Vue CLI下实现Tab切换路由(vue2.0):步骤详解与实例
116 浏览量
更新于2024-09-01
收藏 312KB PDF 举报
在基于Vue CLI构建的项目中,实现类似tab切换效果的关键步骤是利用Vue Router来管理页面之间的导航。以下是在Vue 2.0环境中具体操作的详细步骤:
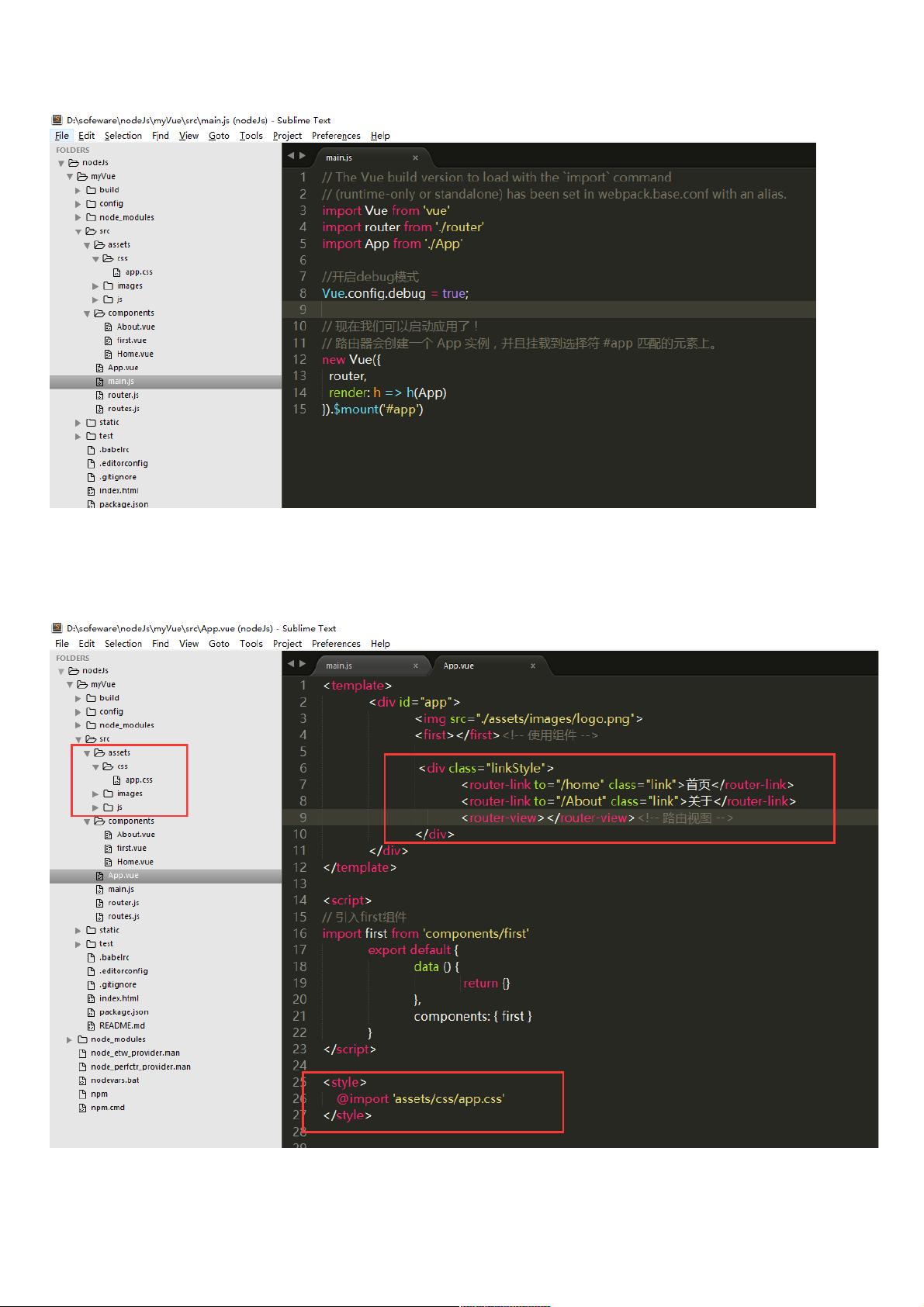
1. **更改main.js**:
在`main.js`中,首先需要安装并配置Vue Router。确保已安装`vue-router`,然后在`import Vue`之后导入它,并在`Vue.config`中注册路由器。这一步是初始化路由的基础,使Vue能够理解和处理URL的变化。
2. **在App.vue中添加router-link**:
在`App.vue`组件中,使用`<router-link>`标签创建两个链接,分别指向"home"和"About"组件。`<router-link>`允许用户通过点击进行页面导航,且它会自动匹配`router-view`组件来显示对应的子组件。`.router-link`的默认行为是激活状态的改变,当链接指向当前路径时,`.router-link-active`类会被应用,用于设置选中的样式。
3. **router-view和外部样式**:
`router-view`是路由视图,它会根据当前的路由匹配渲染相应的组件。你可以在这里放置内容的容器,路由会决定哪个组件将被渲染。外部样式可以通过`link`标签引入CSS文件,使得样式管理更为清晰。
4. **创建Home和About组件**:
分别创建`Home.vue`和`About.vue`组件,填充各自组件的内容,以便当用户导航到这些页面时,能看到实际的内容。
5. **定义路由**:
创建`router.js`或`routes.js`文件,这里配置路由规则,包括哪些URL映射到哪些组件。例如,`{ path: '/home', component: Home }`和`{ path: '/about', component: About }`这样的声明。
6. **组织文件结构**:
尽管可以将路由配置合并到单个文件中,但为了代码管理和维护的方便,通常将路由规则分开放置。这样,你可以更好地控制和扩展路由。
7. **查看路由文档**:
如果需要深入理解路由机制,Vue官方文档提供了丰富的教程和示例,如《Essentials - Getting Started》部分,可以帮助你熟悉如何设置动态路由、嵌套路由等高级特性。
8. **总结**:
基于Vue CLI的项目中实现类似tab切换效果的核心在于理解并使用Vue Router,通过合理的文件结构和配置,以及应用组件化思想,可以让用户体验流畅的导航切换。同时,遵循最佳实践,保持代码整洁和可维护性,有助于项目的长期发展。
以上就是基于Vue CLI的路由实现tab切换效果的具体步骤,希望能帮助你在开发过程中实现预期的导航效果。如果你在实施过程中遇到任何问题,记得查阅文档或寻求社区支持。
3711 浏览量
619 浏览量
123 浏览量
182 浏览量
199 浏览量
209 浏览量
2021-05-26 上传
weixin_38654220
- 粉丝: 10
最新资源
- 初学者入门必备!Visual C++开发的连连看小程序
- C#实现SqlServer分页存储过程示例分析
- 西门子工业网络通信例程解读与实践
- JavaScript实现表格变色与选中效果指南
- MVP与Retrofit2.0相结合的登录示例教程
- MFC实现透明泡泡效果与文件操作教程
- 探索Delphi ERP框架的核心功能与应用案例
- 爱尔兰COVID-19案例数据分析与可视化
- 提升效率的三维石头制作插件
- 人脸C++识别系统实现:源码与测试包
- MishMash Hackathon:Python编程马拉松盛事
- JavaScript Switch语句练习指南:简洁注释详解
- C语言实现的通讯录管理系统设计教程
- ASP.net实现用户登录注册功能模块详解
- 吉时利2000数据读取与分析教程
- 钻石画软件:从设计到生产的高效解决方案