jQuery.dataTables.js插件配置与API实战指南
141 浏览量
更新于2024-08-28
收藏 318KB PDF 举报
"这篇文档详细介绍了jQuery.datatables.js插件的使用方法和API实例,包括默认配置、基础属性设置、数据排序、多列排序、隐藏列以及改变页面元素位置等核心功能。"
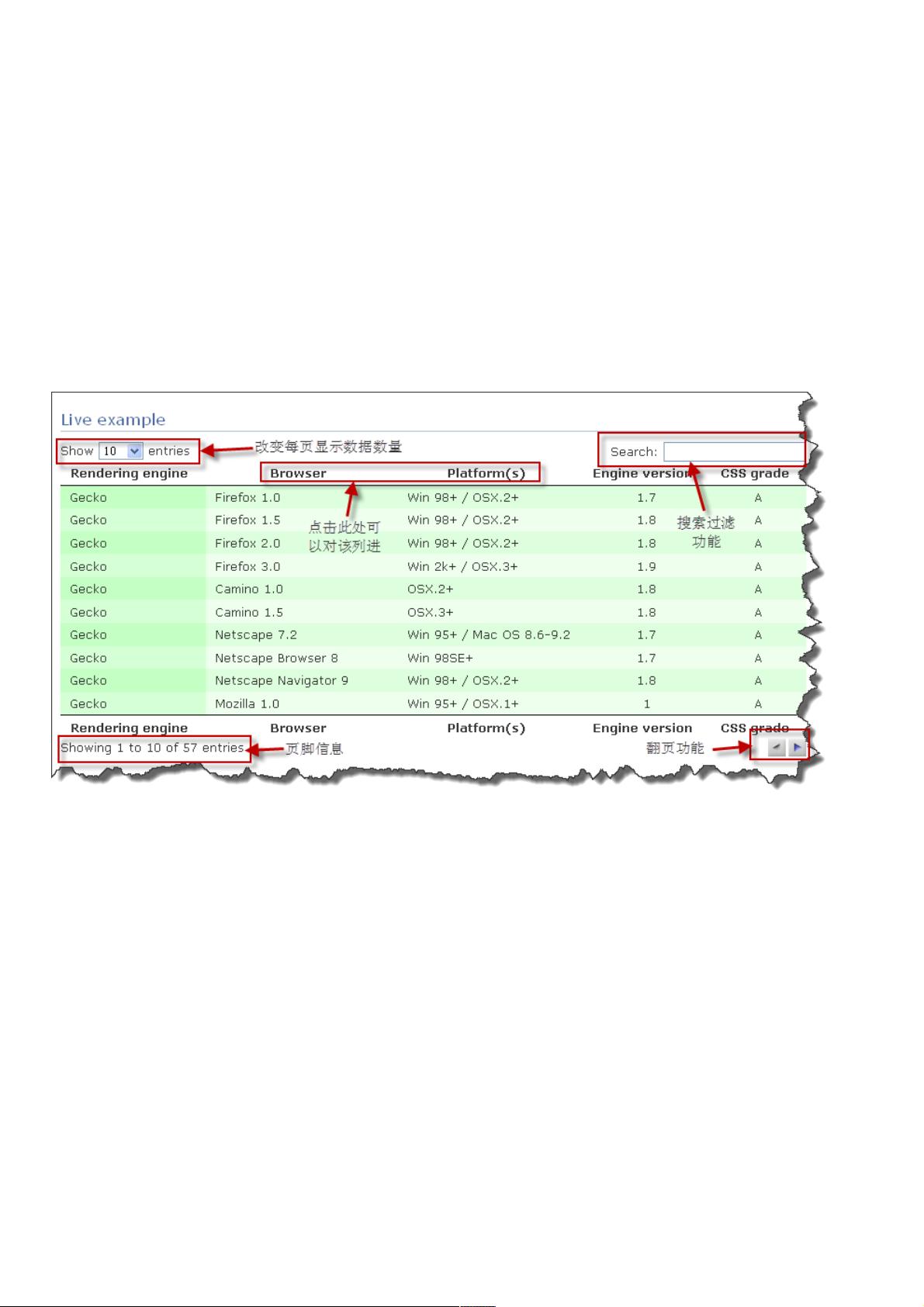
jQuery.datatables.js插件是一款强大的HTML表格增强工具,它能够将普通的HTML表格转化为功能丰富的数据展示平台。以下是对该插件主要知识点的详细说明:
1. 默认配置:
当你通过`$(‘#example').dataTable();`初始化一个表格时,DataTables会自动应用其默认配置,提供基本的数据展示和交互功能。
2. 基础属性配置:
DataTables允许自定义多项属性,如:
- `bPaginate`: 控制是否启用分页功能。
- `bLengthChange`: 是否允许用户更改每页显示的数据数量。
- `bFilter`: 是否开启搜索过滤功能。
- `bSort`: 是否开启列排序功能。
- `bInfo`: 是否显示页脚信息,如总条数和当前页信息。
- `bAutoWidth`: 是否自动调整列宽以适应内容。
3. 数据排序:
使用`"aaSorting"`属性可以设定初始排序规则,例如`[[4,"desc"]]`表示按第4列降序排列。
4. 多列排序:
DataTables支持多列排序,用户可以通过设置多个排序规则来实现复杂排序需求。
5. 隐藏某些列:
`aoColumnDefs`属性用于定义列的显示和搜索属性,例如,`{"bSearchable":false,"bVisible":false,"aTargets":[2]}`将第2列设为不可搜索且隐藏。
6. 改变页面上元素的位置:
`sDom`属性用来定义DataTable界面元素的布局,例如`'<"top"flip>rt<"bottom"p><"clear">'`会将搜索框、长度选择和分页按钮放在顶部,而信息和分页放在底部。
这些配置和方法提供了极大的灵活性,使开发者可以根据项目需求定制表格的功能和外观。通过参考提供的示例链接,你可以更深入地了解和实践这些功能。在实际开发中,结合DataTables的API文档,可以实现更多高级功能,如服务器端处理、自定义列渲染、事件监听等,以满足复杂的Web应用程序需求。
433 浏览量
532 浏览量
180 浏览量
339 浏览量
242 浏览量
429 浏览量
339 浏览量
weixin_38691739
- 粉丝: 6
最新资源
- 服务器监控与日志管理的.p文件上传策略
- Visual C++网络编程案例源代码精解(前四章)
- Nihao3d:探索Flash3D学习的最佳实践平台
- Vue2日期选择器组件:vue2-datepicker的介绍与使用
- 全技术栈源码资源:灰色iso苹果风格WAP企业网站模板
- tcomb-form-redux-test开发环境启动指南
- 利用Ext JS与Asp.Net MVC 3实现CMS用户管理后台系统
- 英文版man手册CHM文件的介绍与应用
- 全面解析Firebase与OpenCV在网站开发中的应用教程
- 十大Android案例应用源码免费下载学习
- Java JDK 1.8 64位版下载安装教程
- 分析非对称三角后缘调制数字V-2控制Buck变换器
- android省市联动实现技巧与源码解析
- Qt中间件微型Web框架递归技术实现解析
- Hough变换项目:直线检测技术详解
- 变频器工程应用与参数设置实例分析