使用Leaflet与高德地图API创建地图应用
版权申诉
160 浏览量
更新于2024-07-07
收藏 1.69MB PDF 举报
"Leaflet地图文档.pdf"
Leaflet是一款轻量级的JavaScript库,专门用于创建交互式的二维地图。它在Web应用中广泛使用,因为其易于使用、灵活且功能强大。文档中的内容主要介绍了如何使用Leaflet来初始化地图以及添加各种元素,如标记、多边形和弹出窗口,同时还涉及了事件处理。
1. 初始化地图:
在使用Leaflet前,首先需要在HTML文件中引入Leaflet库的JavaScript和CSS文件。这通常通过CDN链接或者本地文件引用完成。一旦引入库,就可以在JavaScript中创建一个新的地图实例。例如,`L.map('mapid')`会在具有ID为'mapid'的DOM元素(通常是div)中创建地图。然后,使用`L.tileLayer`设置地图瓦片源,如OpenStreetMap或自定义的瓦片服务。
2. 圆点标记与点标记:
Leaflet允许添加点标记(`L.marker`)到地图上,这些标记可以表示特定的地理位置。例如,`L.marker([lat, lng]).addTo(map)`会在地图上指定的经纬度位置添加一个标记,并通过`addTo(map)`将其添加到地图实例中。
3. JSAPI示例与高德地图API:
高德地图API是另一个地图平台,它有自己的JavaScript API(JSAPI),提供了类似的功能。然而,文档中提到的“JSAPI示例”可能指的是将Leaflet的使用方式与高德地图API的使用方式进行对比,尽管它们是两个不同的系统。
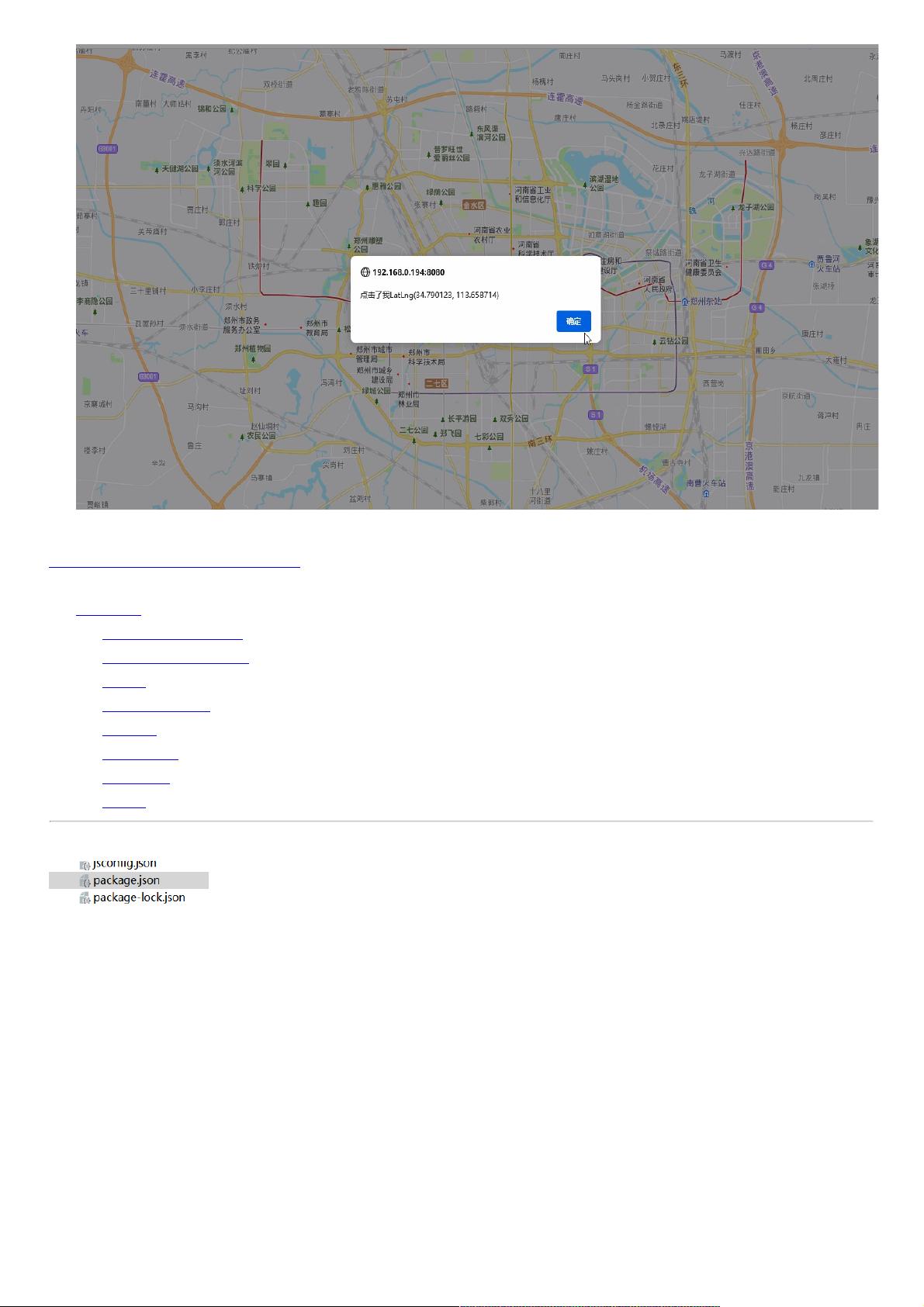
4. 在地图上写入坐标:
可以通过`L.marker`配合经纬度数组来实现。例如,`L.marker([51.505, -0.09]).addTo(map)`会在地图上的相应位置创建一个标记。
5. 标记一个圆:
如果需要标记一个圆形区域,可以使用`L.circle`。提供圆心的经纬度和半径,如`L.circle([lat, lng], {radius: 500}).addTo(map)`。
6. 标记一个多边形:
使用`L.polygon`可以创建多边形,需要传入一个包含多个点的数组。例如,`L.polygon([[lat1, lng1], [lat2, lng2], [lat3, lng3]]).addTo(map)`。
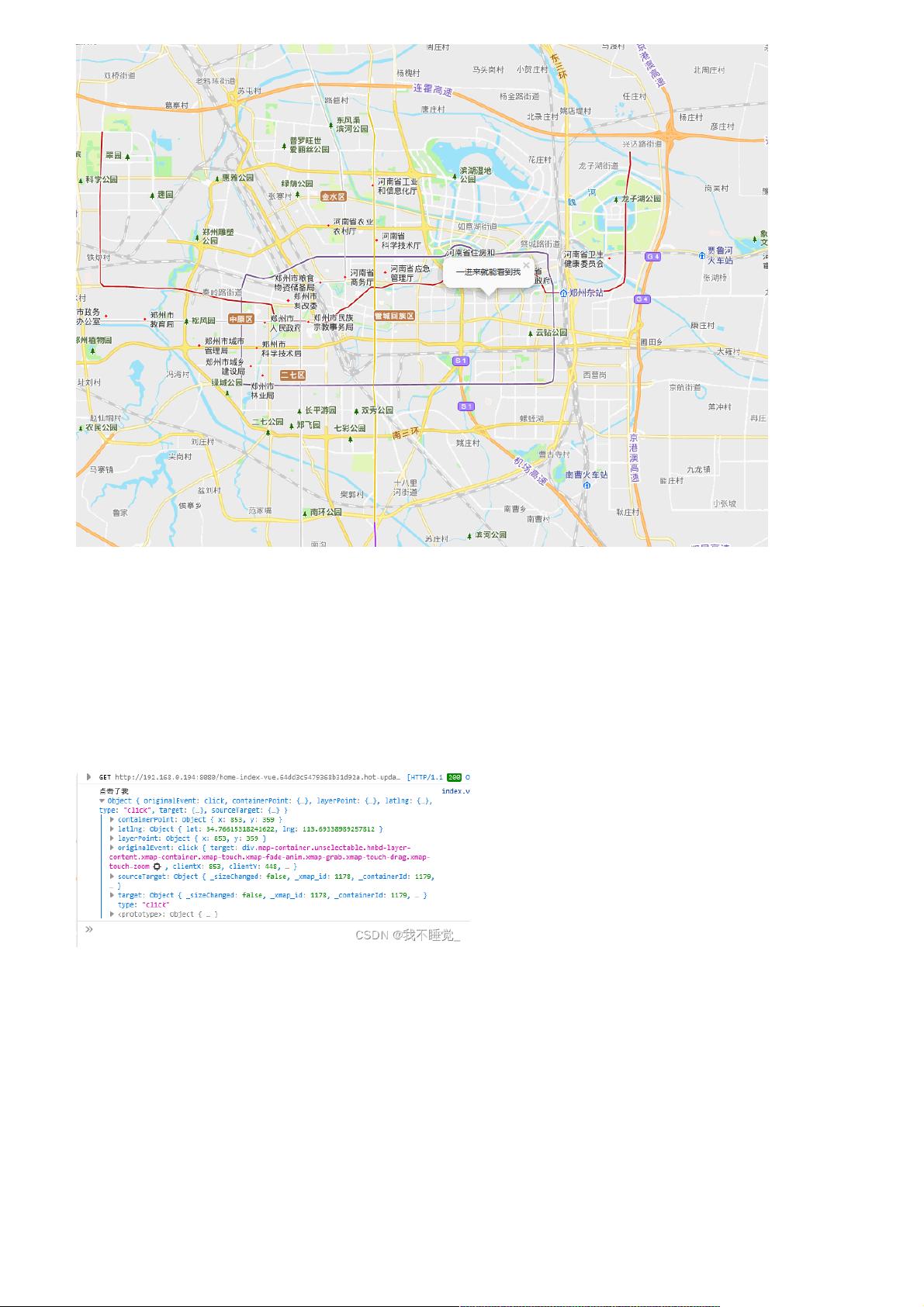
7. 使用弹出窗口:
`L.popup`可以用来创建与地图元素关联的弹出窗口。可以将内容和地图元素关联,例如`marker.bindPopup('Hello World!')`。
8. 处理事件:
Leaflet支持多种地图和图层事件,如点击、鼠标移动等。可以使用`on`方法监听事件,如`marker.on('click', function() {...})`,并在回调函数中编写响应事件的代码。
9. package.json文件:
文档中提到了Vue.js项目中的`package.json`文件,它包含了项目的依赖和脚本。`xmap`依赖指向了一个私有NPM仓库的地址,可能是用于集成地图服务的自定义包。其他依赖项如`vue`, `vue-router`, `vuex`等是Vue.js开发常用的库。
总结来说,这个文档主要涵盖了使用Leaflet库创建和操作地图的基本步骤,包括地图初始化、添加标记、绘制形状、添加弹出窗口以及处理用户交互。同时,还提及了在Vue.js项目中如何管理和引入相关的地图库。
427 浏览量
109 浏览量
点击了解资源详情
140 浏览量
427 浏览量
3288 浏览量
137 浏览量
2023-12-25 上传
2024-01-02 上传
一诺网络技术
- 粉丝: 0
最新资源
- Python大数据应用教程:基础教学课件
- Android事件分发库:对象池与接口回调实现指南
- C#开发的斗地主网络版游戏特色解析
- 微信小程序地图功能DEMO展示:高德API应用实例
- 构建游戏排行榜API:Azure Functions和Cosmos DB的结合
- 实时监控系统进程CPU占用率方法与源代码解析
- 企业商务谈判网站模板及技术源码资源合集
- 实现Webpack构建后自动上传至Amazon S3
- 简单JavaScript小计算器的制作教程
- ASP.NET中jQuery EasyUI应用与示例解析
- C语言实现AES与DES加密算法源码
- 开源项目实现复古游戏机控制器输入记录与回放
- 掌握Android与iOS异步绘制显示工具类开发
- JAVA入门基础与多线程聊天售票系统教程
- VB API实现串口通信的调试方法及源码解析
- 基于C#的仓库管理系统设计与数据库结构分析