利用Ajax实现在Azure Blob Storage跨域上传文件
需积分: 0 109 浏览量
更新于2024-08-04
收藏 473KB DOCX 举报
在Azure云平台上开发B/S应用程序时,由于容量限制和性能需求,通常需要一种高效的方式来存储大量的文件,如图片、文档和视频。在这种情况下,Azure Blob Storage服务因其可扩展性和高容量支持成为首选。Blob Storage允许单个账户支持高达500TB的存储,通过多账户配置,可以满足大规模文件存储的需求。
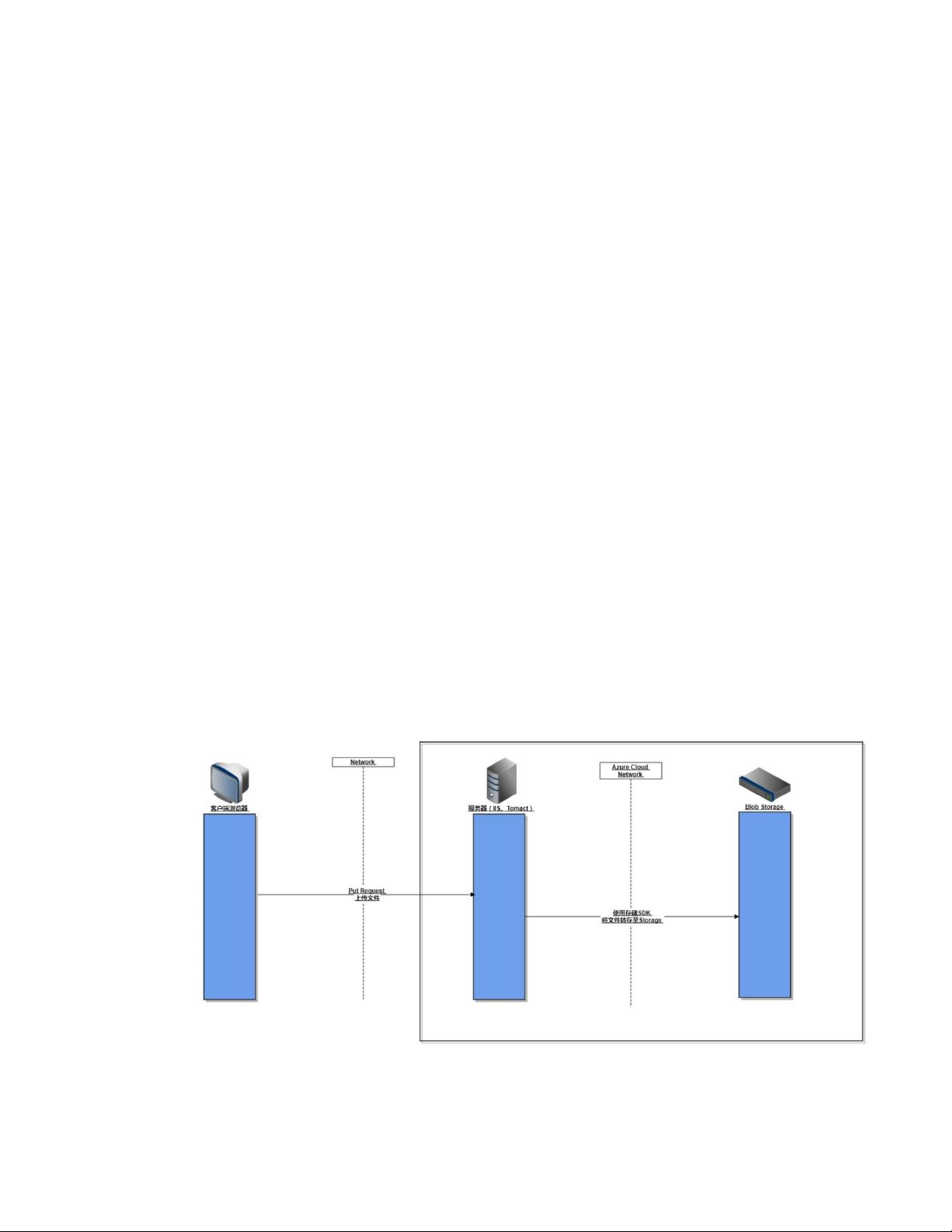
对于文件上传,存在两种常见的策略:一是传统的两步上传,先在浏览器端将文件上传到服务器,然后由服务器处理并将文件转移到存储;二是利用Ajax技术的跨域直接上传,即用户直接在浏览器端上传文件到Blob Storage,同时通过服务器接收和处理上传信息。这种方式虽然实现起来稍复杂,但避免了中间环节,适合互联网应用,能够提升用户体验和效率。
实现跨域上传的关键在于使用存储共享访问签名(SAS)。这是一种临时的安全令牌,用于授予对存储资源的访问权限,仅限于指定的操作、有效期和权限级别。通过Azure Storage Explorer工具,开发者可以方便地生成SAS URL,其中包含了访问控制信息。例如,当需要写入权限并希望URL在一段时间后失效时,需要配置合适的过期时间和权限。
上传文件时,开发者需要确保拥有写入权限,并将SAS签名URL作为参数传递给前端的Ajax请求。这样,浏览器可以直接与Blob Storage交互,无需经过服务器中转。然而,实现这一功能需要掌握JavaScript和Blob Storage的相关API,以及处理跨域资源共享(CORS)设置,以确保安全性和兼容性。
总结来说,使用JavaScript实现跨域上传文件到Azure Blob Storage是一种高效的解决方案,适用于互联网应用。开发者需要掌握SAS签名的创建和使用、Ajax技术的运用,以及跨域访问的配置,才能成功实现文件的无缝上传和处理。这对于提升云端B/S应用的性能和用户体验至关重要。
178 浏览量
466 浏览量
2018-09-04 上传
2019-03-31 上传
2021-08-04 上传
2020-10-24 上传
2020-08-27 上传
2020-12-31 上传
2018-05-13 上传
KateZeng
- 粉丝: 27
- 资源: 330
最新资源
- Programming_Microsoft_Windows_CE_.NET,_Third_Edition
- 联通短信网关协议SGIP1.2协议
- 网络工程师级考试大纲
- 经典的windows msdn的XML基础
- 深入浅出设计模式 电子书pdf格式
- xiaosongshu
- EJB3.0实例教程
- blazeds_devguide
- swf_file_format_spec_v10.pdf
- 技术白皮书:使用Oracle ADF 11g重新开发Oracle Forms应用程序
- java2实用教程(第3版例子代码)
- c++模板库c++模板库
- Cisco无线网络技术和解决方案
- zigbee芯片和模块选型
- vc 自动升级源代码
- java事务处理策略