CSS负边距布局与重叠技巧揭秘
69 浏览量
更新于2024-08-31
收藏 171KB PDF 举报
CSS中边框使用负边距值是一种独特的布局技巧,尽管在设计社区中相对较少被提及,但它实际上具有很高的实用性和兼容性。负边距并非黑客手段,而是标准CSS语法的一部分,W3C规范明确指出在其范围内使用负边距是被允许的。这种技巧尤其适用于解决特定问题,如调整元素位置、实现元素重叠或创建动态布局。
负边距在设计中的应用可以分为以下几个方面:
1. 布局灵活性:通过设置负的left或right margin,可以在不改变元素大小的情况下,将其向左或向右移动,从而实现精确的布局控制。这对于创建复杂的多列布局或者避免元素堆叠有显著作用。
2. 消除浮动副作用:当与浮动元素一起使用时,负边距可以帮助保持元素间的间距,即使在没有清除浮动的情况下也能保持正常的文档流。
3. 兼容性良好:尽管早期版本的Internet Explorer对负边距的支持可能存在问题,但现代浏览器(包括IE6的大部分情况下)普遍支持,因此在实际项目中可以放心使用。
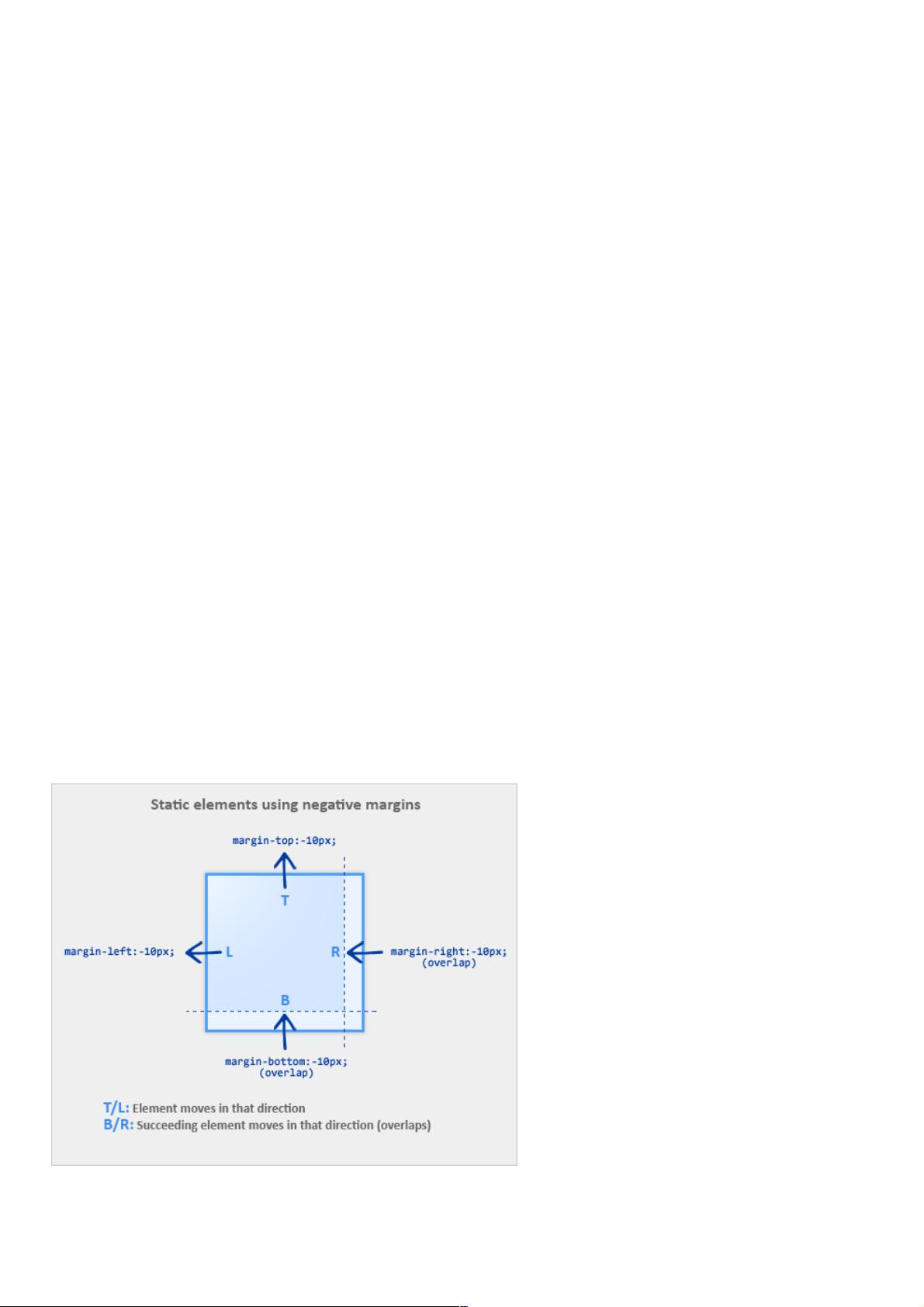
4. 处理静态元素:static元素没有使用float,使用负边距可以精准地调整其位置,比如将一个静态元素定位在页面顶部或左边,通过设置像`margin-top: -100px;`这样的值。
5. 避免设计工具显示问题:需要注意的是,像Adobe Dreamweaver这样的设计工具可能无法正确显示负边距的效果,但这并不影响在实际代码中使用。只要理解并合理运用,负边距仍然是一个强大的工具。
掌握CSS中边框使用负边距值的技巧,可以帮助设计师更灵活、高效地进行网页布局,提升代码的优雅度和可维护性。虽然它可能不像其他CSS属性那样广为人知,但对于那些寻求创新和解决问题的开发者来说,它无疑是一种值得探索和利用的“奇技淫巧”。
2024-03-16 上传
2020-09-24 上传
2020-09-02 上传
2021-05-09 上传
2020-08-27 上传
2020-12-23 上传
2016-04-29 上传
2020-12-10 上传
2019-08-10 上传
weixin_38687218
- 粉丝: 3
- 资源: 941
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库