实战教程:创建WXDropDownMenu组件,实现下拉筛选菜单
62 浏览量
更新于2024-08-26
收藏 129KB PDF 举报
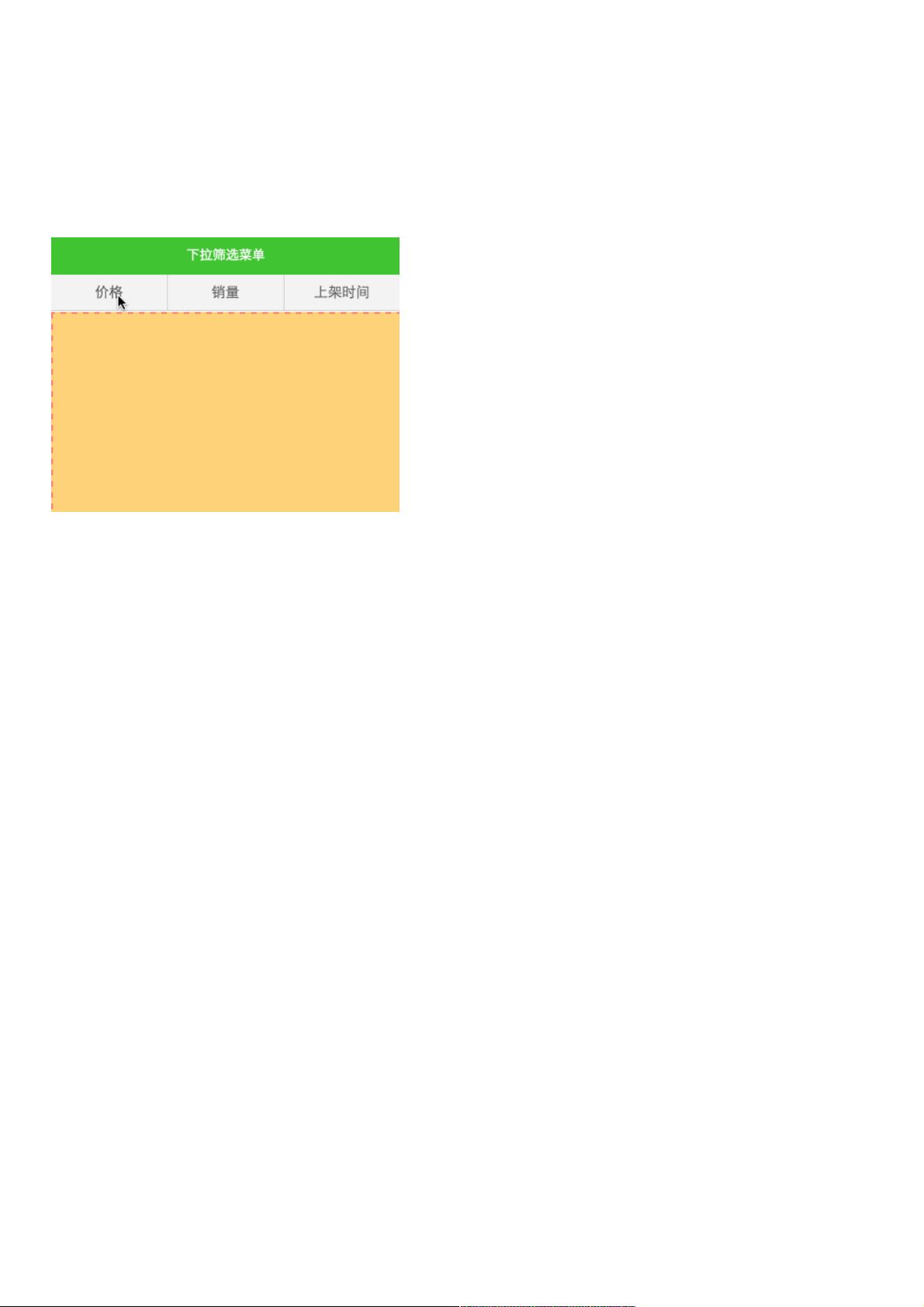
"秀杰实战教程系列的第三部分主要讲解如何使用WXDropDownMenu组件创建下拉筛选菜单,这个组件常用于商品列表的筛选和功能菜单的跳转。教程通过实例展示了下拉菜单的实现过程,并提供了详细的代码示例。首先,讲解了布局设计,采用dl元素作为整体容器,dd元素包裹二级菜单,而ul和li则用于构建具体的菜单项。在样式设计上,一级菜单使用dt元素,设置固定的高度和宽度,二级菜单则通过dd元素并设定为绝对定位,初始隐藏,利用z-index使其浮于页面之上。接着,提到了交互逻辑,点击一级菜单时会关闭其相邻的子菜单,点击子菜单则关闭全部菜单。此外,还介绍了显示和隐藏的控制,通过添加和移除类(如.hidden和.show)来切换菜单的状态。最后,提到了事件处理,如dt元素上的tap事件用于控制菜单的显示与隐藏,同时通过传递index标识来实现特定菜单的控制。"
在本文档中,我们学习了如何利用HTML和CSS构建下拉筛选菜单。核心知识点包括:
1. HTML布局:使用`dl`、`dt`、`dd`、`ul` 和 `li` 标签构建菜单结构。`dl` 作为整体容器,`dt` 用于表示一级菜单,`dd` 包含二级菜单,`ul` 和 `li` 创建菜单项。
2. CSS样式:通过CSS定义了菜单的各项样式属性,如`display`、`position`、`z-index`、`height`、`width`、`border`、`background-color` 和 `text-align`等,以达到理想的视觉效果。一级菜单和二级菜单分别设置了不同的样式,二级菜单通过`position: absolute` 和 `z-index` 实现浮出页面的效果。
3. 交互逻辑:点击一级菜单会关闭其他打开的子菜单,而点击子菜单则会关闭所有菜单。这可以通过JavaScript实现,例如使用事件监听器(如`bindTap`)和状态标志(如`flag`)来控制菜单的显示和隐藏。
4. 事件处理:使用`tap`事件绑定在`dt`元素上,触发显示或隐藏二级菜单的逻辑。同时,通过传递`index`参数来区分不同的一级菜单,以便在点击时准确控制对应子菜单的显示。
5. 状态管理:通过切换CSS类(如`.hidden`和`.show`)来改变元素的可见性,实现了菜单的展开和收起效果。
这个教程适合想要学习前端开发,尤其是对移动端下拉菜单设计感兴趣的开发者。通过实践这个教程,读者可以掌握创建交互式下拉菜单的基本技巧,并能将其应用到实际项目中。
2021-03-29 上传
2019-08-07 上传
2021-03-15 上传
2021-05-03 上传
2023-08-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38664469
- 粉丝: 5
- 资源: 896
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析