Android仿Zaker滑动门特效开发教程及源码
23 浏览量
更新于2024-08-29
收藏 189KB PDF 举报
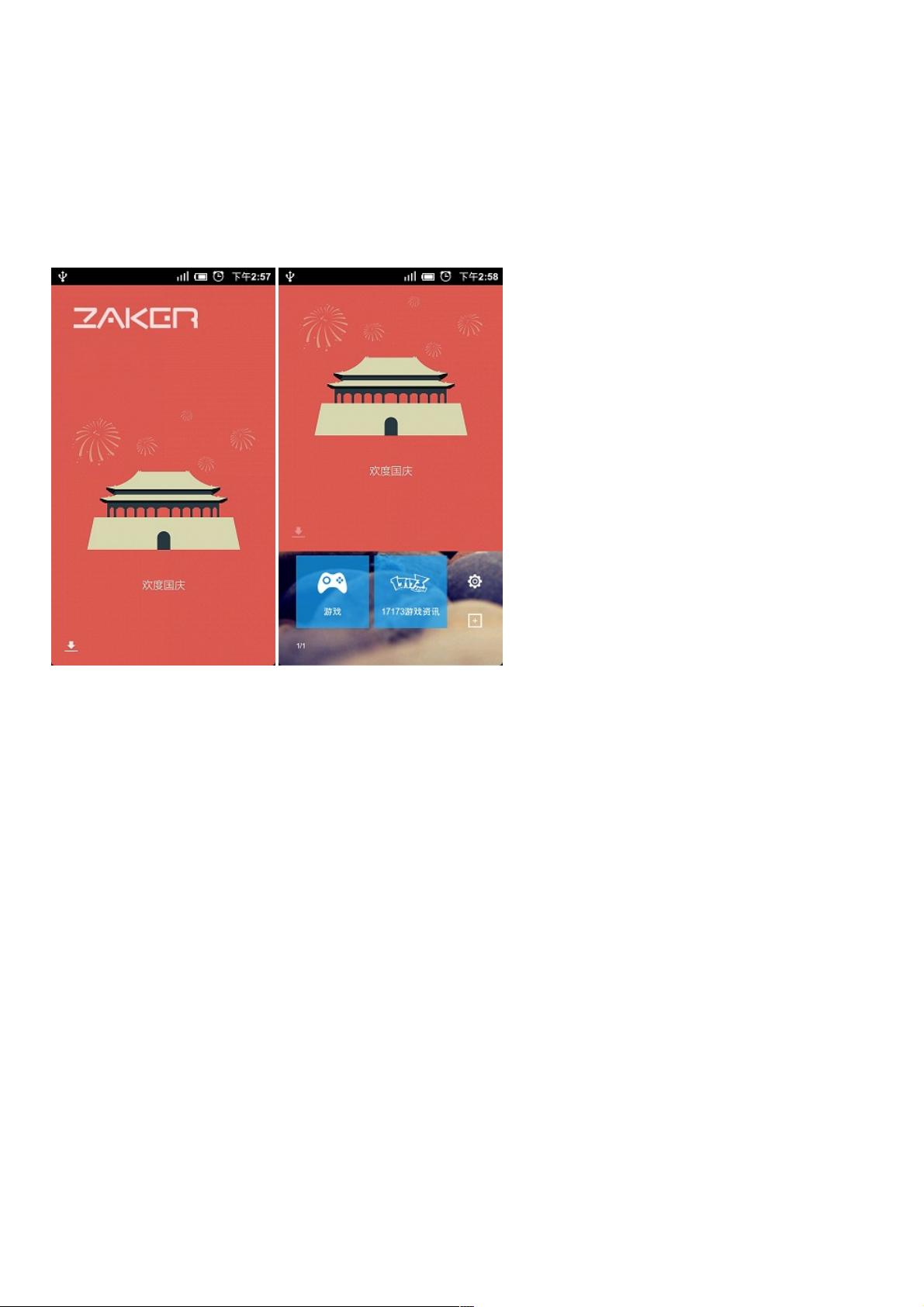
本文将详细介绍如何在Android应用中模仿Zaker新闻客户端的手势交互效果,即用户向上滑动屏幕时,界面如同推开一扇门一样逐渐揭示主界面。该特效利用自定义View和`TranslateAnimation`动画相结合的方式实现,为用户提供沉浸式体验。
首先,理解需求的关键在于创建一个仿照Zaker风格的自定义滚动视图。这个视图需要具备以下特性:
1. **触摸事件处理**:当用户手指在屏幕上向上滑动时,视图应捕捉`MotionEvent`,检测滑动的距离,并根据滑动距离控制界面的移动。
2. **动画效果**:当滑动距离达到一定程度,预示着主界面将被揭示,此时应当触发一个`TranslateAnimation`动画,使界面平滑地移动到可见位置。如果没有达到足够的滑动距离,动画应停止,模拟窗帘关闭的效果。
3. **动态背景**:为了增强互动感,背景可以根据节日或其他条件更改,例如文中提到的国庆节时展示不同的图片。
4. **可复用组件**:为了方便其他开发者使用,作者提供了一个名为`ScrollerDemo`的自定义视图类,其中包含了必要的属性设置和方法实现。
实现步骤包括:
- 创建一个新的自定义View类,继承自`View`,并覆盖`onTouchEvent`方法来处理触摸事件。
- 在`onTouchEvent`中,使用`MotionEvent`获取滑动的y轴偏移量,并根据偏移量调整视图的位置。
- 当滑动距离超过阈值时,启动`TranslateAnimation`动画,设置动画的方向、起始位置和结束位置,以及动画的持续时间和缓动函数。
- 使用`Drawable`或者动态加载的背景图片,为视图设置背景,以增加视觉层次。
- 可以使用`DisplayMetrics`获取设备的屏幕尺寸,确保动画在不同设备上表现一致。
在代码部分,作者提供了`ScrollerDemo`类的部分实现,其中包括导入必要的库、注释和初始化方法。这些代码展示了如何通过组合Android内置组件和自定义逻辑来实现类似Zaker的特效。对于想学习模仿这种交互效果的开发者来说,这部分代码是一个很好的参考起点。
通过阅读这篇文章,读者可以了解到如何在Android应用中实现一个富有动态效果的主界面切换,提高用户体验。同时,源码的分享使得其他人可以直接在自己的项目中集成这一特效,为应用增添独特的交互元素。
2022-03-07 上传
2019-07-10 上传
2021-12-16 上传
2021-09-16 上传
2019-08-02 上传
2022-07-10 上传
2022-07-05 上传
2024-10-31 上传
2024-10-31 上传
weixin_38618521
- 粉丝: 8
- 资源: 915
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库