Win8/v2012驱动MVC4学习:从零开始建NineskyCMS网站
3 浏览量
更新于2024-08-28
收藏 442KB PDF 举报
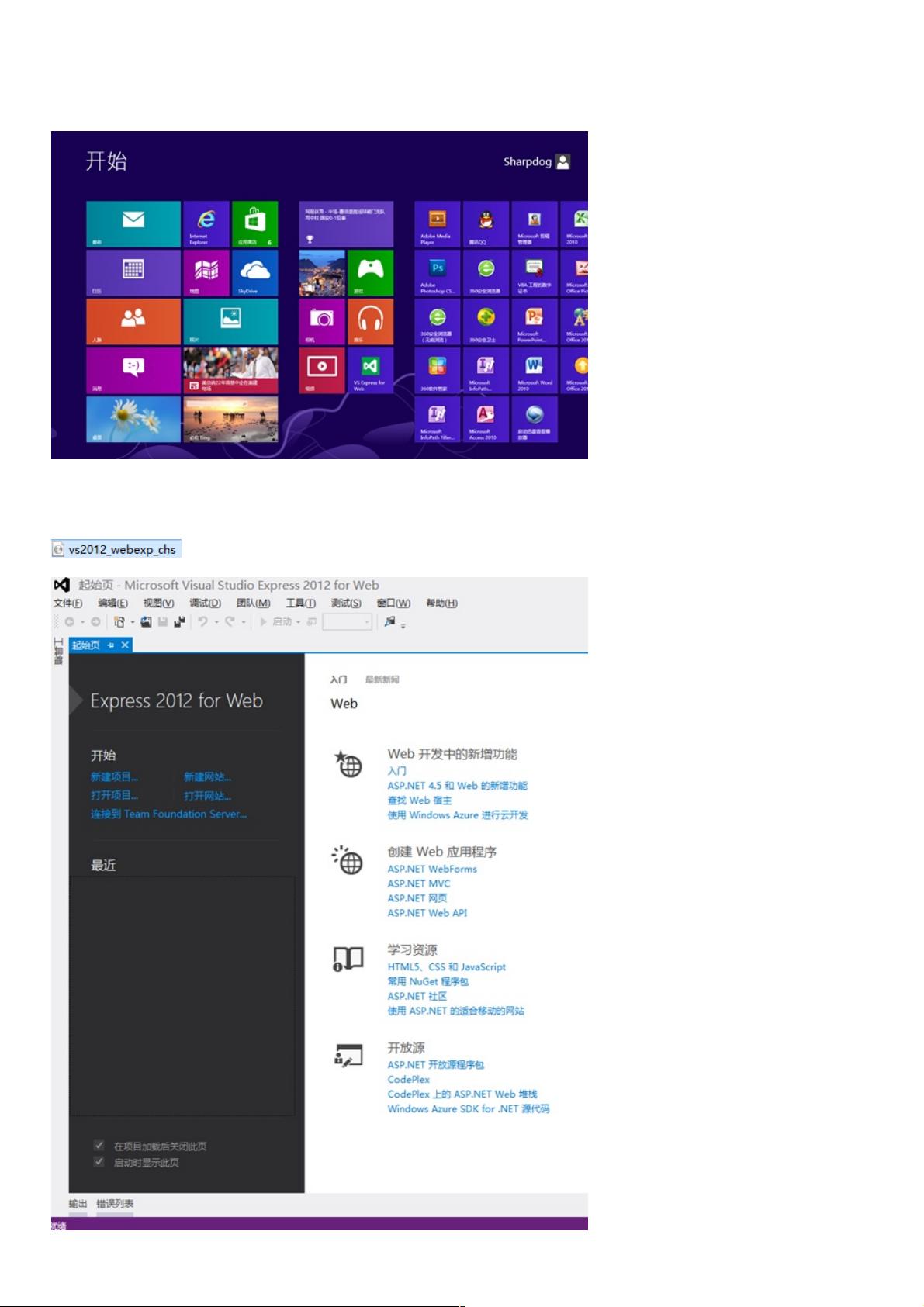
本篇文章是关于使用MVC4进行网站开发的教程第一部分,作者在Windows 8和Visual Studio 2012(Express for Web)发布的背景下开始了学习之旅。由于找不到专业版的Visual Studio 2012破解版本,作者选择支持正版,选择了Express版开始安装。作者提到,与Visual Studio 2010相比,Visual Studio 2012的界面有显著变化,这表明新版本可能引入了更多现代设计和功能。
作者受一朋友建议,决定通过独立开发一个名为"NineskyCMS"的小型网站来深入学习MVC4。在教程开始时,作者通过Visual Studio Express for Web创建了一个新项目,并注意到解决方案资源管理器中的文件夹结构与MVC3有所不同。这表明MVC4可能提供了新的组织架构或者优化了默认设置。
在项目创建完成后,作者对路由进行了定制,删除了一些不必要的控制器和配置文件,如`Filters`、`AccountController`和`WebApiConfig`,并将默认动作方法从`Index`改为`Default`,以体现个人编程习惯。此外,作者还调整了`HomeController`的方法,以及将`Content`文件夹改名为`Skins`,以利于更好地管理和组织样式资源。
在`BundleConfig.cs`文件中,作者提到了对捆绑(Bundling)的配置,这是MVC4中用于优化静态资源加载的一种技术,通过合并和压缩CSS和JavaScript文件,可以提高网站性能。作者指出,对于Bundling的详细信息,可以参考微软提供的帮助文档链接。
总体来说,这篇教程介绍了作者在MVC4环境中搭建项目的基本步骤,包括选择工具、项目初始化、结构调整和资源管理,为后续的网站开发打下了基础。读者可以通过跟随教程,了解MVC4的新特性和最佳实践,从而提升自己的Web开发技能。
2020-10-21 上传
2013-07-29 上传
350 浏览量
2023-10-22 上传
2023-12-06 上传
2023-09-19 上传
2023-07-08 上传
2023-03-10 上传
2023-04-24 上传
weixin_38723027
- 粉丝: 9
- 资源: 987
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能