CSS多列布局完美解决方案:无hack,无图片,实现等高
34 浏览量
更新于2024-08-31
收藏 118KB PDF 举报
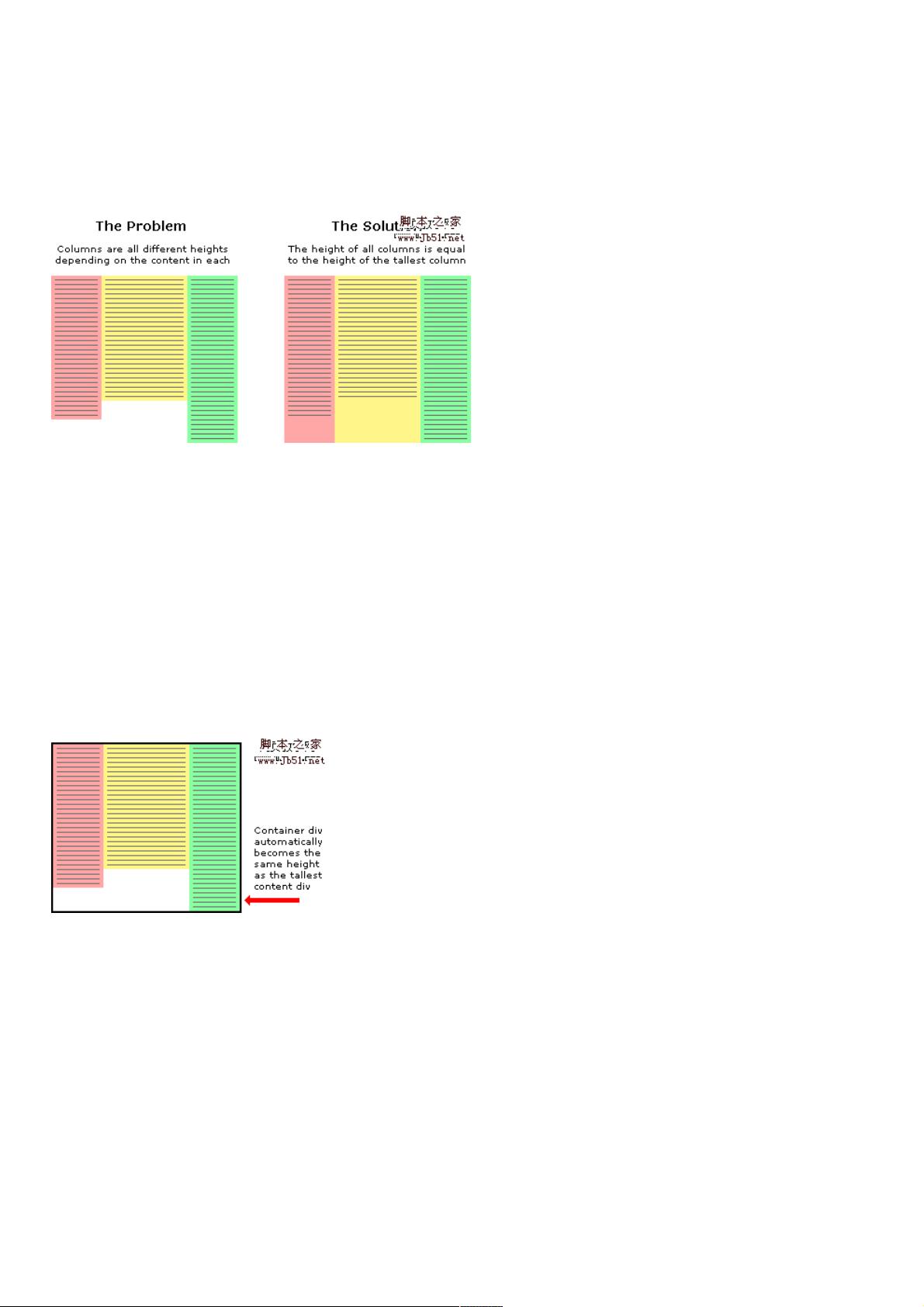
本文主要探讨了CSS多列布局中的常见问题及其解决方案。在创建纯CSS多列等高设计时,开发者可能会遇到列的高度不一致,即列的高度会根据内容的长度自动调整,这在某些情况下可能导致布局不稳定。问题的关键在于如何使所有列的高度保持一致,尤其是在不确定内容具体高度的情况下。
作者指出,传统的做法可能依赖于CSS hack、图片或者JavaScript来实现等高效果,但这并不是一个理想的解决方案,因为这可能限制了代码的兼容性和可维护性。作者提出了一种100%无hack、无图片、无JavaScript的方法,适用于所有浏览器,包括那些对编码要求严格的环境。
解决方案的核心策略是将每个列内容和背景分开处理。通过使用两个div,一个用于内容,另一个用于背景颜色,这样可以独立控制这两个部分的高度。关键在于将所有的列组织在一个浮动的容器中,容器的高度会自动适应最高列的高度。这是因为浮动元素的高度是由其内容决定的,无论内容多少,容器的高度都会锁定在最高列的高度上。
举例来说,假设我们有一个三列布局的HTML结构,每个列的内容和背景分别由三个div组成:
```html
<div id="container1">
<div id="col1">Column1</div>
<div id="col2-back">Column2 Background</div>
<div id="col2">Column2</div>
<div id="col3-back">Column3 Background</div>
<div id="col3">Column3</div>
</div>
```
对应的CSS代码如下:
```css
#container1 {
float: left;
width: 100%;
}
#col1, #col2, #col3 {
float: left;
}
#col1 {
width: 30%;
background: red;
}
#col2 {
width: 40%;
background: yellow;
}
#col3 {
width: 30%;
background: green;
}
/* 为了隐藏背景色div,可以使用以下CSS */
#col2-back, #col3-back {
overflow: hidden;
height: 100%;
}
```
通过这样的方式,每个列的内容和背景高度都会根据内容自动调整,但容器的高度始终保持一致,从而实现了多列等高布局。这种方法强调了适应性设计的重要性,确保了布局在各种设备和屏幕尺寸上的良好表现,同时保持了代码的简洁性和可维护性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-30 上传
2020-09-25 上传
2020-12-14 上传
点击了解资源详情
2020-09-25 上传
2022-04-27 上传
weixin_38607026
- 粉丝: 9
- 资源: 914
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查