Bootstrap Carousel图片轮播组件详析与实战教程
版权申诉
67 浏览量
更新于2024-09-11
收藏 203KB PDF 举报
Bootstrap图片轮播组件Carousel使用方法详解
Bootstrap, 作为Twitter开发的一款流行前端开发工具包,为开发者提供了简洁的HTML和CSS规范,利用Less编写动态样式,它的出现极大地简化了前端设计和开发工作。这款工具特别适用于快速构建响应式布局的网站,如NASA和MSNBC等知名网站都采用了Bootstrap。
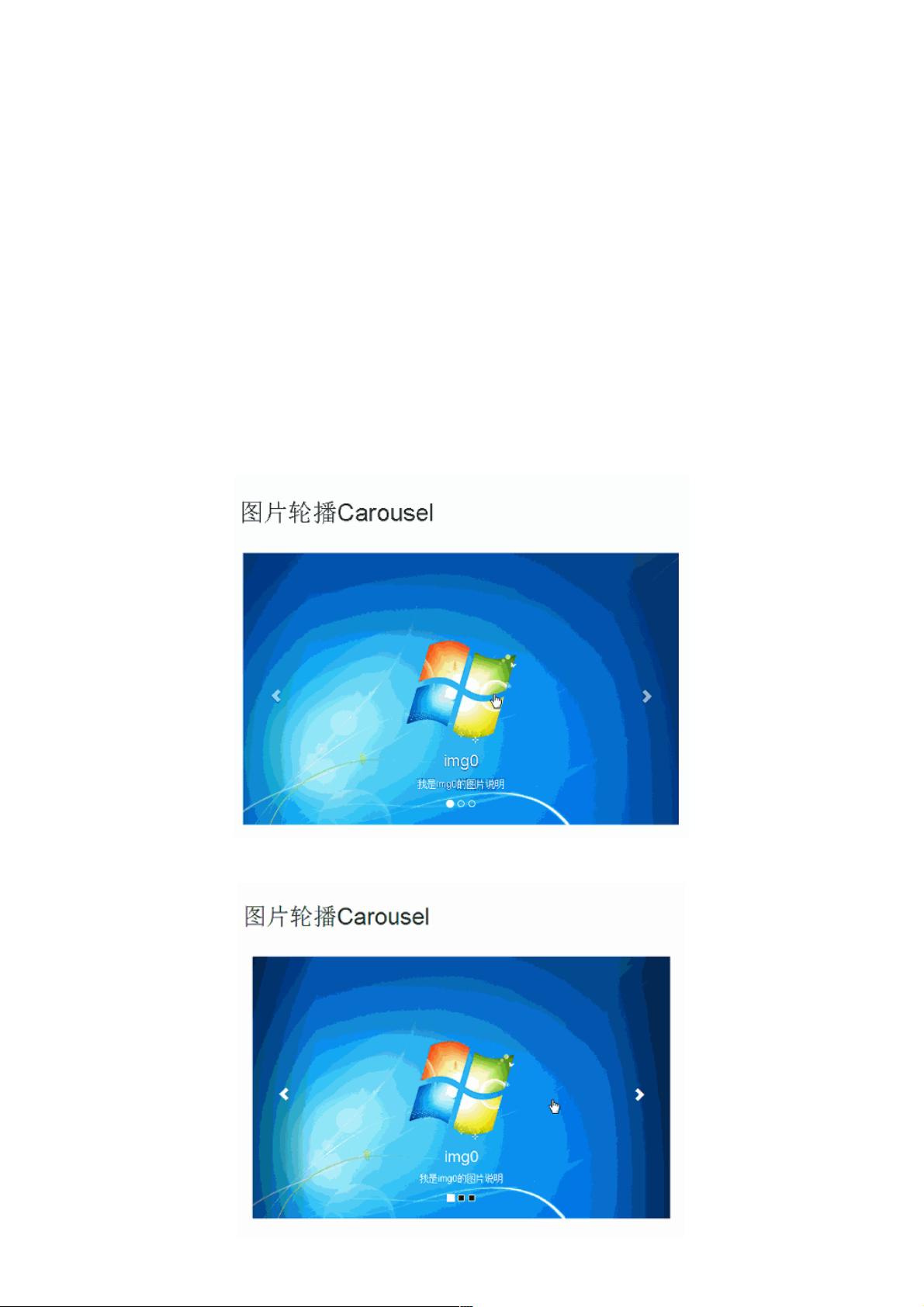
其中,Carousel组件是Bootstrap中的一个重要功能,用于创建图片轮播效果,可以轻松实现多张图片在网页上自动切换显示,用户可以通过鼠标悬停或导航按钮进行控制。Carousel的设计理念源自游乐场的旋转木马,旨在提供流畅且交互式的用户体验。
在实际应用中,Bootstrap Carousel的目标是创建一个包含多张图片的展示区域,每张图片下方附带简短的文字说明,且带有鼠标悬停时的视觉反馈。虽然作者在演示过程中由于软件限制,GIF效果可能不尽如人意,但基本的轮播和说明功能得到了体现。
使用Bootstrap Carousel时需注意兼容性问题,尤其是对于IE6和7的支持。为解决这个问题,需要额外下载Bootstrap的IE6组件。在Google Chrome中,可能会出现图片说明下方有轻微的黑色边框,但这不影响整体的浏览体验。
制作过程分为几个步骤:
1. 首先,确保安装了Bootstrap 3版本,因为它与Bootstrap 2不兼容,推荐直接参考其官方文档进行使用。Bootstrap 3依赖jQuery 1.11以上版本,特别是要确保在旧版IE浏览器如IE6的兼容性,可从jQuery官网下载相应的版本。
2. 将Bootstrap CSS和JavaScript文件引入到项目中,通过`<link>`和`<script>`标签实现。这样,就可以利用Bootstrap提供的类和方法来构建图片轮播组件。
3. 创建HTML结构,包括轮播容器(`.carousel`)、图片集合(`.carousel-inner`)、滑动项(`.carousel-item`)、指示器(`.carousel-indicators`)和按钮(`.carousel-control`)等元素。
4. 使用Bootstrap的JavaScript API来初始化轮播,例如`carousel()`函数,以及处理用户的导航操作(如`.next()`和`.prev()`方法)。
5. 为了添加图片说明,可以在每个滑动项中包含`<div class="carousel-caption">`,在里面添加HTML文本或HTML元素。
6. 最后,可能还需要调整样式以适应特定的设计需求,比如自定义指示器的颜色、字体大小或悬停效果等。
Bootstrap Carousel是一个强大的工具,可以帮助开发者高效地创建美观且功能丰富的图片轮播效果,尤其适合那些寻求快速、易用且跨浏览器兼容的开发者。通过遵循上述步骤和理解其核心概念,您可以轻松地将这个组件融入您的Web项目中。
2016-03-09 上传
2019-12-11 上传
点击了解资源详情
2020-12-29 上传
2020-08-28 上传
2020-12-28 上传
2020-11-19 上传
点击了解资源详情
weixin_38699593
- 粉丝: 6
- 资源: 912
最新资源
- 行业分类-设备装置-可移动平台的观测设备.zip
- study:学习
- trivia_db:琐事数据库条目
- SampleNetwork:用于说明数据源与模型之间的链接的示例网络
- commons-wrap:包装好的Apache Commons Maven存储库
- rdiot-p021:适用于Java的AWS IoT核心+ Raspberry Pi +适用于Java的AWS IoT设备SDK [P021]
- 测试工作
- abhayalodge.github.io
- 行业分类-设备装置-可调分辨率映像数据存储方法及使用此方法的多媒体装置.zip
- validates_existence:验证 Rails 模型belongs_to 关联是否存在
- 26-grupe-coming-soon
- aquagem-site
- cpp_examples
- Scavenge:在当地的食品储藏室中搜索所需的食物,进行预订,并随时了解最新信息! 对于食品储藏室管理员,您可以在此处管理食品储藏室信息和库存
- Hels-Ex7
- 行业分类-设备装置-可调式踏板.zip