`、`padding`为0,移除默认样式,并将`list-style`设为`none`以隐藏列表符号。`<li>`元素被浮动到左侧,形成水平排列的菜单。`<a>`标签设置了固定宽度和高度,以及`display:block`,使其可以占据整个列表项的空间,并通过`line-height`调整垂直居中。`overflow:hidden`确保内容不会溢出,`text-align:center`使文本居中,取消`text-decoration`的下划线以保持简洁。
为了实现“贺联式选单”效果,需要使用CSS的`:hover`伪类,当鼠标悬停在菜单项上时,触发对应的CSS规则。例如,可以设置`<div>`的初始状态为隐藏,然后在`:hover`状态下将其显示出来。此外,还可以添加过渡效果,通过`transition`属性实现平滑的展开动画。对于背景图片,可以使用`background-image`属性,并通过`background-size`、`background-position`等属性调整图片大小和位置,以适应不同的菜单项。
这个实例展示了如何利用CSS3的特性来增强下拉菜单和弹起式选单的用户体验。通过理解并应用这些CSS规则,开发者可以创造出各种富有创意的交互效果,提升网站的视觉吸引力和用户友好性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2020-06-05 上传
2021-05-11 上传
2019-08-23 上传
2021-06-24 上传
代码加烟,法力无边
- 粉丝: 183
- 资源: 902
最新资源
- Fall2019-bcc:Fall2019-bcc由GitHub Classroom创建
- DerbyCon_WarWalking:使用Hak5的WiFi Pineapple在DerbyCon上进行战争行走。 PineAP-收获SSID。 它只是在扫描信标,而没有用户连接
- NETcs.zip_.net编程_Visual_C++_
- geobricks_rest_engine:Geobricks REST引擎
- HTML网站源码-现代工业机器响应式网页模板-适配移动端&PC端.zip
- 易语言超级列表框子类化源码-易语言
- 131套PPT模板.zip,131套PPT模板.zip,131套PPT模板.zip
- 韩国8屏BANNER样式焦点图效果代码.zip
- docker-clamav:与文件共享容器,REST API或TCP一起使用的多体系结构docker化开源防病毒软件
- shipinfenxitu_对信号进行时频分析_
- monaco-html:摩纳哥编辑器HTML语言插件
- 基于CSS3实现翻转切换用户登录注册界面特效源码.zip
- keylogger_hook_exe_dll.zip_钩子与API截获_Visual_C++_
- 汇编语言调用库 - 配套Assembly Language for X86 Processors
- HTML网站源码-在线房产交易信息响应式网页模板-适配移动端&PC端.zip
- 易语言取鼠标句柄源码-易语言