深入解析DOM事件传递与优化:实战案例与开源框架应用
需积分: 29 172 浏览量
更新于2024-08-26
收藏 221KB PDF 举报
本文将深入探讨DOM事件机制,特别关注在前端开发中至关重要的事件处理和传递。作者首先通过一个具体的HTML实例来讲解事件的起源与传播过程。在这个例子中,HTML文档、`<body>`、`<div>`、`<button>`元素以及`<html>`标签都被赋予了点击事件,通过JavaScript函数实现各自的行为。
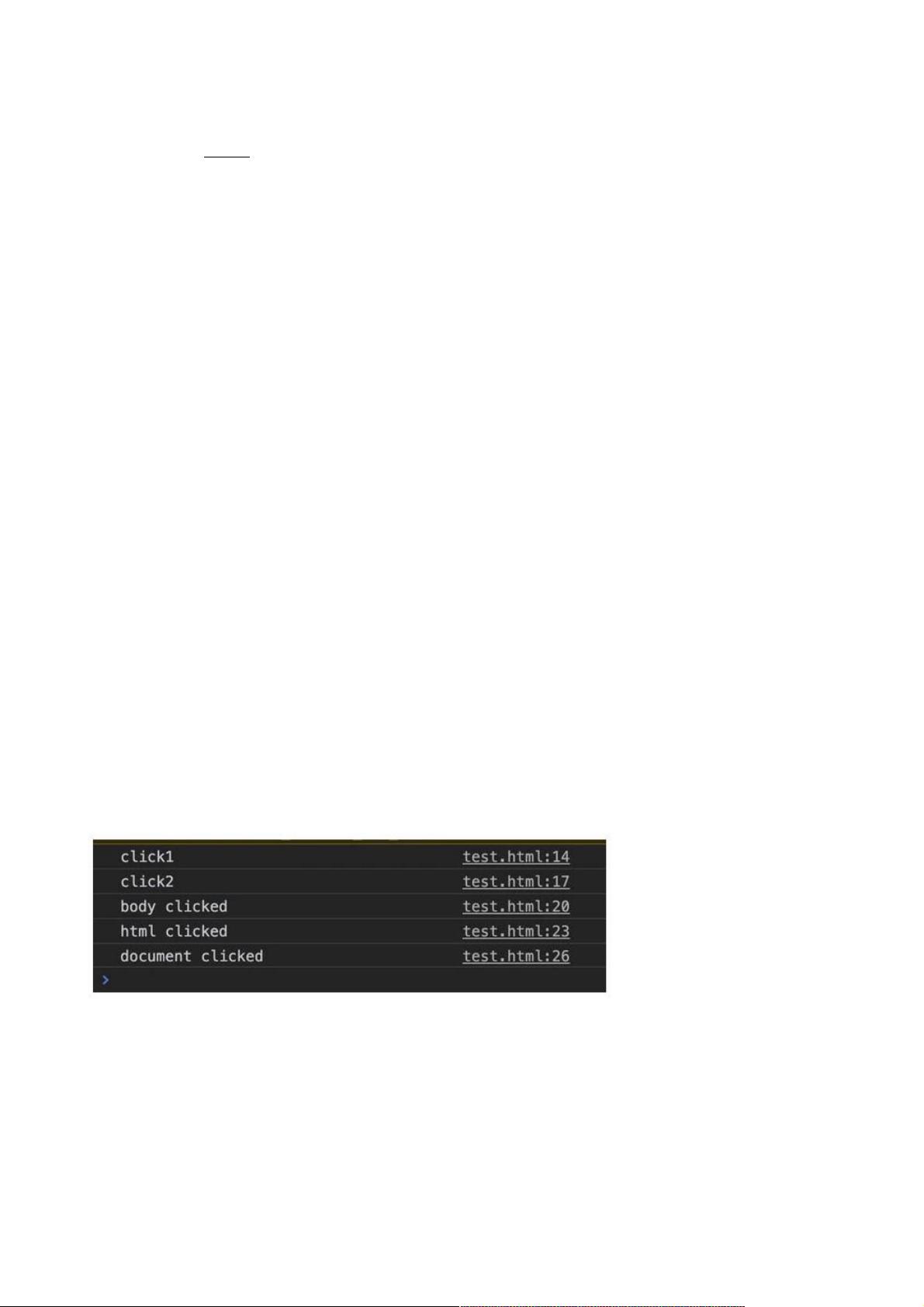
事件的传递遵循“冒泡”和“捕获”两种模式。在这个示例中,当用户点击任一元素时,事件首先由最接近触发点的元素(如按钮)捕获,然后逐级向上冒泡到父元素直至`<html>`。事件处理函数按照这样的顺序依次执行:`handleClick1`、`handleClick2`、`handleClickHtml`,最后到达全局`addEventListener`注册的`click`事件处理器。
事件传递的顺序可以通过阻止事件的默认行为(例如`event.stopPropagation()`)或阻止事件向上冒泡(`event.stopImmediatePropagation()`)进行控制。理解并掌握这一点对于避免无意间影响其他事件处理或提高代码性能至关重要。
在实例中,全局的`document.addEventListener('click')`事件监听器会捕获所有点击事件,无论它们是在哪个层级触发。这体现了事件委托的概念,即通过一个通用的事件处理函数处理所有子元素的相同类型事件,从而减少事件监听的数量,提高性能。
接下来,文章将讨论如何优化事件监听,包括避免不必要的事件绑定、使用事件委托和事件池技术来管理频繁触发的事件,以及针对不同事件类型(如鼠标移动、键盘输入等)的特殊处理策略。
最后,文章会深入探讨DOM事件机制在实际开源框架中的应用,比如React、Vue或Angular等库或框架如何利用DOM事件模型提供高效、可维护的组件交互,以及开发者如何结合框架特性进行事件处理优化。
通过这篇文章,读者将获得一个全面且实用的DOM事件机制理解,能够更好地应用于各种前端开发场景,提升代码质量和开发效率。
2022-05-31 上传
2022-05-31 上传
2024-05-01 上传
2023-05-26 上传
2023-06-11 上传
2024-02-21 上传
2023-03-30 上传
2023-03-31 上传
weixin_38661939
- 粉丝: 5
- 资源: 949
最新资源
- AA4MM开源软件:多建模与模拟耦合工具介绍
- Swagger实时生成器的探索与应用
- Swagger UI:Trunkit API 文档生成与交互指南
- 粉红色留言表单网页模板,简洁美观的HTML模板下载
- OWIN中间件集成BioID OAuth 2.0客户端指南
- 响应式黑色博客CSS模板及前端源码介绍
- Eclipse下使用AVR Dragon调试Arduino Uno ATmega328P项目
- UrlPerf-开源:简明性能测试器
- ConEmuPack 190623:Windows下的Linux Terminator式分屏工具
- 安卓系统工具:易语言开发的卸载预装软件工具更新
- Node.js 示例库:概念证明、测试与演示
- Wi-Fi红外发射器:NodeMCU版Alexa控制与实时反馈
- 易语言实现高效大文件字符串替换方法
- MATLAB光学仿真分析:波的干涉现象深入研究
- stdError中间件:简化服务器错误处理的工具
- Ruby环境下的Dynamiq客户端使用指南