Android开发:自定义新闻加载页面实现详解
25 浏览量
更新于2024-09-05
收藏 104KB PDF 举报
"Android开发实现自定义新闻加载页面功能实例,涉及界面加载、页面布局和状态管理"
在Android应用开发中,创建自定义的新闻加载页面是提升用户体验的关键步骤。这样的页面通常包括不同的状态,如未知状态、空状态、加载中状态、错误状态以及成功状态。本文将详细介绍如何在Android中实现这样一个功能,并通过具体的实例分析界面加载和页面布局的操作技巧。
一、概述
在设计自定义新闻加载页面时,主要考虑以下几点:
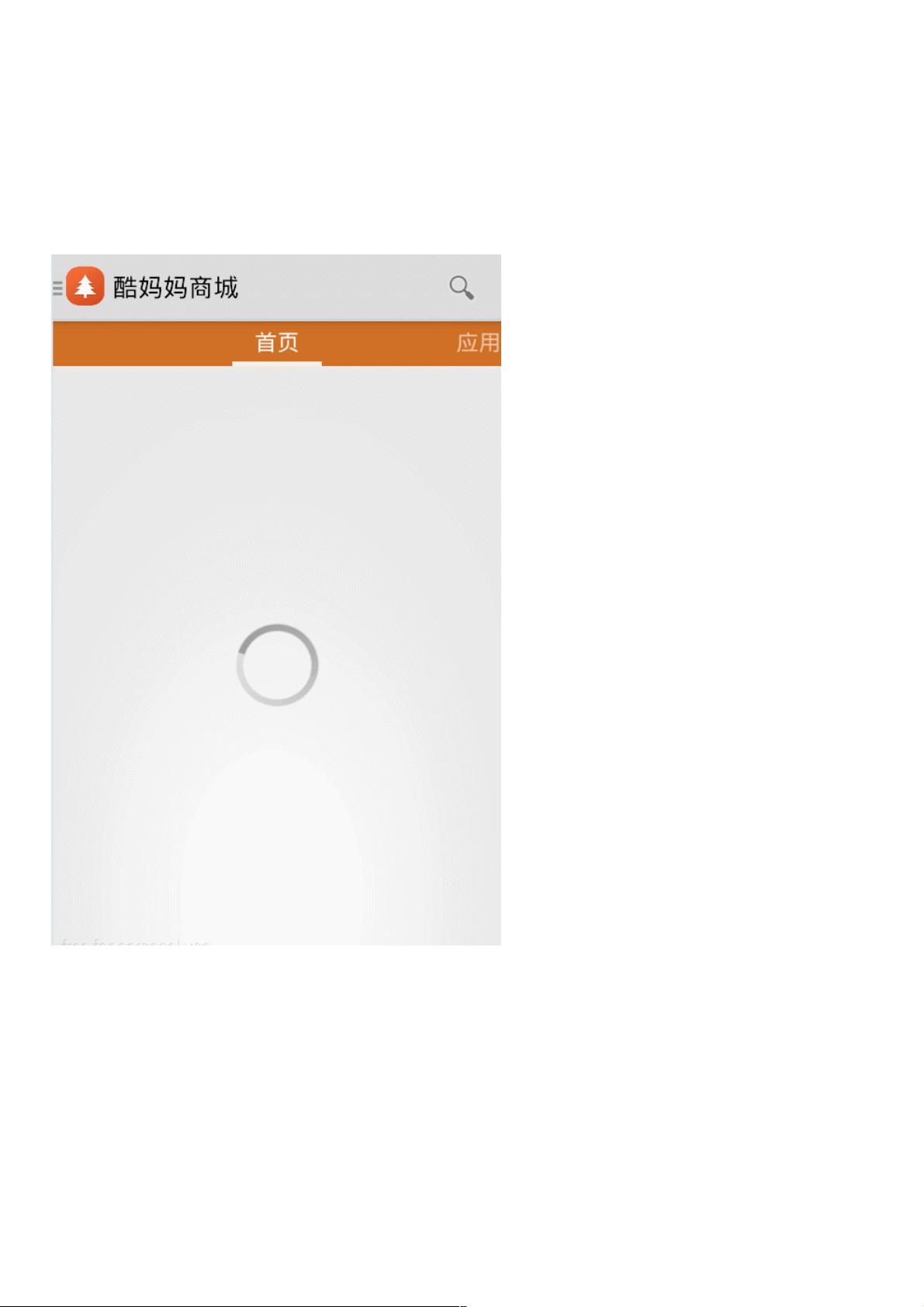
1. 效果演示:在实际应用中,用户可以看到新闻加载过程中的不同状态,例如加载中显示的进度条、无数据时的提示图片等。
2. 状态说明:新闻页面可能遇到的状态有:
- 未知状态(STATE_UNKNOW):在初次加载或网络问题时,无法确定数据情况。
- 空状态(STATE_EMPTY):当没有新闻数据可加载时,展示无数据的提示。
- 加载中状态(STATE_LOADING):加载新闻数据的过程。
- 错误状态(STATE_ERROR):加载数据过程中出现错误,如网络故障、服务器异常等。
- 成功状态(STATE_SUCCESS):数据加载完成,用户可以查看新闻内容。
二、实现
为了实现这个功能,我们需要做以下工作:
1. 定义布局文件:
- 共需三个布局文件,其中加载中(STATE_LOADING)和未知状态(STATE_UNKNOW)可以共用同一个布局,因为它们都显示加载指示器。
- loading页面布局:包含一个进度条,置于屏幕中央,表示数据正在加载。
```xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"/>
</RelativeLayout>
```
- 空页面布局:显示一张图片,表示没有新闻数据。
```xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 添加无数据时的提示图片 -->
</RelativeLayout>
```
- 成功页面布局:用于显示加载成功的新闻内容,通常是一个列表或者单独的文章视图。
2. 创建自定义View(LoadPage):
- 定义一个自定义的View类,它包含以上三种布局,并根据应用程序的状态来切换显示。
- 在这个类中,需要添加方法来处理状态变化,如`showLoading()`, `showEmpty()`, `showError()`, `showSuccess()`,以及设置加载数据完成后的回调。
3. 使用自定义View:
- 在需要加载新闻的Activity或Fragment中,实例化LoadPage,并添加到布局中。
- 在数据加载的回调中调用LoadPage的相关方法,比如在开始加载时调用`showLoading()`,加载失败时调用`showError()`,数据加载成功后调用`showSuccess()`。
通过以上步骤,开发者可以在Android应用中实现一个功能完备且可复用的新闻加载页面。这种自定义设计不仅提高了代码的可维护性,还能够提供一致的用户体验。在实际开发中,还可以根据项目需求进行定制,如添加重试按钮、错误详情显示等增强功能。
2021-08-29 上传
2012-07-18 上传
2020-08-29 上传
2020-08-29 上传
2018-05-29 上传
点击了解资源详情
点击了解资源详情
2021-01-05 上传
weixin_38537684
- 粉丝: 3
- 资源: 864
最新资源
- lianjia-spider:链家二手房爬虫,支持爬取指定城市,户型,价位二手仓库,并通过电子提供跨平台UI,可记录历史价格,售出仓库等信息
- NetCDF数据在ArcMap中的使用
- spark-ifs:使用Apache Spark在大型数据集上基于迭代过滤器的特征选择
- quazip 压缩解压库 qt c++
- my-max-gps
- elastic
- 图像相似度识别比较案例
- WuBinCPP-MCU_Font_Release-master.zip
- eslint-plugin-no-es2015:一些禁用es2015的eslint规则
- 购物
- DotNetHomeWork:武汉大学周三上软件构造基础作业仓库
- linkedin-clone:LinkedIn Clone由React和Redux制作
- 实用数据分析:利用python进行数据分析
- Noobi:一个执行Shellcode的简单工具,能够检测鼠标移动
- Codecademy项目:学习数据科学时完成的项目
- separator-escape